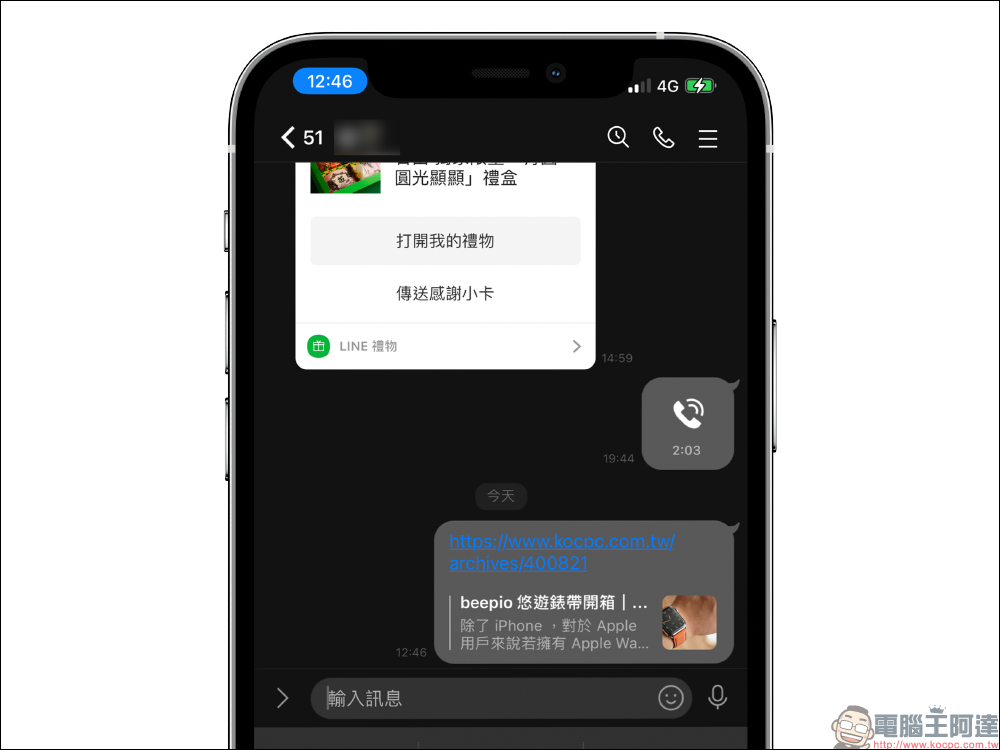
當我們在 LINE 與好友聊天時,也經常分享一些有趣的內容。當 LINE 用戶將網址貼上並傳送出去後,連結下方會一併顯示該頁面的標題、描述和縮圖等資訊,讓網址更吸引人點擊。然而,在某些時候我們也會發現網站的縮圖、標題有誤等資訊無法正確顯示的情況,今天就來分享該如何排除錯誤、強制更新修正它的小技巧。
LINE 應用小技巧: LINE 分享連結網站縮圖標題錯誤、無法顯示?用這工具可強制更新修正
LINE 聊天室分享連結時時通常也能看到對話視窗顯示連結的網頁標題、描述和縮圖,這些資訊是從頁面的 Open Graph 標籤擷取取而來。
網頁開發者透過 Open Graph 標籤指定網站標題、說明、網址與圖片連結等資訊,讓搜尋引擎、Facebook 這類社群網站或 LINE 這類即時通訊軟體,使用這段內容來呈現出預覽效果。