你想要學習寫程式嗎?如何入門當一個程式「開發者」呢?通常大家的第一反應是到電腦補習班,繳錢就有人教你,又或者是買書自學。除此之外你還可以透過影片的方式學習,國外有許多線上平台,你可以透過「線上看影片」的方式學習寫程式,還可以看影片搭配實作的方式學習。這些平台有些是免費的,有些則需要「月租」或者「買斷單片」,但跟傳統電腦補習班比較起來,真的划算許多!
前提摘要
在看接下來的介紹之前,你必須接受一個很殘酷的事實,雖然這些優質的平台可以幫助你快速入門「寫程式」這個領域,成本又非常的低,但你必須具備一定的「英文聽力」跟「英文閱讀」能力。當然我相信大家都有足夠的能力!
此外,以下介紹租費都是採用「美金」當單位,所以看到 $20 一個月的時候請不要馬上反應怎麼這麼便宜~
1. Codecademy
網站網址:https://www.codecademy.com/
資源數量:中等
租費方案:免費及 Pro 會員 ($19.99/M)
互動方式:實作題目
網站網址:https://www.codecademy.com/
資源數量:中等
租費方案:免費及 Pro 會員 ($19.99/M)
互動方式:實作題目
我要最先介紹的是 Codecademy,這個網站的名稱其實很好記,因為是「Code」跟「Academy」的縮寫。為何最先介紹它呢?因為我認為這是初學者的入門首選!
Codecademy 的內容其實沒有說特別多,但包含了「HTML & CSS」、「Javascript」、「PHP」以及「Ruby」、「Python」,雖然沒有包輪萬象,但光這些資源就夠讓初學者成為一個入門的「網站工程師」了 (不僅僅是網頁設計喔)!
