文 / 黃啓豪
想要擁有一個個人網站卻不想了解太多專業知識嗎?沒問題!只要有 Dropbox 帳號就可以架設屬於自己的個人網站,而且還可以線上編輯網頁原始碼,重點是完全「免費」!不試試看怎麼對得起自己呢?
阿豪這篇文章介紹的是「Brace.io」這個服務,簡單來說,它可以連結 Dropbox 帳號,完成網站建置,比較值得關注的是,Brace.io「沒有流量限制」,而且整體使用上感覺是非常棒的,Brace.io 基礎架構採用 Amazon 雲端服務,所以速度並不會太慢,若您願意花美金 $50/年購買付費會員,還可以享有 Amazon CDN 的全球加速網路加速您的網站,更可以綁定自己的網域名稱,讓網站更個性化,若您是部落客,還可以用 Brace.io 搭配 Dropbox 當圖床呢!
Brace.io 小介紹
網站名稱 : Brace.io
網站網址 : http://brace.io/
流量限制 : 無限
空間限制 : 同 Dropbox 空間限制
數量限制 : 免費帳戶可建立 1 個網站,邀請一位使用者可增加 1 個網站。
開始建立屬於自己的小網站
1. 首先,我們打開 Brace.io,然後點擊畫面中間的「GET STARTED」。
2. 接著需要進行三個步驟,分別為「選擇一個佈景」、「編輯你的網站」、「發佈網站」。
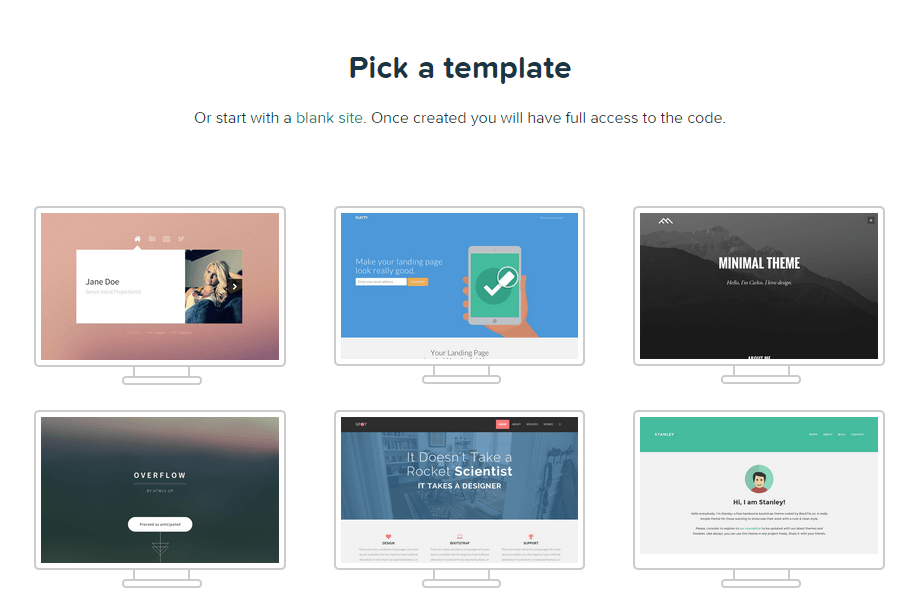
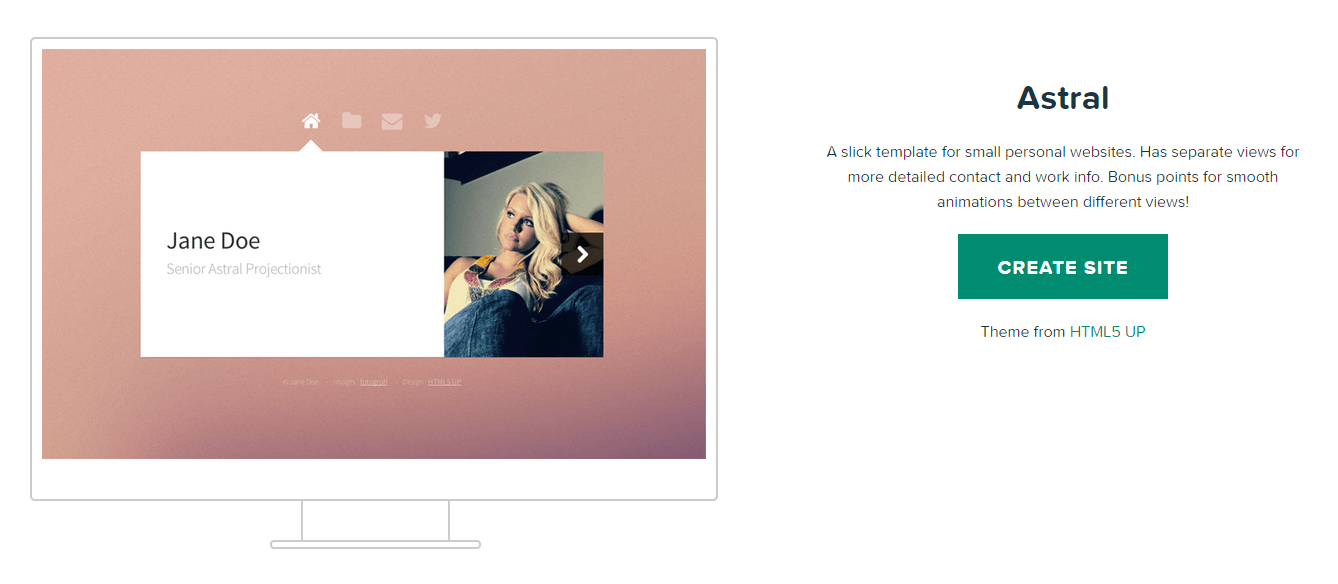
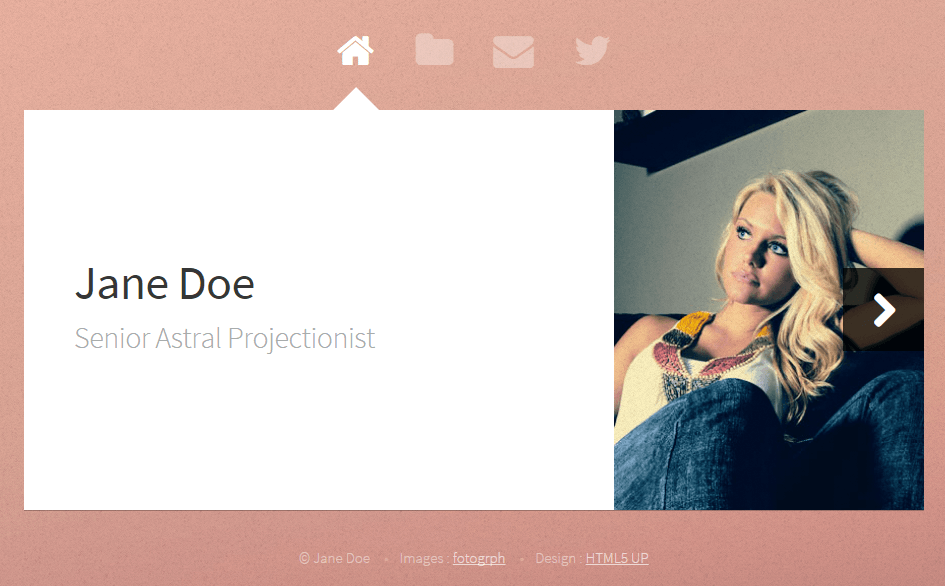
3. 向下滑選擇佈景主題,阿豪以第一個佈景做示範。
4. 選擇佈景後會滑到佈景的詳細介紹,確認後直接點「CREATE SITE」即可。
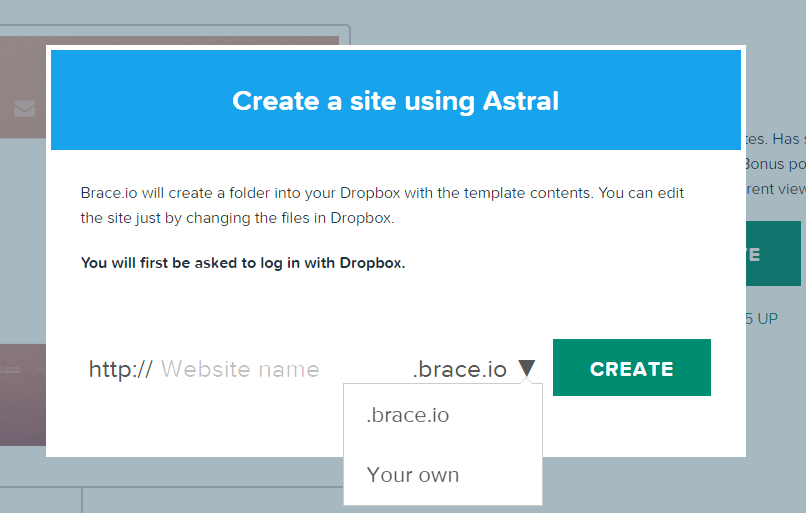