但如果使用者修改標題、更換圖片等操作更新頁面的 Open Graph 標籤,連結預覽有相當大機率還是顯示舊資料。除非等待一段時間暫存資料過期才會重新抓取,因此為了避免還是顯示舊資料,開發者就要使用相關工具來「手動更新」暫存資料。
LINE Page Poker:點我前往
若遇到預覽的結果錯誤時,像是 Facebook 使用者就能使用 Facebook Debugger 是臉書分享偵測工具(點我前往),輸入網址後就能要求 Facebook 更新網址預覽資訊。
其實很多人不知道, LINE 也有提供類似 Facebook 的偵測工具功能「LINE Page Poker」,如果在更新頁面標題、縮圖或說明後想要手動要求 LINE 重新抓取網址的預覽資料,就能利用「LINE PagePoker」來解決,這對於經常使用 LINE 分享資訊的用戶也相當需要。
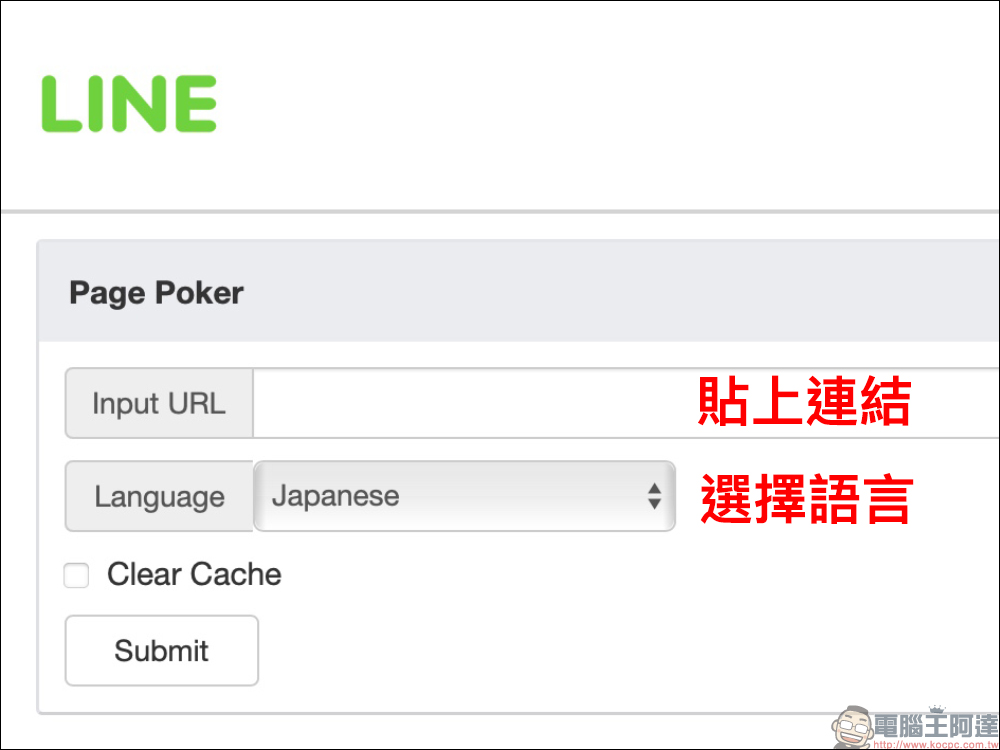