以下是 Tommy 分享它在 Codecademy 的學習經歷:
更多 Codecademy 成員的個人經驗分享:https://www.codecademy.com/stories
現在,你可能已經迫不及待的想要試試 Codecademy 了?趕快到 Codecademy 註冊一個帳號吧!
登入後先選擇一個課程主題,假設你想學習如何製作一個網站,就可以找到「Web Developer Skills」底下的「Make a Website」。
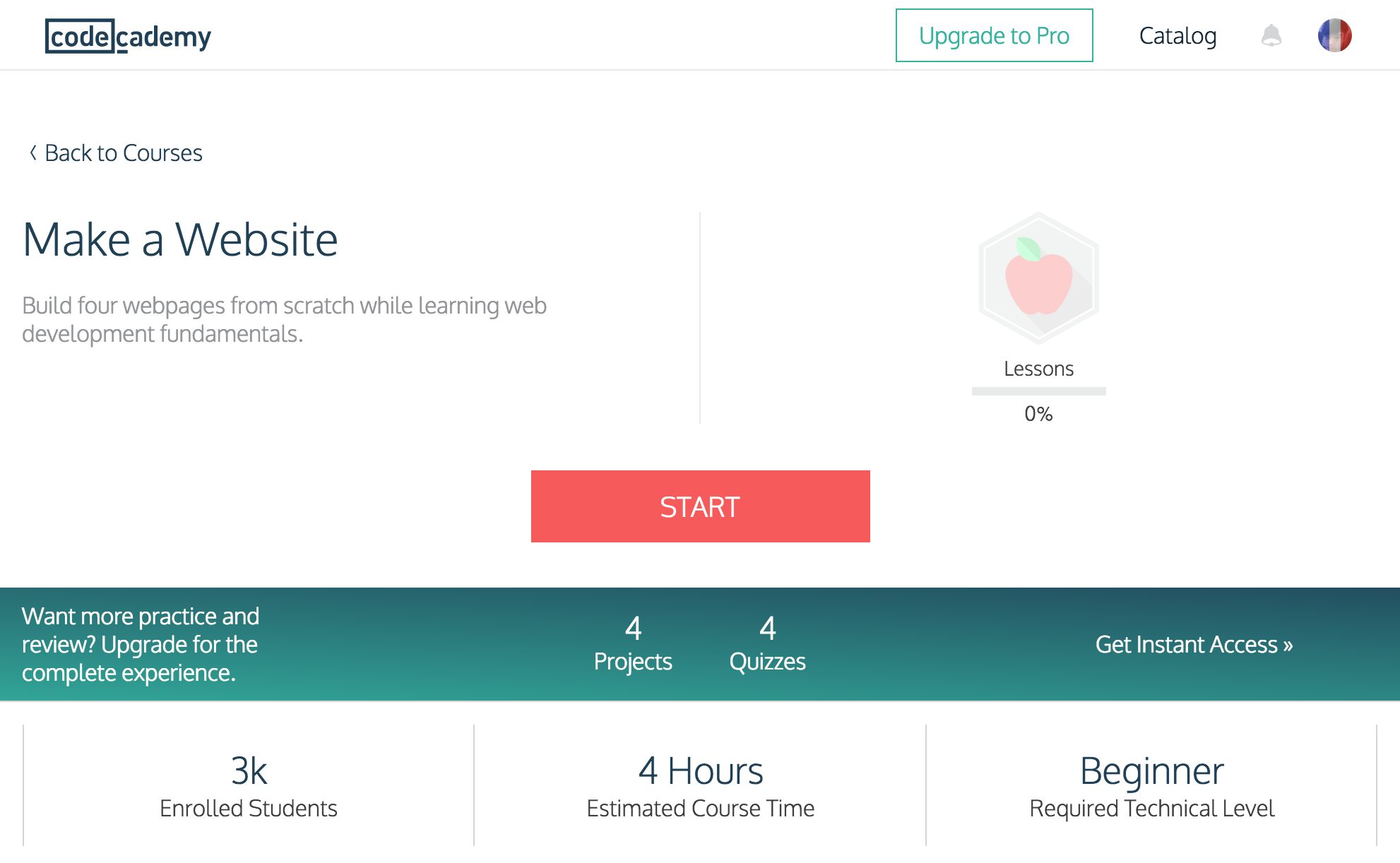
點進去課程主題後,會有這項課程的介紹,以及「Project」跟「Quiz」的數量,還有「多少人學習了這門課」、「預估花費時間」、「需要的程度」。
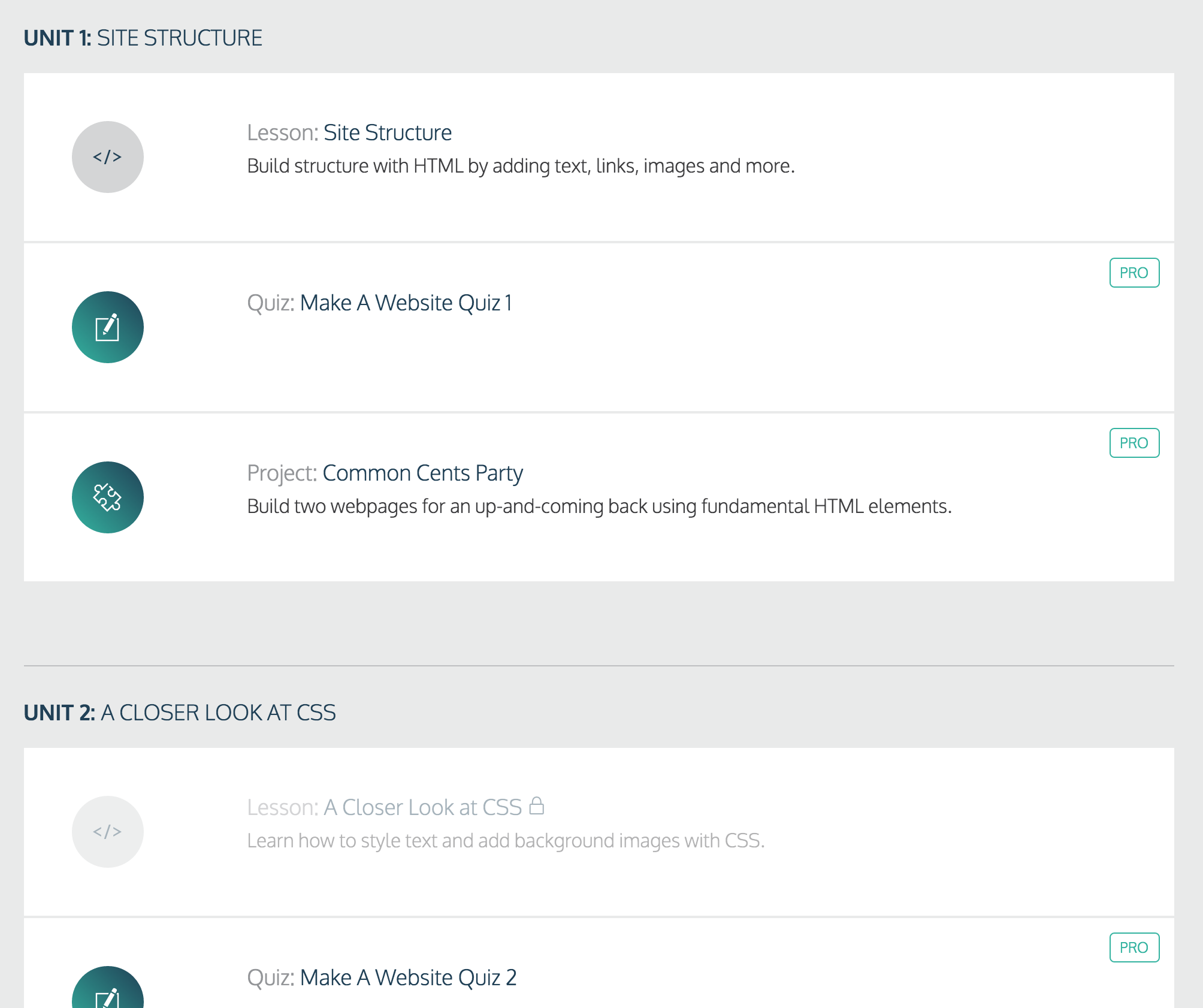
接著往下拉可以看到課程列表,基本上架構會區別為 Unit 下面有 Lesson、Quiz、Project,測驗跟專案實作都要 Pro 會員才能使用。由於這網站比較少我適用的內容,故沒辦法買 Pro 會員跟大家詳細介紹測驗還有專案實作。
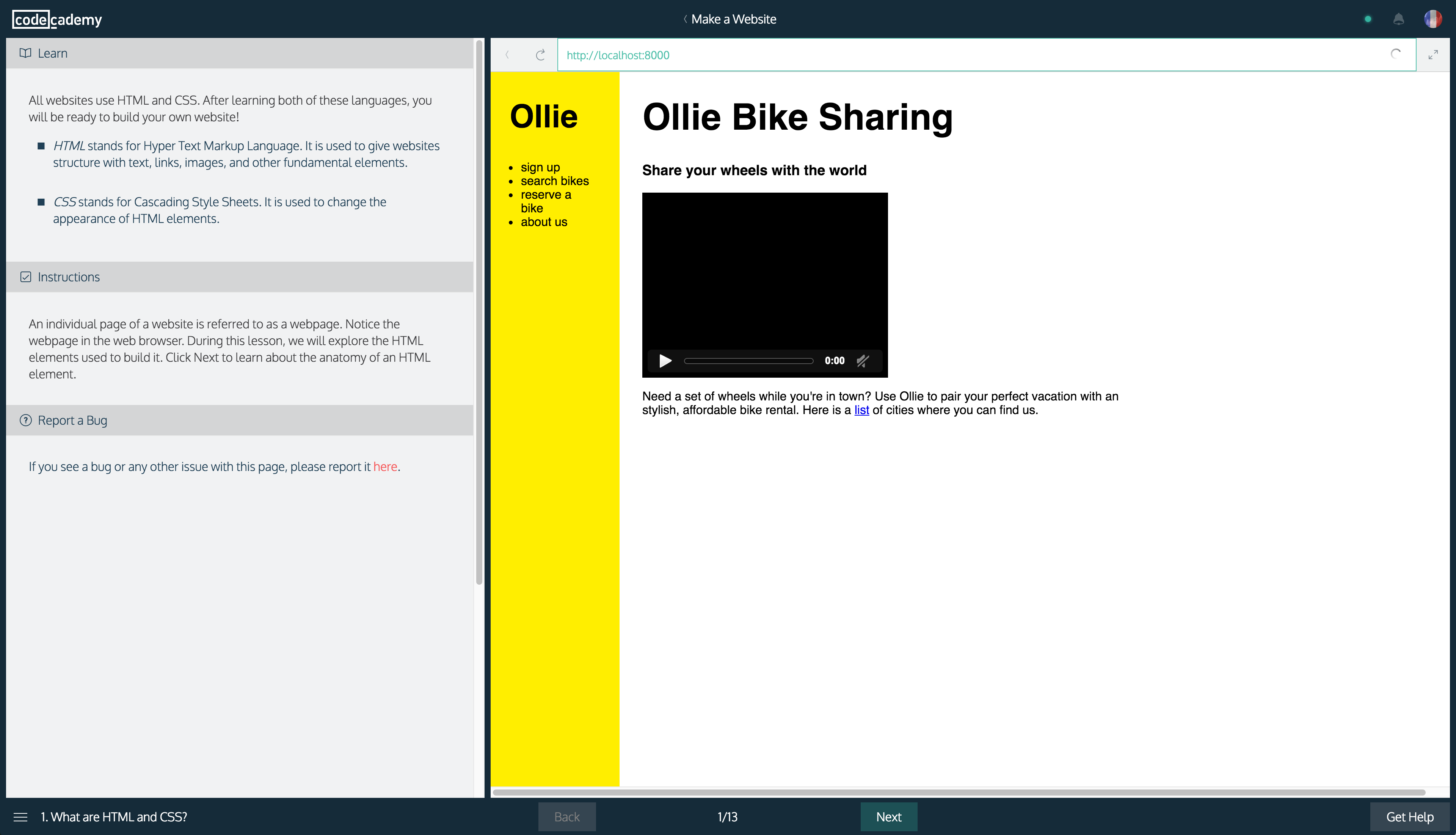
點進去 Lesson 一開始通常是像下圖畫面的簡介,會說些這個課程會學習到什麼以及一些簡介。一開始很像會有精靈帶大家認識介面,這邊就不多介紹。