5. 接著會要求您設定一個網址,請在「Website name」輸入您要的網址前綴,也可以使用自己的網域名稱,但必須購買付費版,設定後請點「CREATE」建立網站。
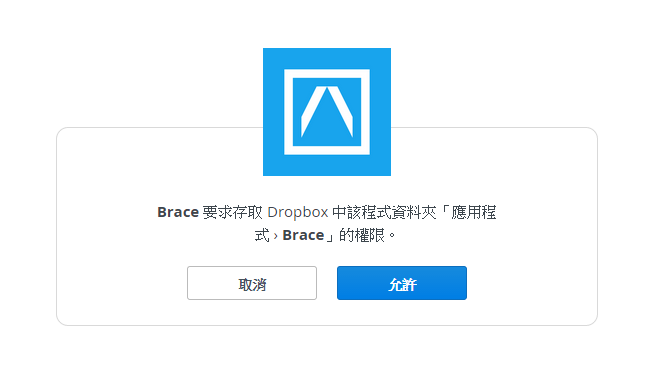
6. 點擊後會轉跳到 Dropbox 要求帳戶授權,請點藍色的「允許」。
7. 授權後需要等一下系統處理資料。
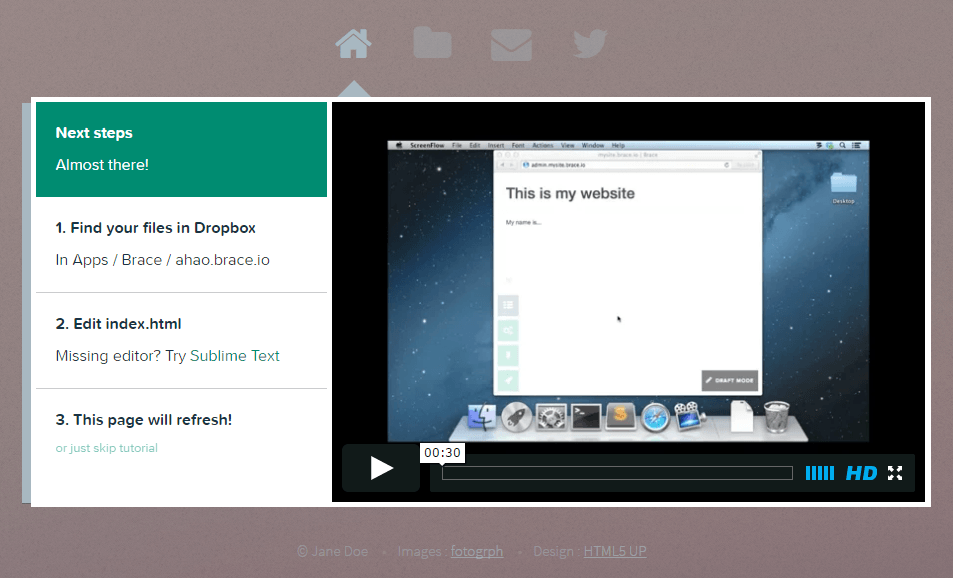
8. 處理好後會自動轉跳到另個頁面,有教學影片以及使用提示,看完後點左下角的「or just skip tutorial」就可以關閉教學。
9. 建立完成!接著我們熟悉一下後台的部分。
阿豪建立的網站 : http://ahao.brace.io/
管理介面介紹
阿豪的網址是「ahao.brace.io」,只要在前面加上「admin」,例如「admin.ahao.brace.io」就可以進入網站後台。
1. 後台的左下角可以看到兩個按鈕,上面的是「編輯網站原始碼」,下面則是「網站設定」。