首先,開啟「LINE Page Poker」貼上連結,接著選擇頁面的「語言」。
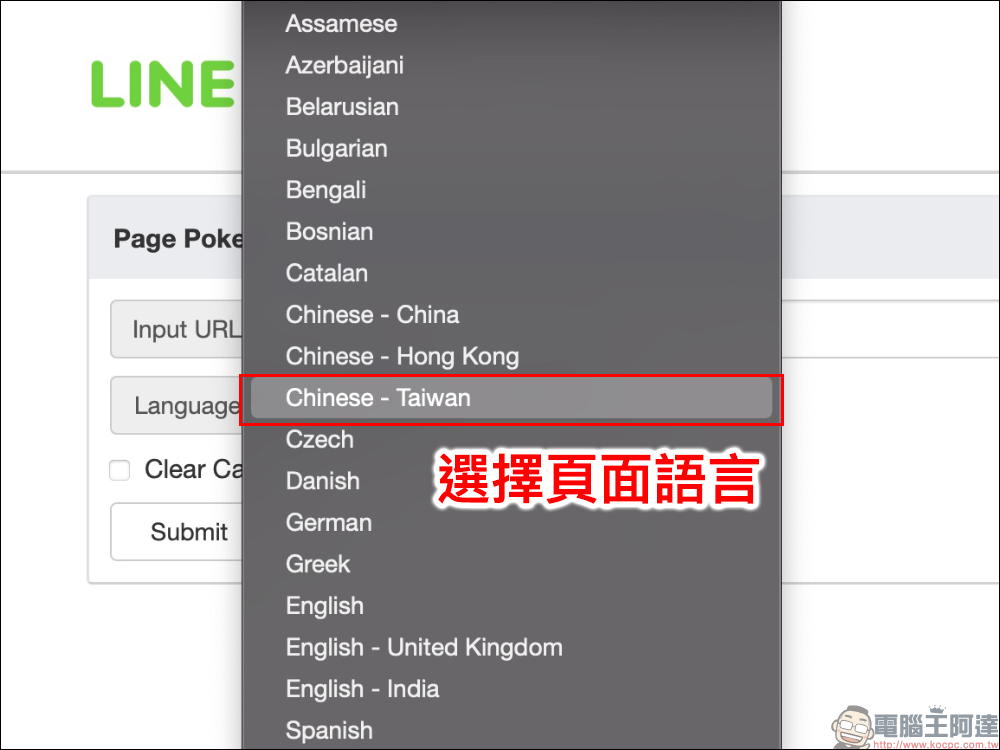
以筆者示範分享的網址是中文,因此就選擇「Chinese – Taiwan」。
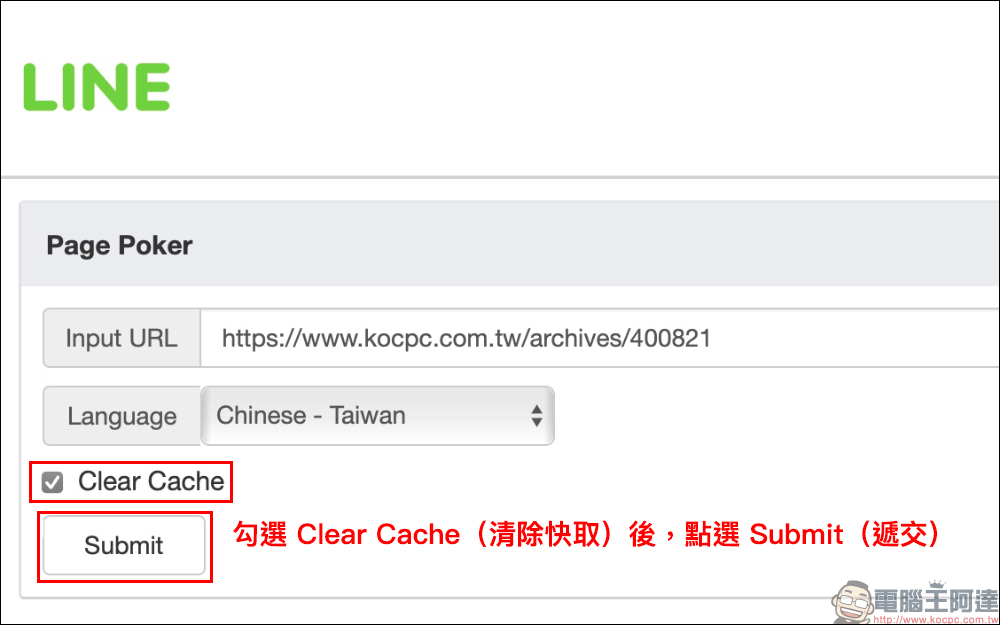
接著記得勾選 Clear Cache(清除快取)後,最後點選 Submit(遞交)。
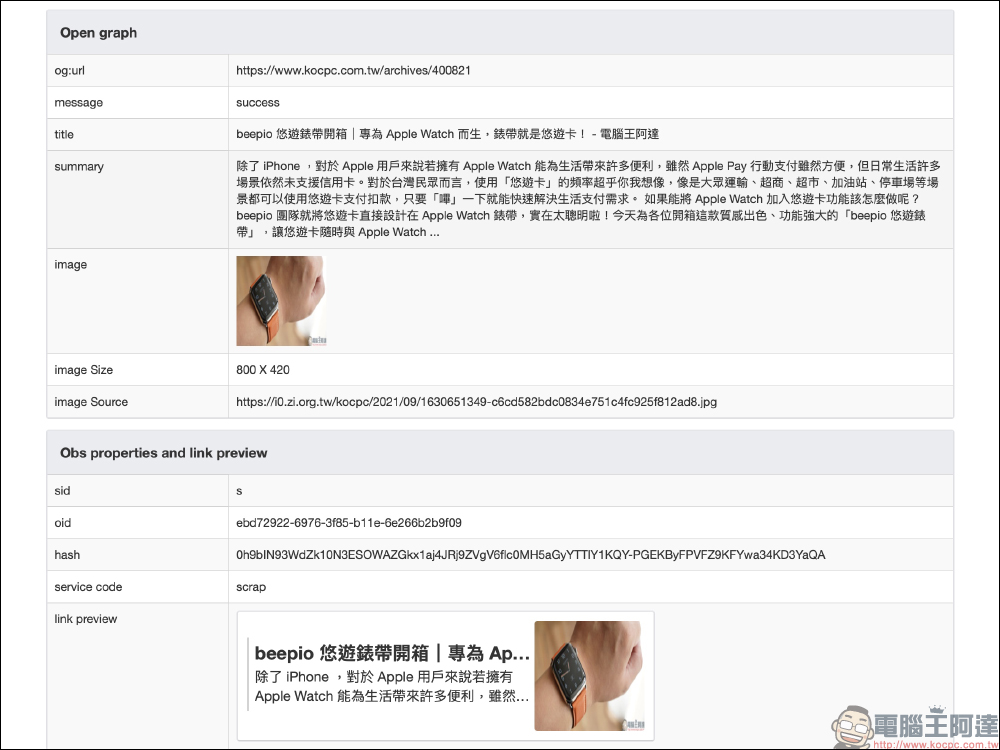
LINE Page Poker 結果頁面會顯示抓取更新時間、回傳代碼、擷取的頁面網址、網域名稱、伺服器 IP 位址等資訊。從 Open Graph 欄位,可見到成功抓取到的網站標題、說明、縮圖、圖片大小和網址。另外,在最下方也提供當網址貼到 LINE 聊天室後的預覽效果。