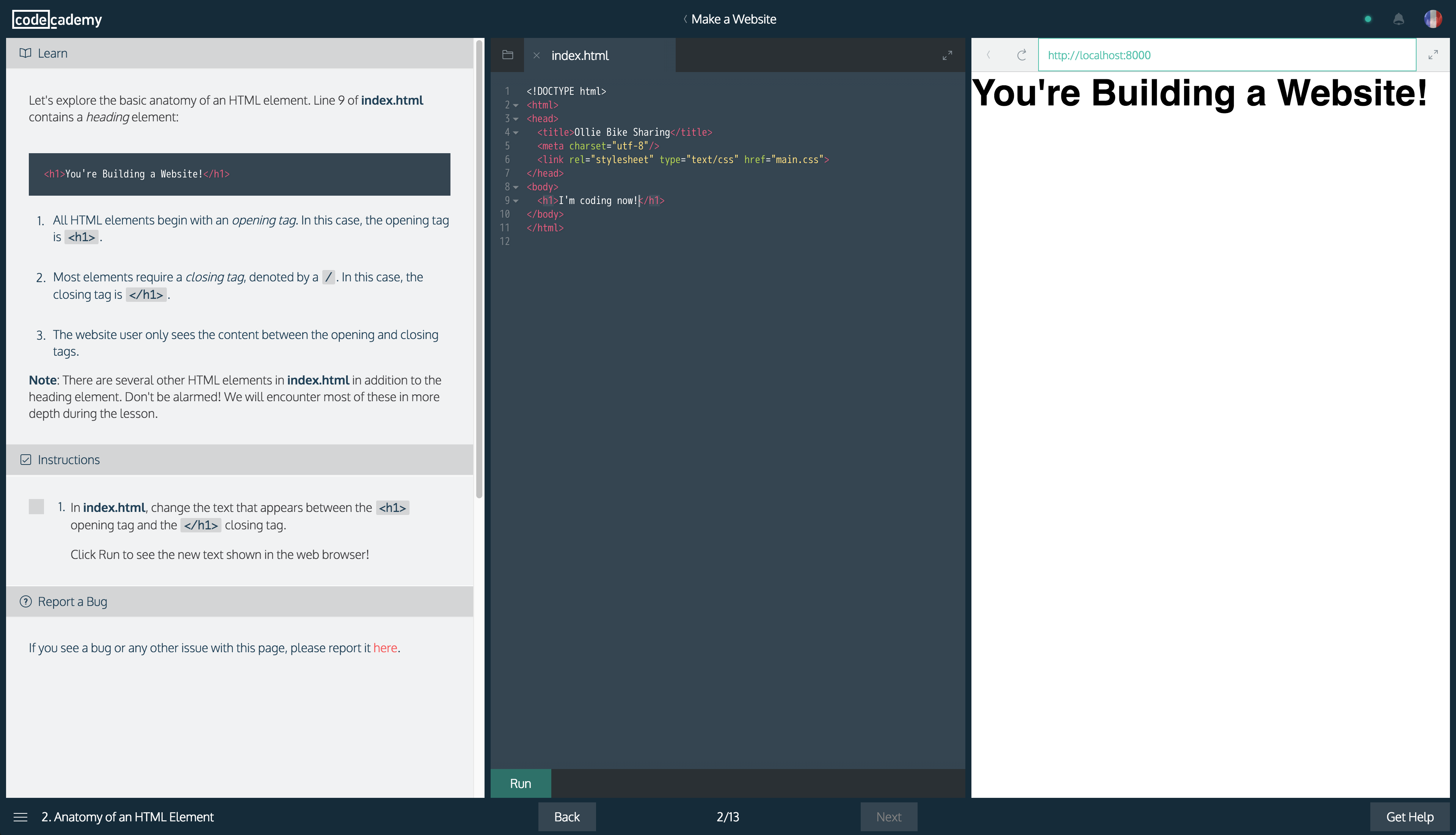
Codecademy 是透過「看左邊題目」、「從中間實作」以及「試右邊預覽」的方式進行教學,題目都會比預期來得簡單,只要仔細看題目相信大家都做得出來,如果真的做不出來,只要 Run 三次左右就會詢問你是否需要協助,到時候可以讓系統給你一些提示。
答對的話題目前面會打勾。
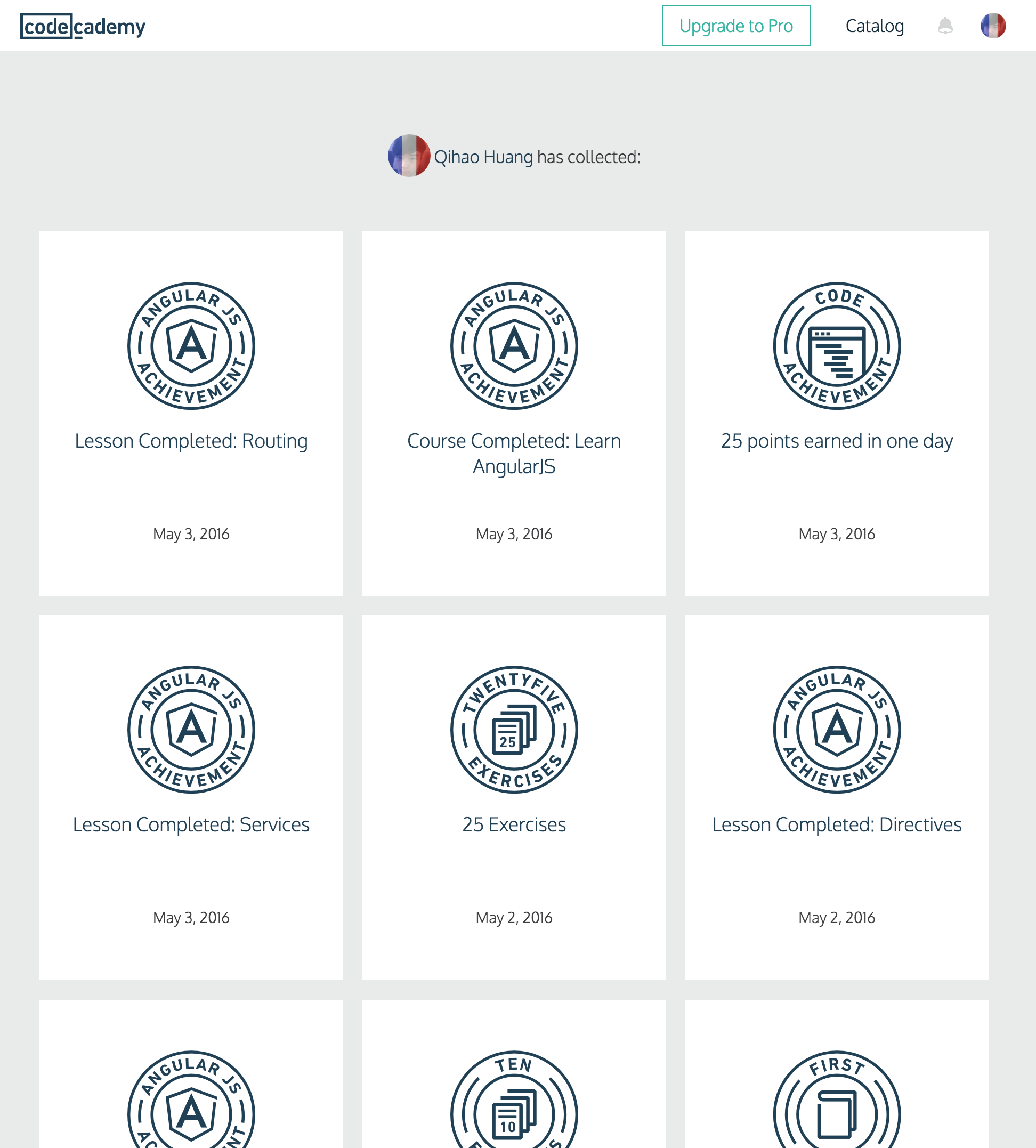
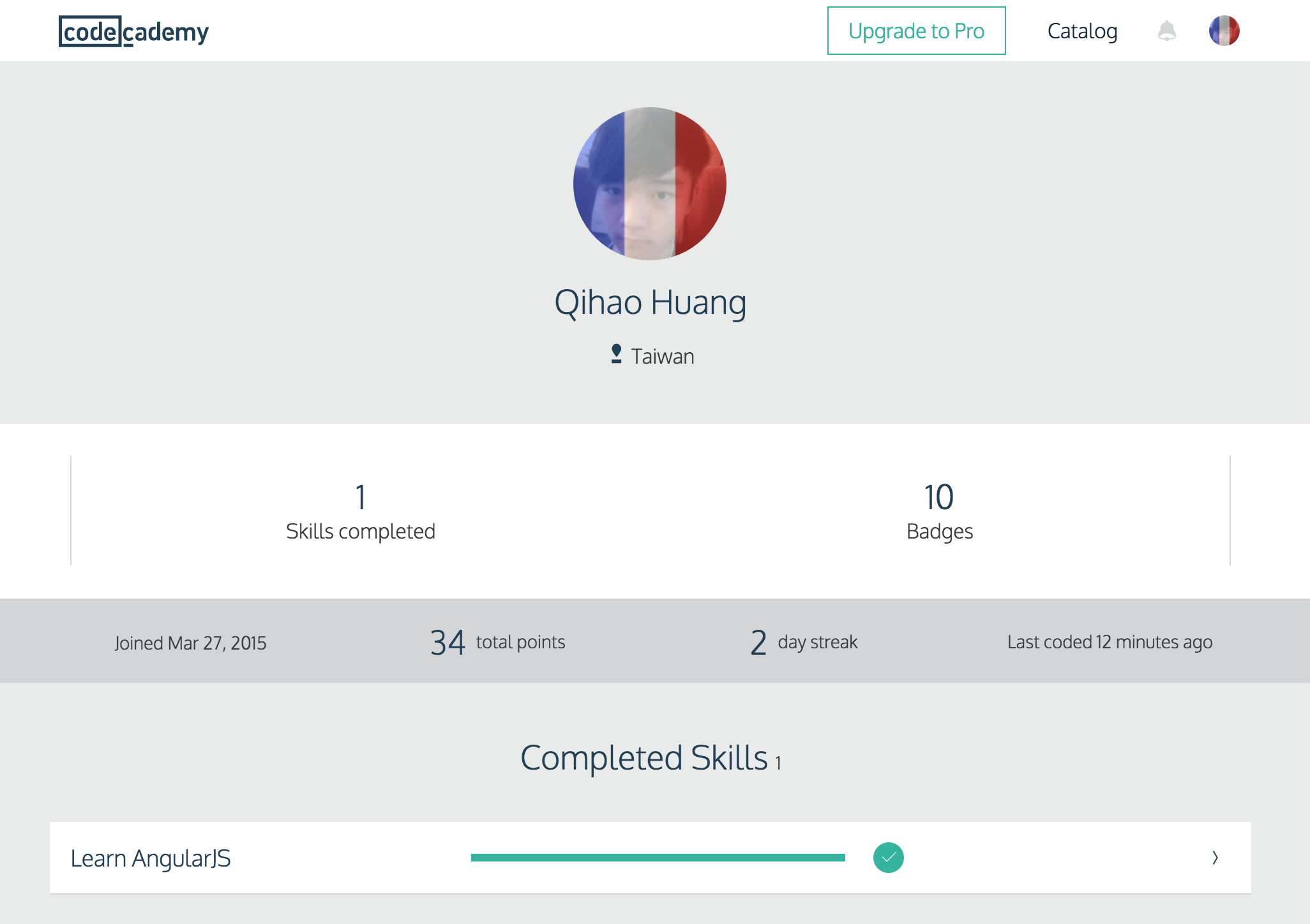
Codecademy 會發放 Badge 給你,只要完成一個階段,就會拿到該階段的 Badge,雖然不能代表什麼,但可以當作給自己的肯定,順便記錄自己什麼時候學了什麼東西。Badge 非常容易取得,為了展示,我花了幾小時就拿到了 10 個 Badge,相信你可以拿到更多。
Profile 頁面可以看到自己完成了多少技能的學習,以及取得到多少 Badge,還有點數跟蟬聯紀錄。
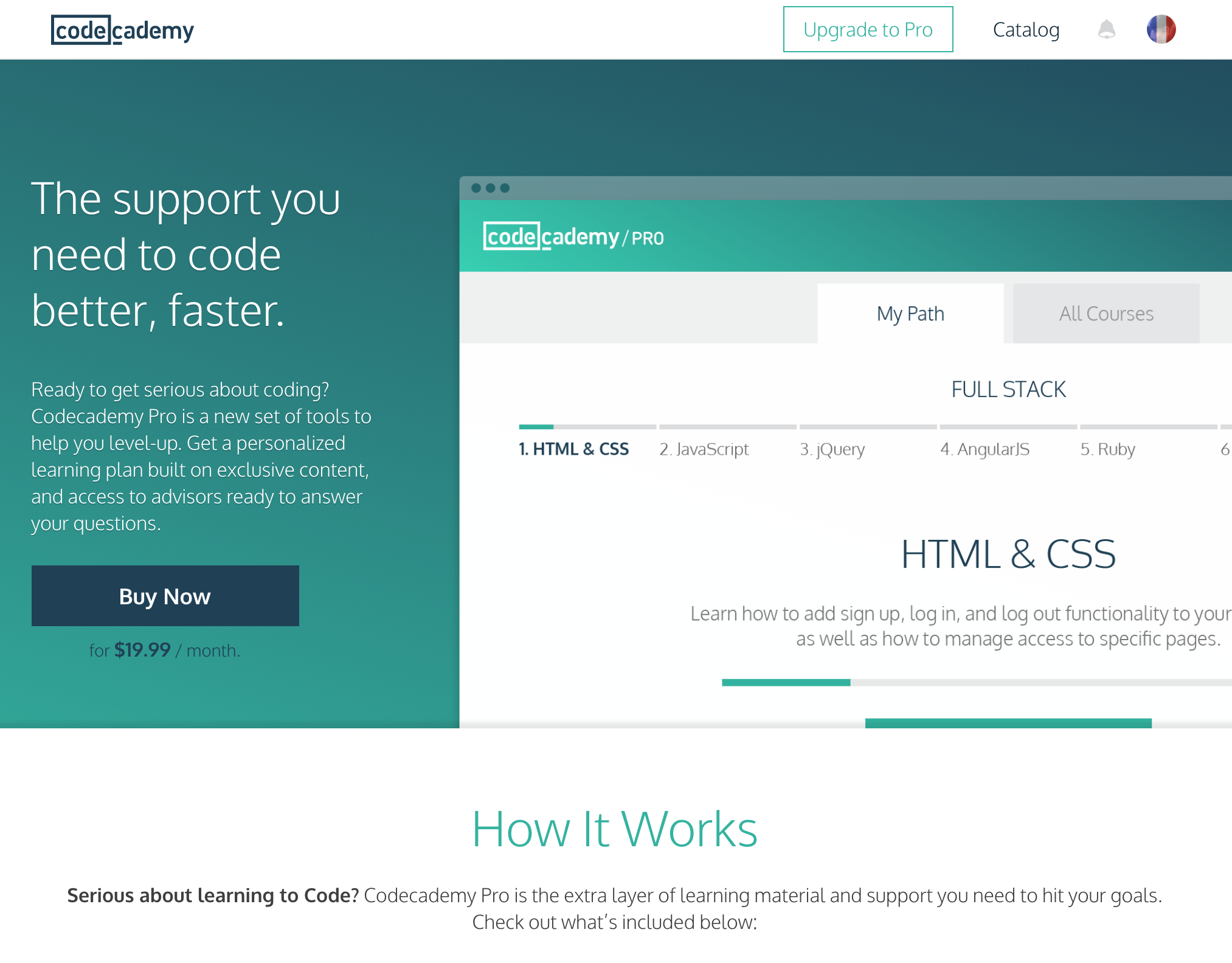
最後順便提一下 Codecademy Pro 會員,讓大家瞭解一下這該如何使用。
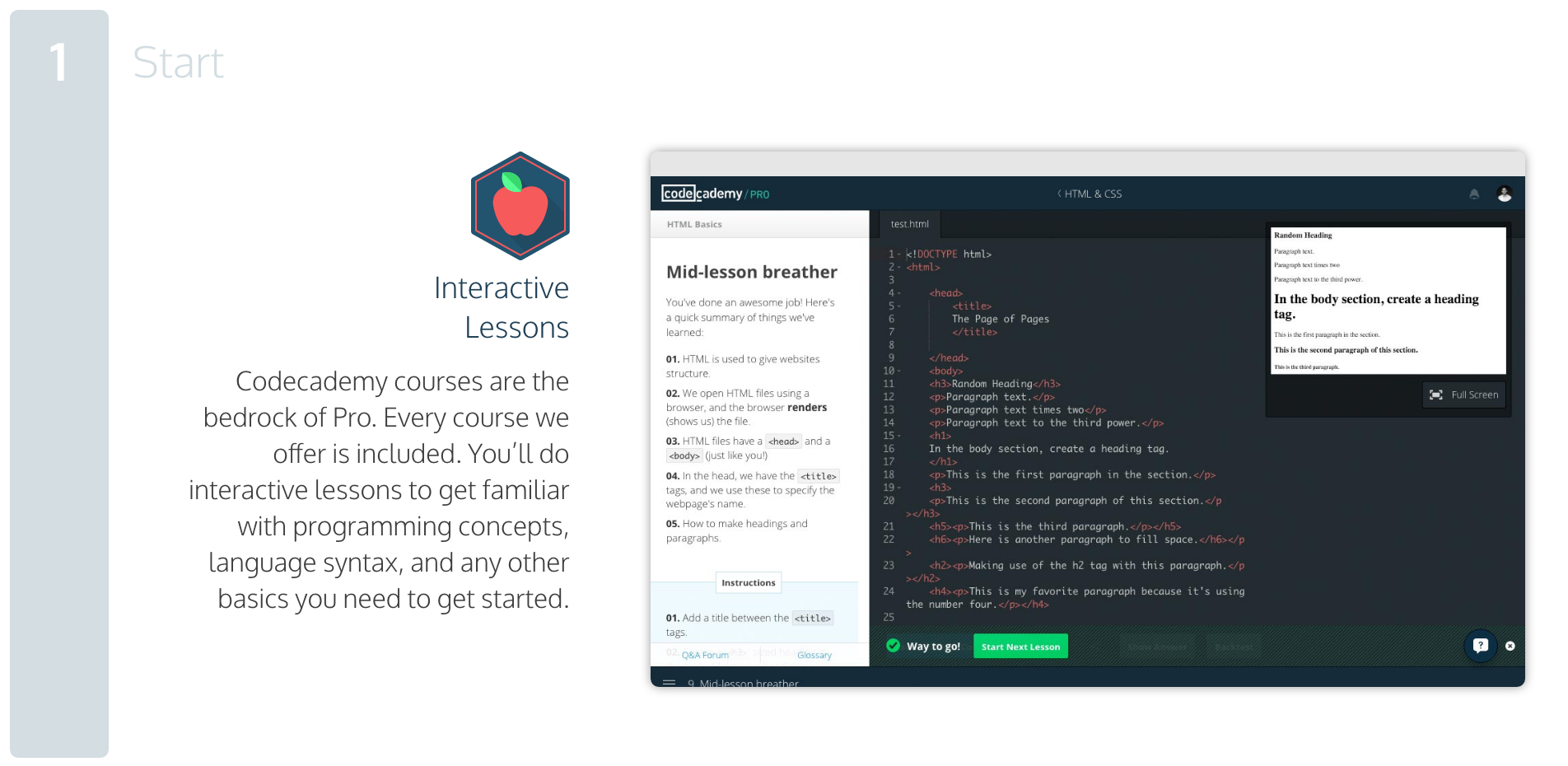
互動的課程:其實免費會員就可以體驗到互動課程,在這邊 Codecademy 又特別強調了一次。
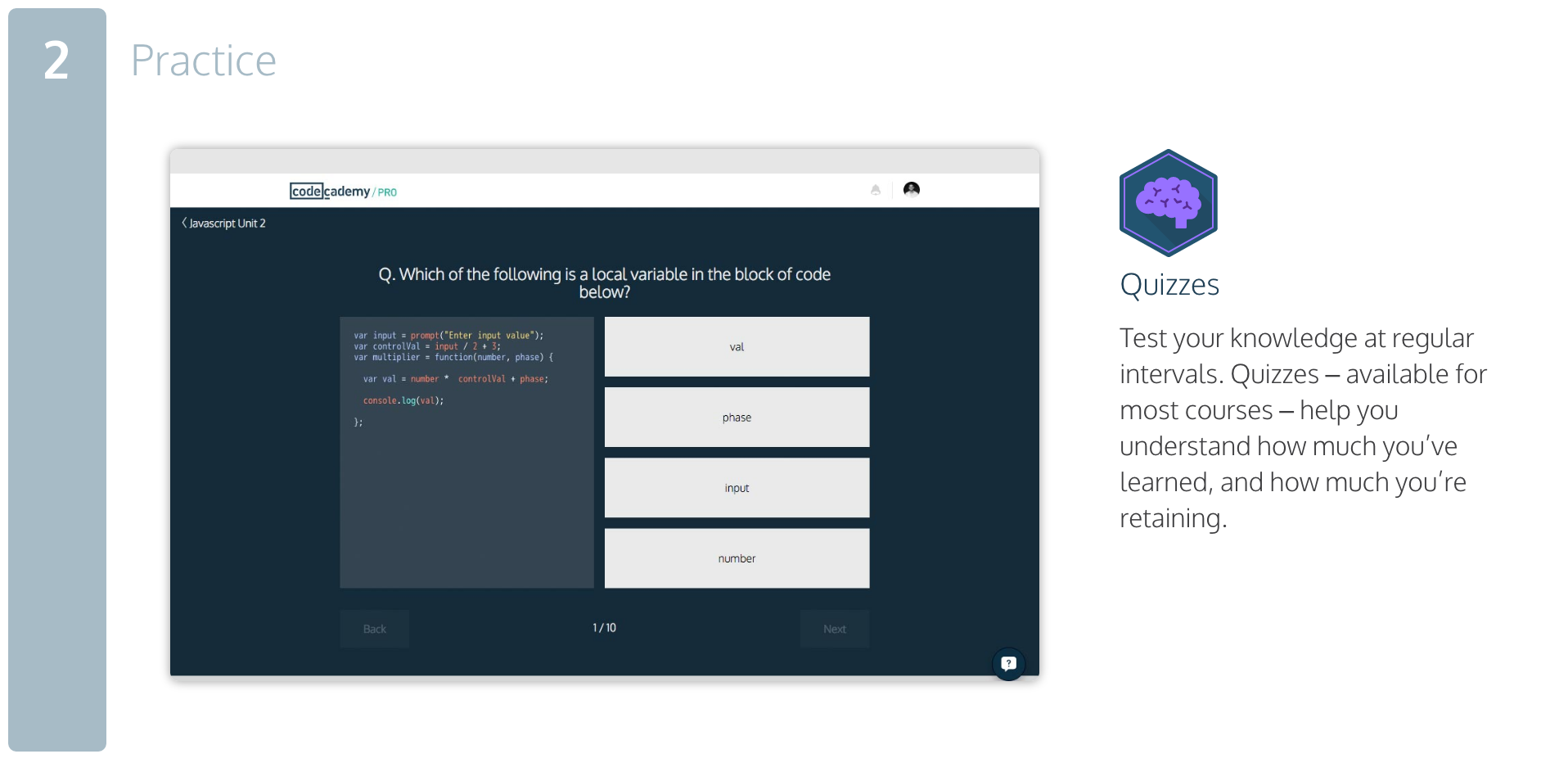