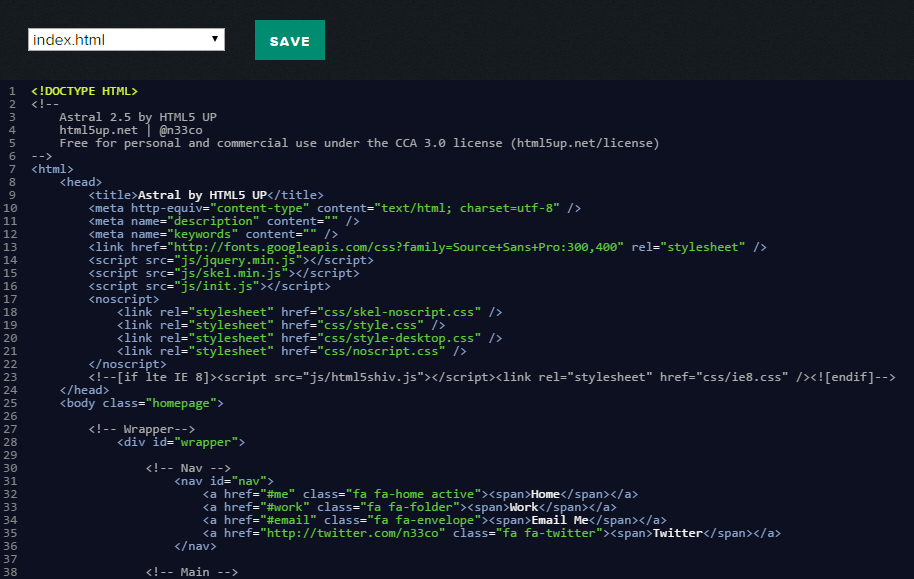
2. 原始碼編輯器還蠻精緻的,您可以在這裡修改網頁原始碼,例如將標題改成你的名字,只要修改 <title> </title> 內的文字即可,修改後務必記得按上面的「SAVE」按鈕儲存。
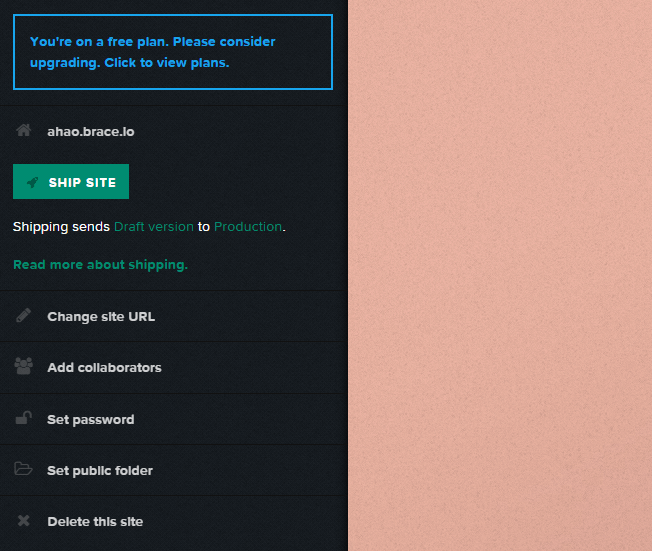
3. 網站設定的部分大家可以研究看看,若您在 Dropbox 資料夾新增了檔案,請務必到網站設定頁面點「SHIP SITE」才能存取到檔案,您也可以點「Change site URL」變更網站的網址,部分供需要「付費會員」才能使用,大家可以自行斟酌是否有需要購買。
Brace.io 的資料儲存在 Dropbox 的「應用程式 / Brace / 網站網址 /」下,可以直接到 Dropbox 上傳圖片或修改網站,但修改後務必到後台點擊「SHIP SITE」。