隨堂測驗:測驗的部分就真的只有 Pro 會員可以體驗了,透過小測驗的方式可以加強對細項的印象,一方面還可以給自己一個肯定。
與業界接軌的專案實作:這個我就覺得很重要了,你學了新技能,也要知道這項技能該如何運用。所以 Codecademy 提供了「Real-Workd Projects」讓大家用學到的技能與業界接軌。
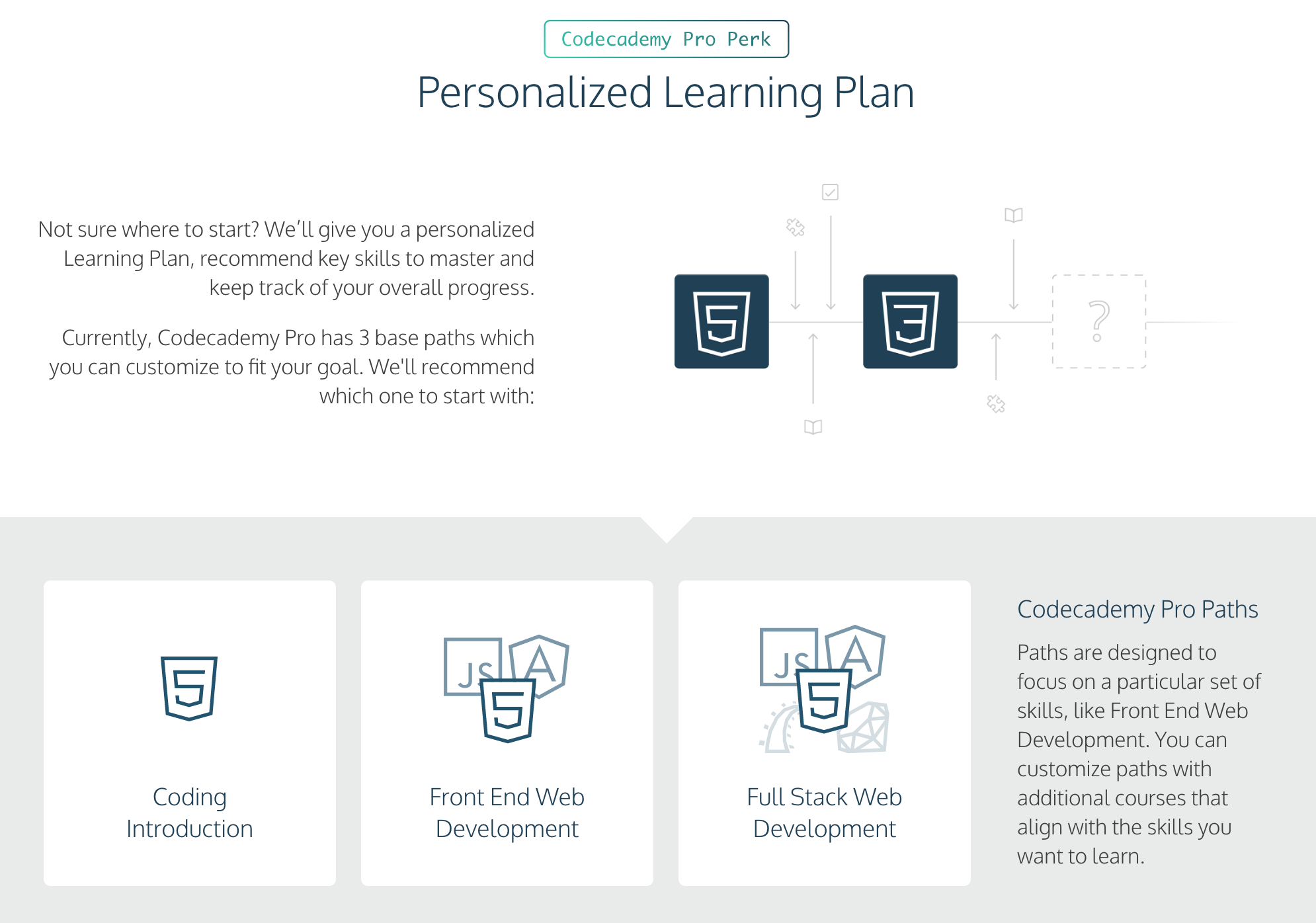
路徑規劃:Codecademy 提供了三種路徑,假設你希望成為網頁前端工程師,就可以透過「Front End Web Development」的路徑做學習,讓學習更有效率。
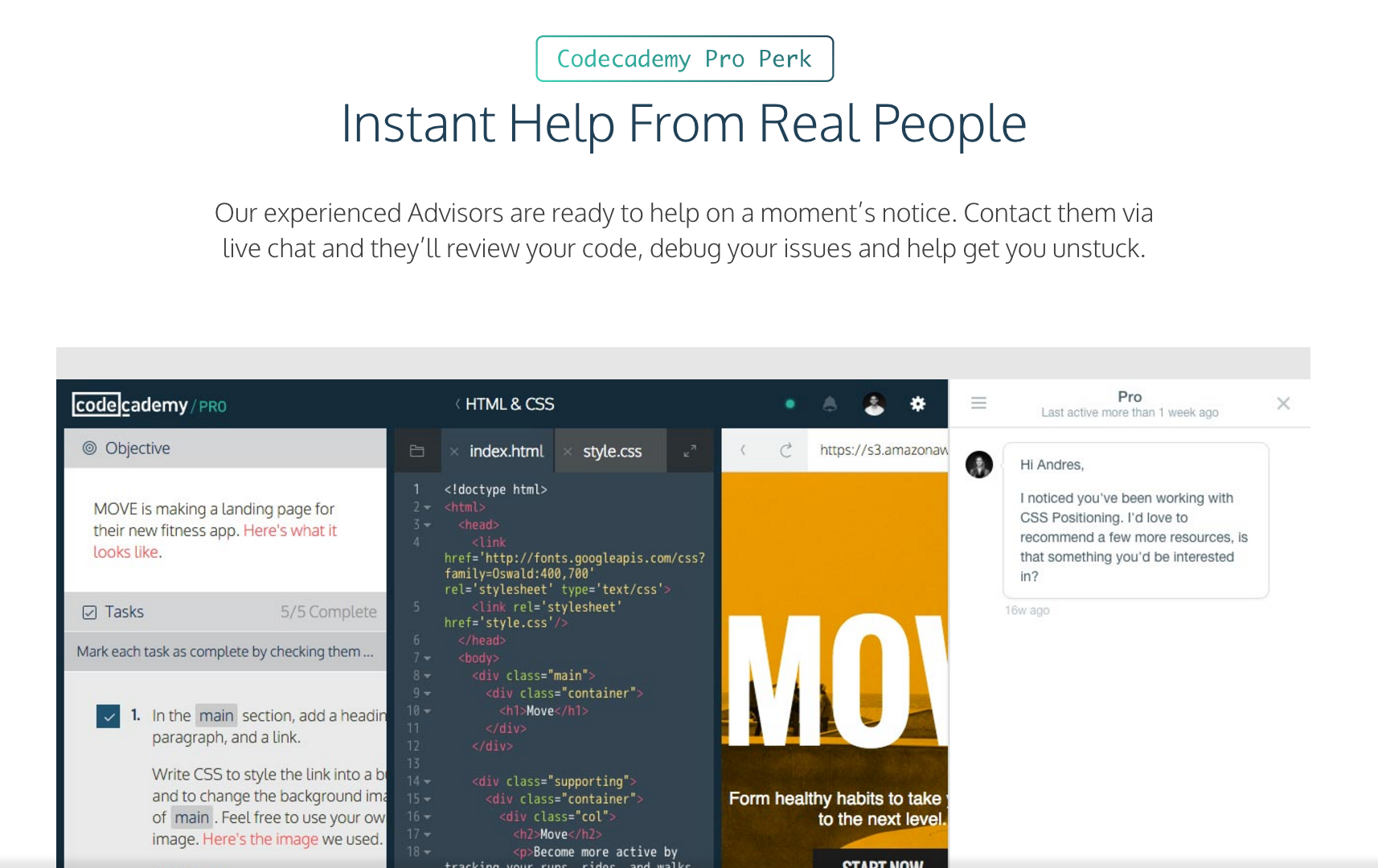
線上真人協助:遇到困難?學習的過程中難免會。Pro 方案還提供了線上的小老師,協助你解決目前的難題。
如果 Codecademy 的課程對你來說很受用,租用 Codecademy 其實是很划算的,一個月 $19.99 有一系列的課程可以學習,還有線上家教。我同時也是台灣某知名電腦補習班的「老學員」,據我所知光 Frontend Development 那套,在電腦補習班少說要花兩三萬才學得到,而且不是繳錢就馬上可以學,還要等補習班湊到人數才開課,接著一週要跑補習班三四趟。雖然補習班比較有「真實感」,還可以看到活生生的老師,但要是我,絕對是選擇透過這些平台在家自修。
2. Code School
網站網址:https://www.codeschool.com/
資源數量:多
租費方案:免費及付費會員 ($29/M or $290/Y)
互動方式:看影片及實作
網站網址:https://www.codeschool.com/
資源數量:多
租費方案:免費及付費會員 ($29/M or $290/Y)
互動方式:看影片及實作
Code School 其實可以跟 Codecademy 並列第一,只不過我們是在排順序不是在排名次~Code School 跟 Codecademy 一樣內容都很優質,不過 Code School 還有影片輔助教學,讓學習更具有效率!且 Code School 還提供了官方討論區,可以線上跟其他使用者針對課程做討論,如果有需要,這會是個非常有幫助的功能。因為拍攝影片成本比較高的關係,Code School 售價稍微貴 Codecademy 一些,每個月要 $29,一次租一年的話只要 $290,如果你有考慮租一年期,請務必想一下,你要看的內容是否真的需要一年才能完成。
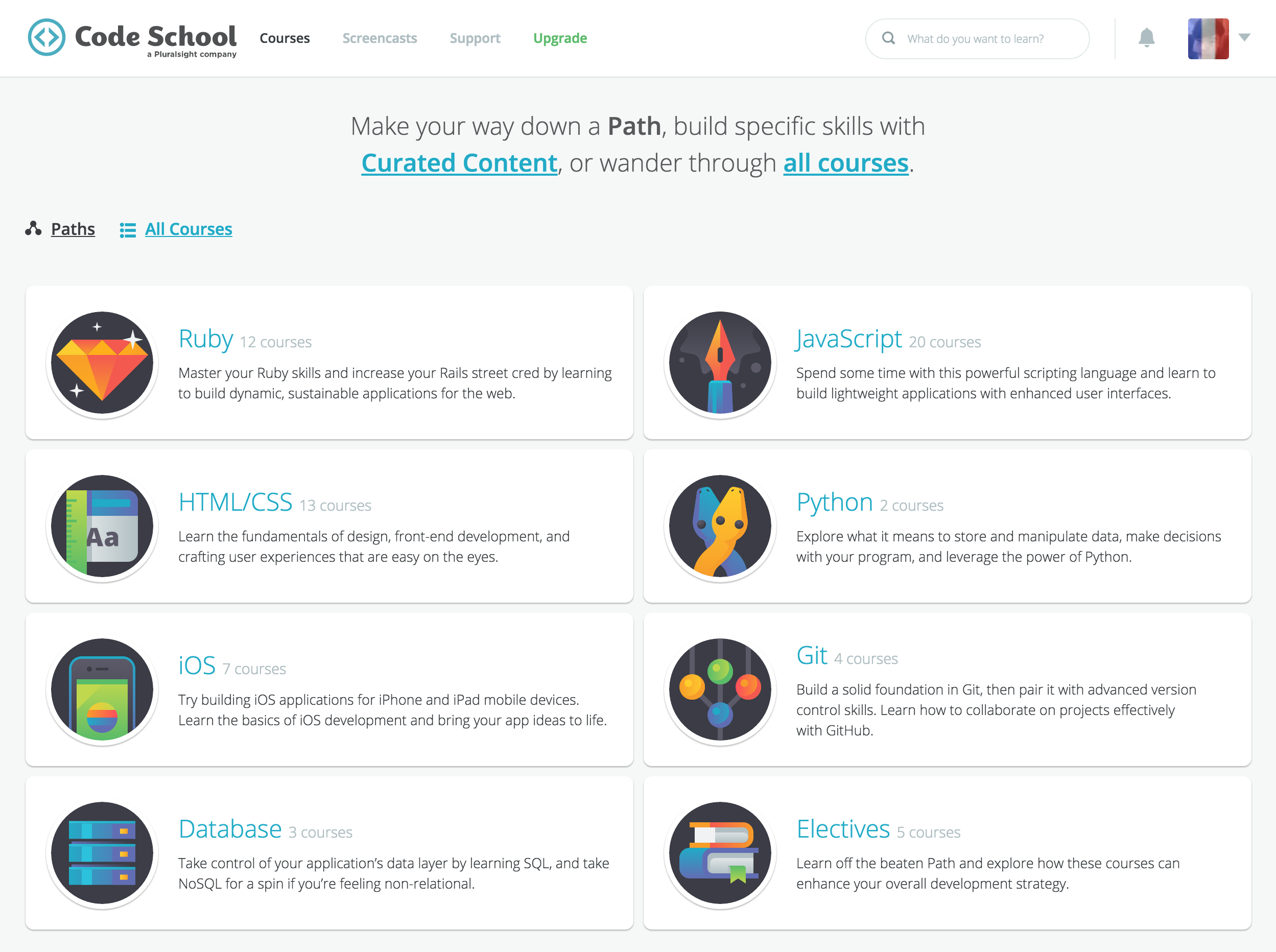
在課程規劃的部分,Code School 不像 Codecademy 用最終成果來做路徑規劃,而是用「語言」來做規劃。這樣對完全不了解的初學者來說需要先花時間去認識每個語言才能做決定,故將 Codecademy 放到第一順位。不過 Code School 是我個人比較喜歡的,因為它的內容讓我非常滿意,特別是 Javascript 系列,非常的完整。如果你跟我一樣以 Javascript 為主,選 Code School 就對了!!
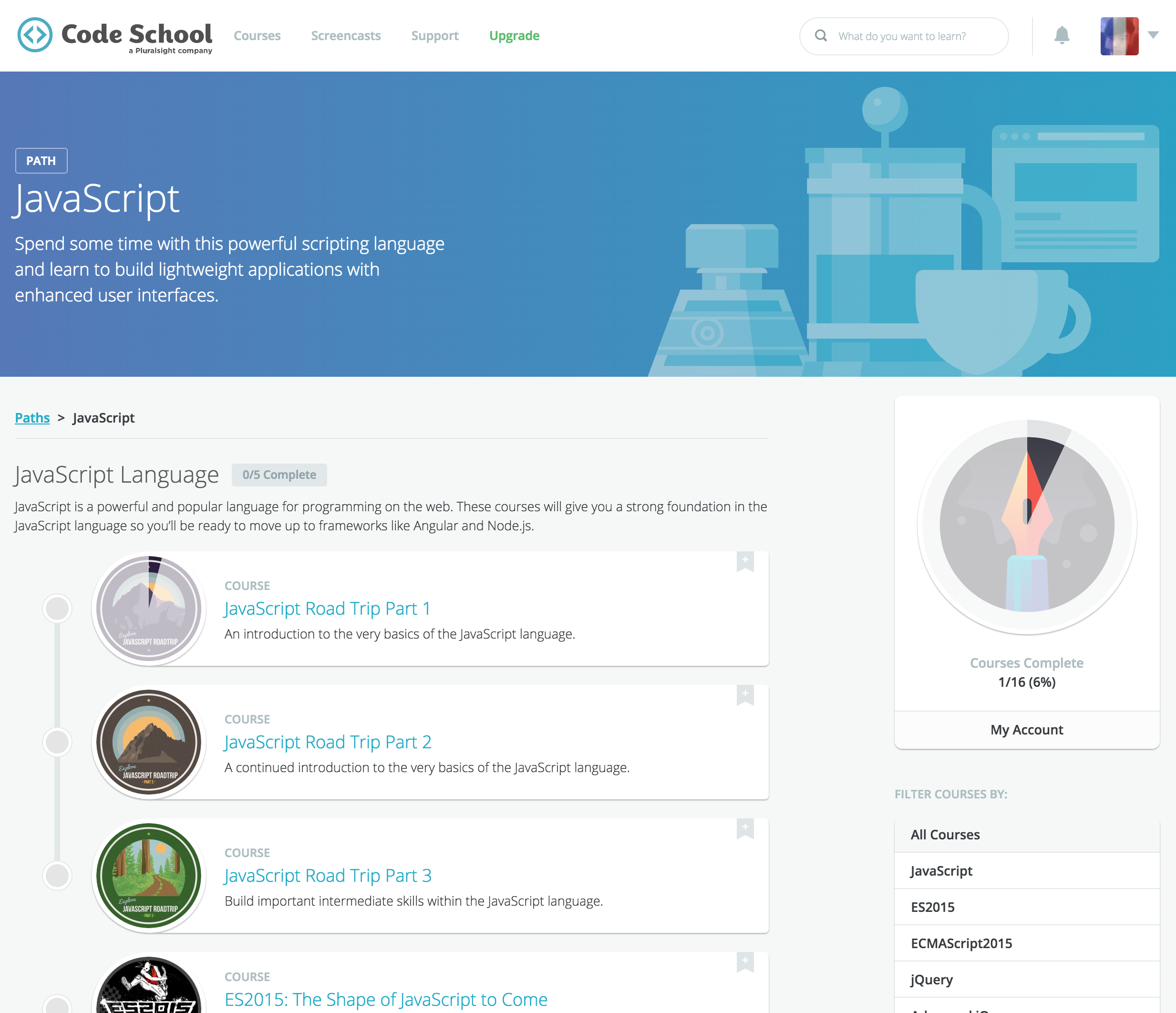
下圖是路徑的排版,左側是推薦的課程學習順序,右側有完成進度。
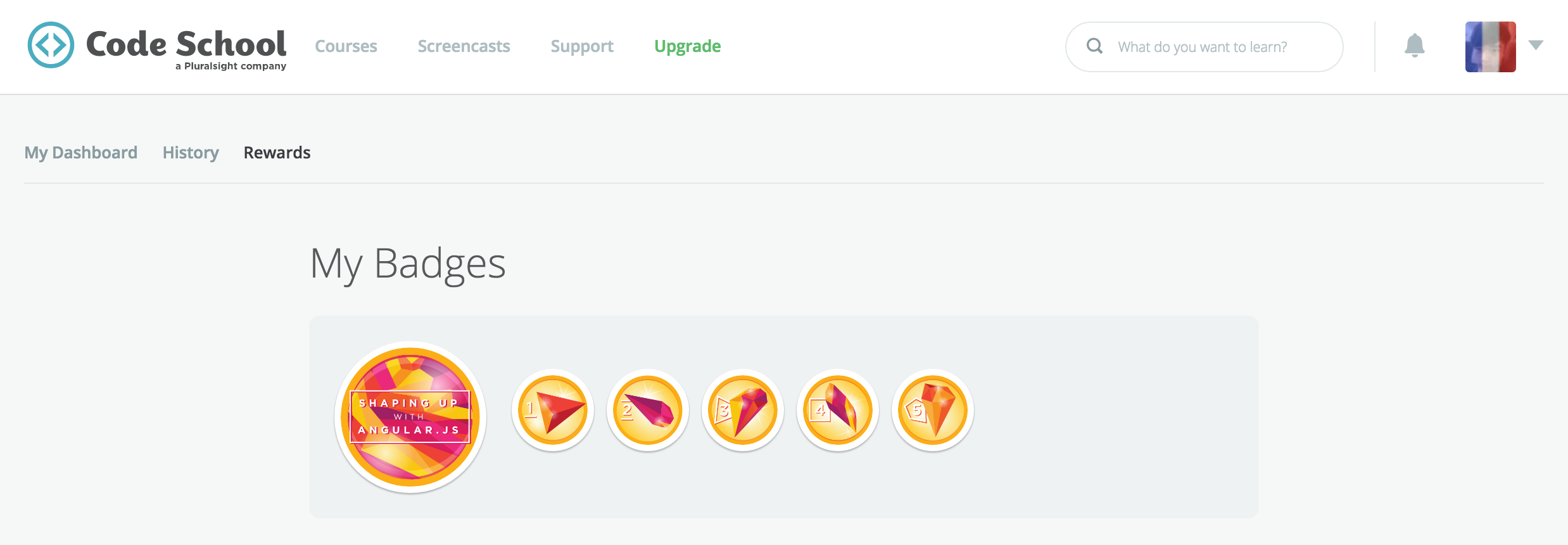
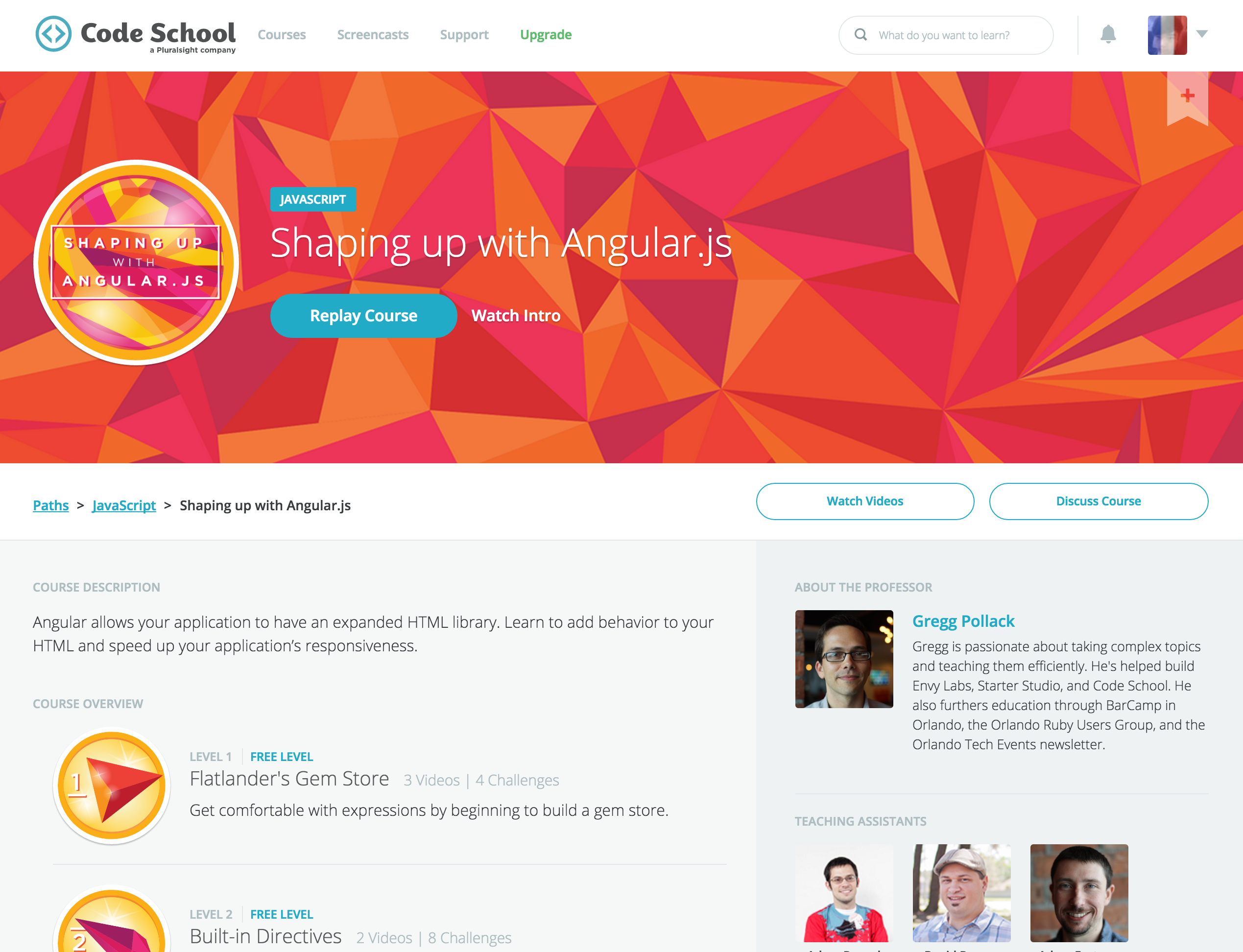
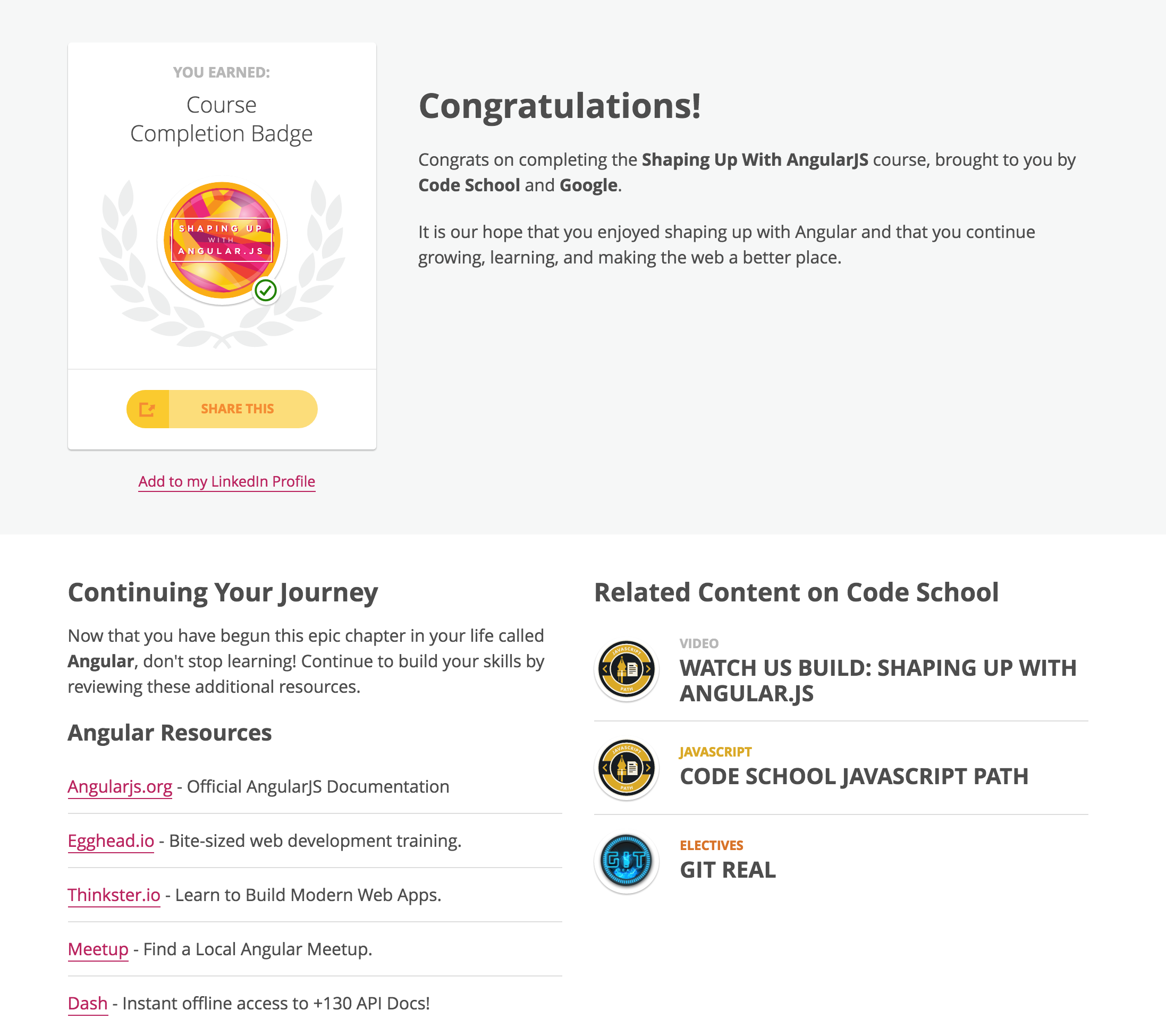
為了寫這篇文章,我花了一些時間看完也實作完 Google 贊助 Code School 推出的「Shaping up with Angular.js」課程,因此得到了一些 Badge,這個制度跟 Codecademy 類似,只是數量沒這麼多。
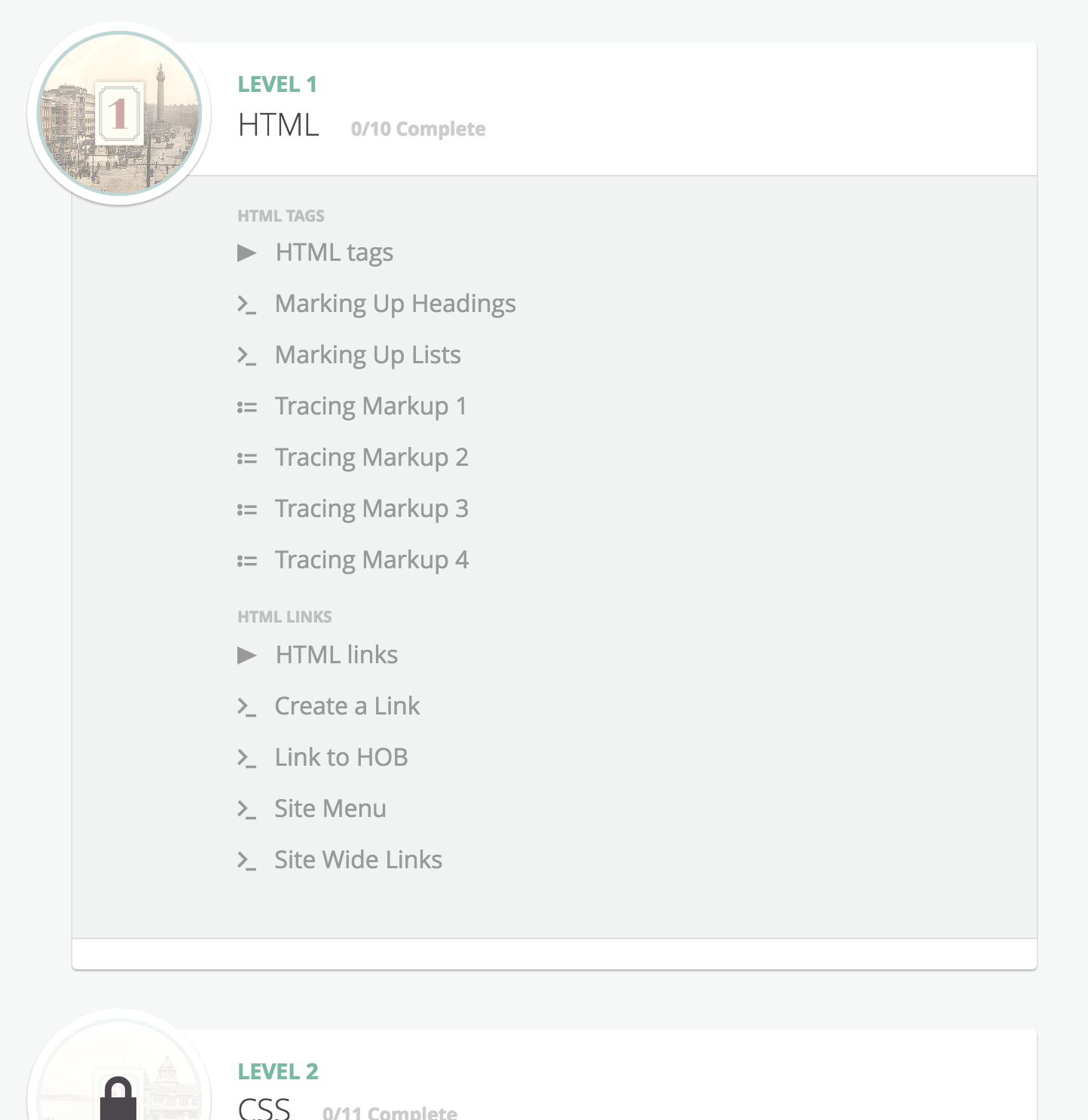
下圖是課程的頁面,左側是課程的列表,用 Level 做排序,每個 Level 都有一定的影片跟實作題,右側則是課程的講師以及助教等教學團隊。如果你想跟其他正在學習這個課程的網友討論,可以看到右側的「Discuss Course」。
開始一個 HTML 的基礎課程。一開始可以瀏覽這個 Level 的內容,先看影片,接著就開始實作,幾乎所有課程都維持這樣的模式,除了有些沒有影片的。
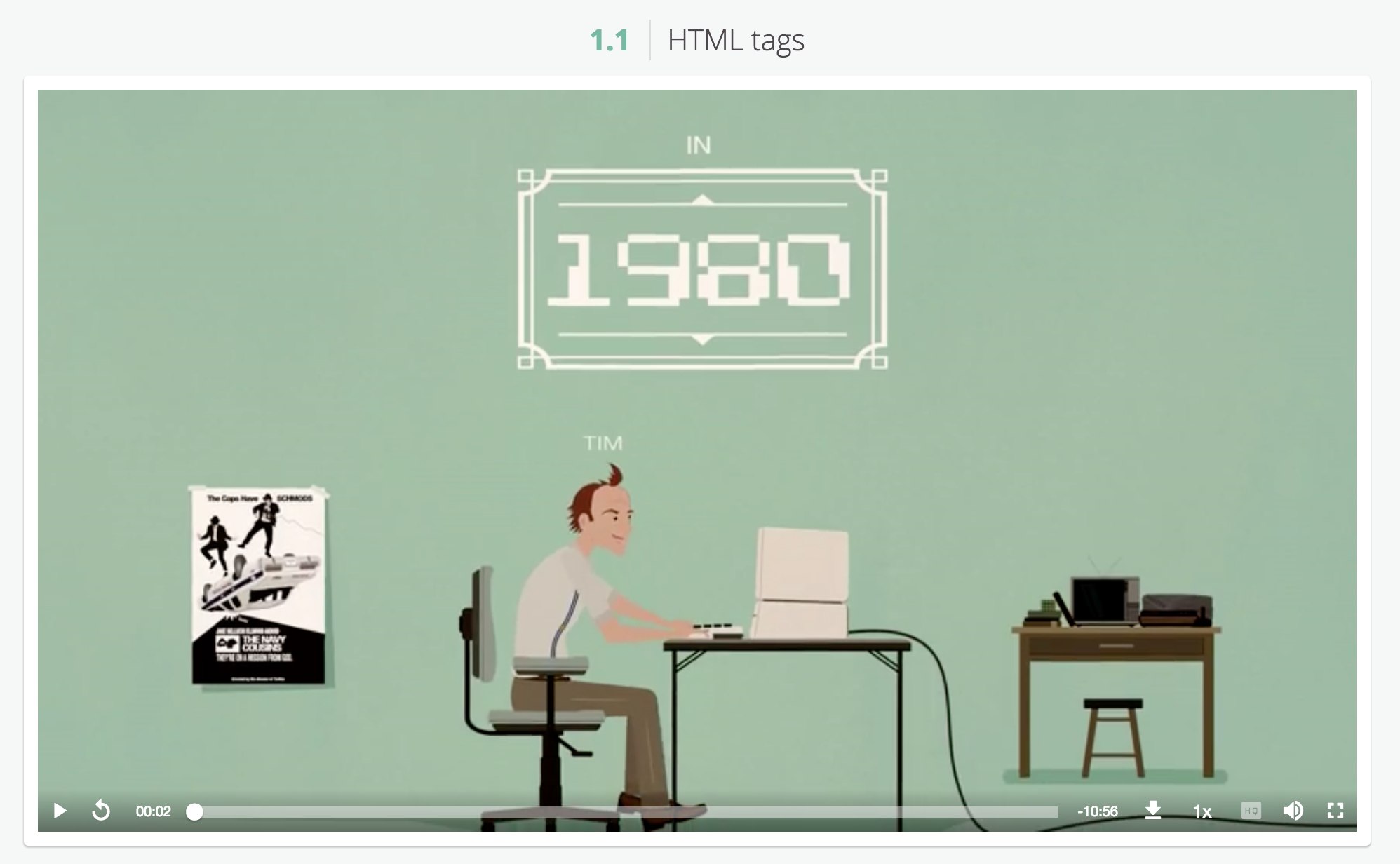
影片播放介面大概是這樣,多看幾次你就熟了!
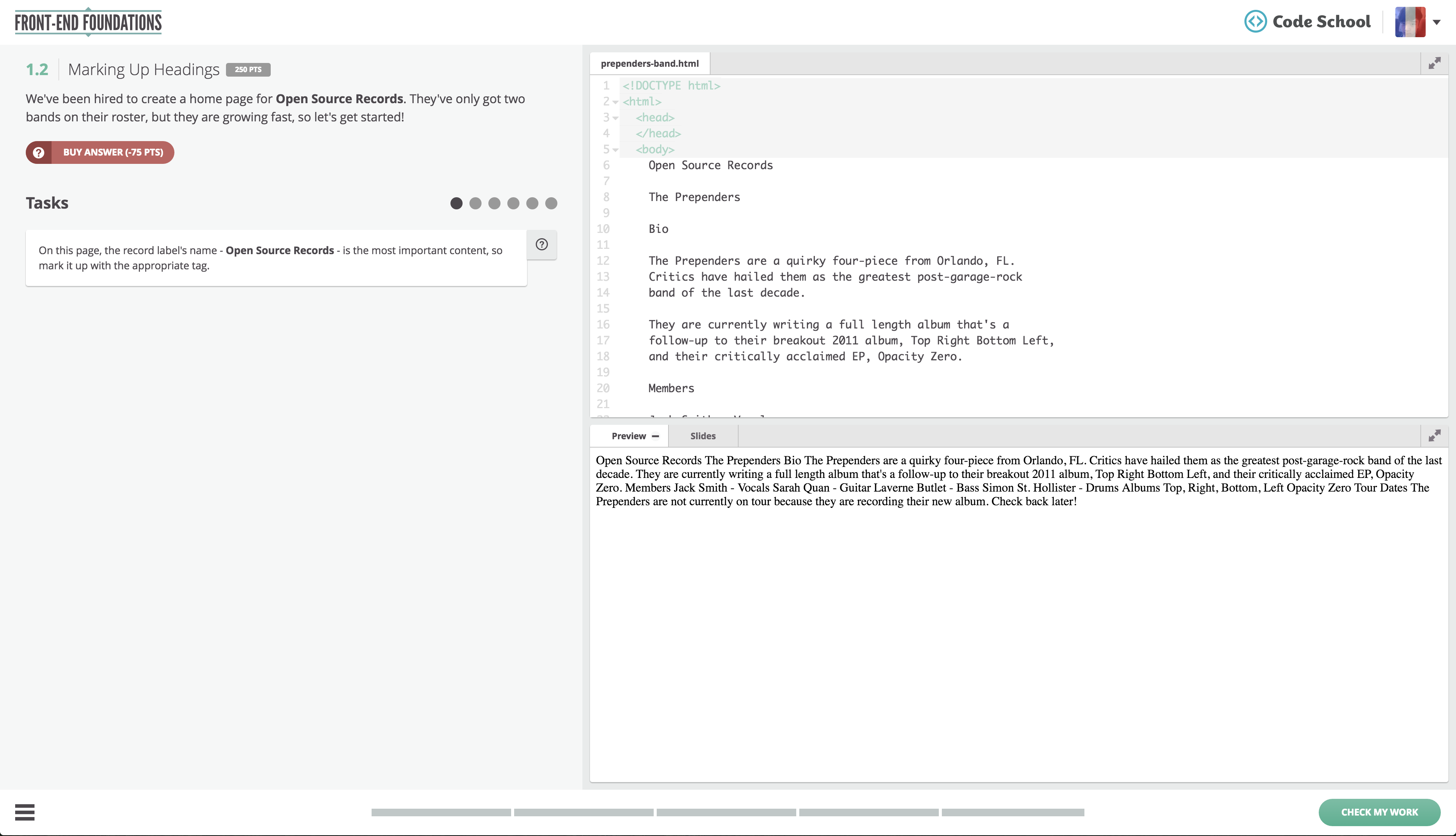
實作介面「大概」是這樣,每種語言跟課程都不太一樣。但會有幾個綱要是一樣的,分別是「實作介紹 (告訴你實作什麼)」、「工作項目 (要你實作出來的東西)」以及「編輯區」跟「預覽區」。大部分題目在無法解題時都可以用 Code School 的點數「PTS」購買解答,也可以點 Task 右邊的「?」購買提示。
完成課程的話,Code School 會提供一些課程相關的學習資源,以及推薦您其他課程。
Code School 不像是 Codecademy,在使用免費會員時,Codecademy 讓人感覺可買可不買,因為沒買頂多沒有測驗跟專案實作。但 Code School 就不一樣,只要付費的課程,看完了 Free Level,接下來的 Level 就得乖乖付費才能看。但只要真的有用到,花這點小錢絕對是值得的,就像到補習班要繳補習費一樣的概念。
3. Team Tree House
網站網址:https://teamtreehouse.com/
資源數量:多
租費方案:Basic ($25/M) / Pro ($49/M)
互動方式:影片及實作及測驗
Team Tree House 跟前兩者很雷同,但比前兩者更加完善,前面有的我都有,前面沒有的我也有。以下是 Team Tree House 的特色功能。
課程內容的部分跟前面也非常的雷同,但我沒有使用過所以不比較。
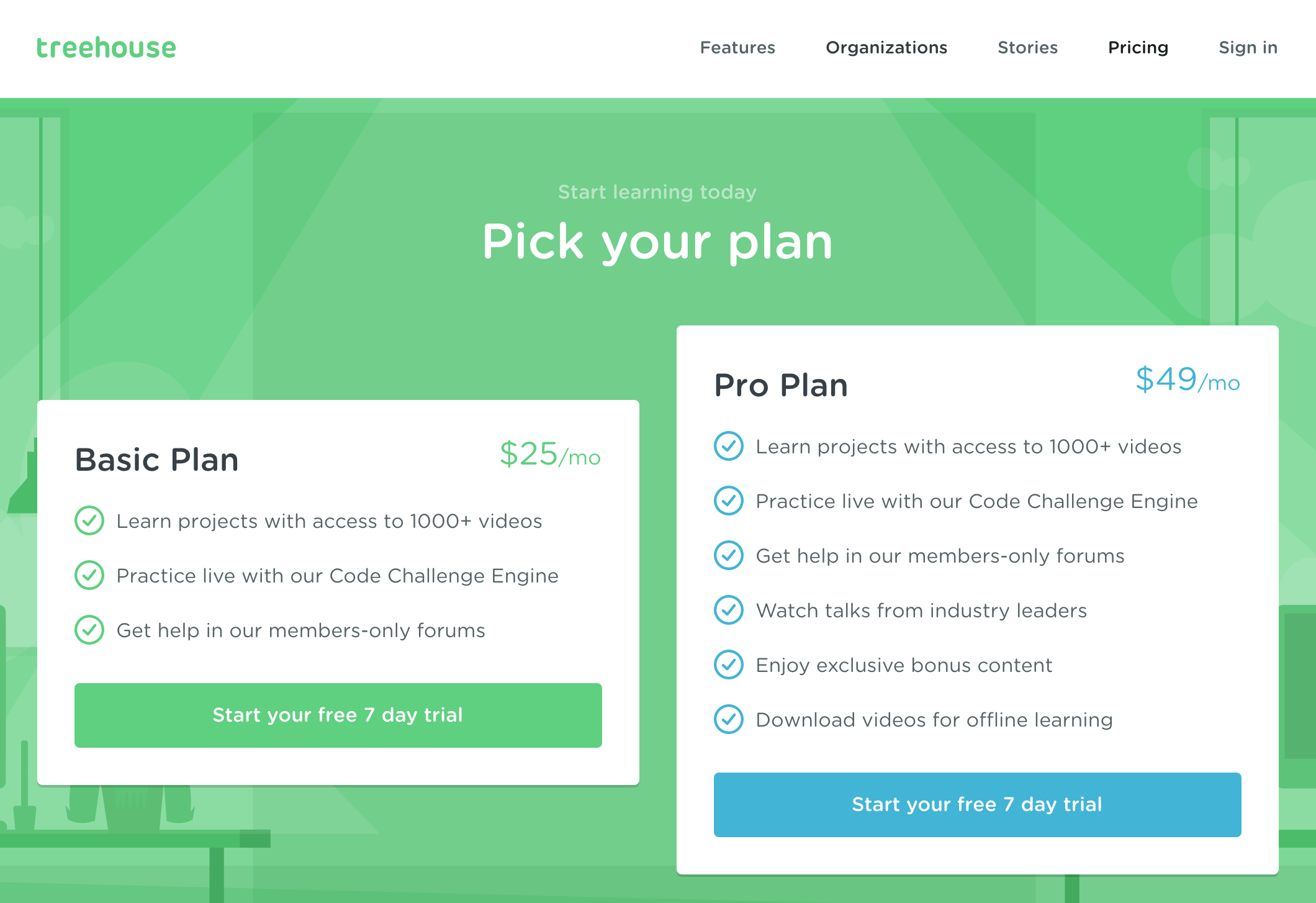
租費的部分有分兩個方案,這邊的選擇就見仁見智了。由於 Hiram 小編我已經在打呵欠了,就不詳細介紹,有興趣的你,歡迎點連結直接試用看看!註冊連結:https://teamtreehouse.com/subscribe/plans。
4. egghead
網站網址:https://egghead.io/
資源數量:中等
租費方案:免費及付費會員 ($199.99/Y)
互動方式:教學影片、線上討論
egghead (蛋頭) 算是比較單純的影片教學平台,雖然沒有以上三種這麼強大的線上實作系統,內容仍然保持在一定水準之上。光是 Angular 1 系列的教學就有「105」部影片!雖然每部都只有短短的數分鐘,但分得非常細,且非常有重點,入門非常的適用!
此外,egghead 的主題都是以 Javascript 為主,且比較有深度,通常都是 Framework 或一些大型的 Library。
以下是 egghead 的課程類型一覽:
5. Coursera
網站網址:https://www.coursera.org/
資源數量:專業內容:中等,整體:多。
租費方案:視課程而定
互動方式:教學影片
6. Lynda
7. Udemy
8. KHANAcadem
9. LearnCode.academy
網站網址:https://www.youtube.com/channel/UCVTlvUkGslCV_h-nSAId8Sw
網站類型:YouTube 頻道
10. Coder’s Guide
網站網址:https://www.youtube.com/channel/UCVTlvUkGslCV_h-nSAId8Sw
網站類型:YouTube 頻道
11. Udacity
網站類型:大型線上學習平台
12. edX
網站網址:https://www.edx.org/
網站類型:大型線上學習平台
13. GA Dash
趕快把這些網站通通存到「Google Save」吧!