隨著越來越多 Apps、作業系統支援深色模式,相信很多人即便白天時候,也會把這模式打開來,畢竟閱讀起來確實比較舒適。不過,目前絕大多數網站都還不支援,也因此上網時就無法享受到,事實上 Chrome 實驗性功能中有一個「Force Dark Mode for Web Contents」的功能,只要將它啟用,就能強制所有網站都改成深色配色。雖說是強制,但實際使用感覺還不錯,大多數網站看起來都蠻自然的,下面就來教你。
教你啟用 Chrome 的強制所有網頁顯示深色模式
使用前先提醒一下,目前這功能還是實驗性,因此可能穩定性不好,或網頁切換成深色後,可能配色有點奇怪,但我個人還沒預過就是了。
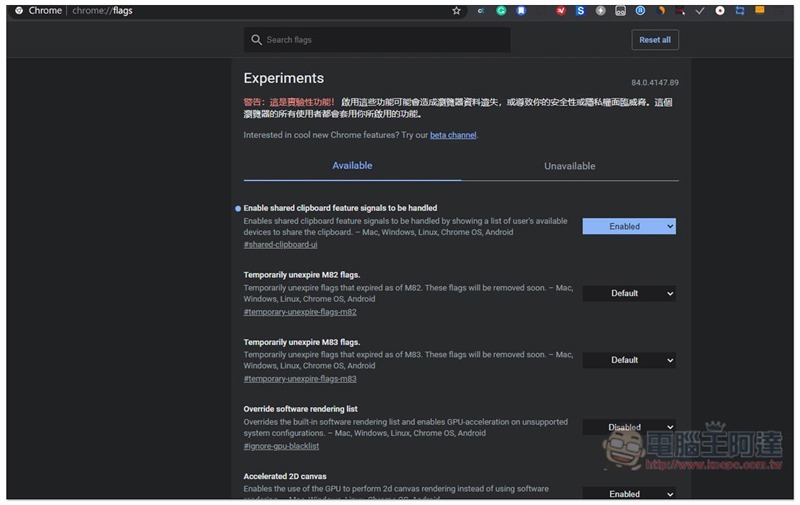
首先,於 Chrome 網址列輸入「chrome://flags/」,就會進到實驗性功能選單中:
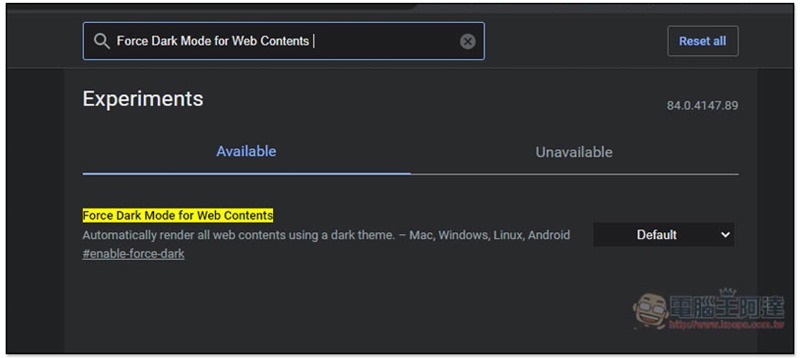
於上方搜尋列中輸入「Force Dark Mode for Web Contents」,下方就會顯示此功能,如果你沒看到,請嘗試升級到最新版 Chrome,我不確定是哪一版加入的,但至少我的 84.0.4147.89 版本有這功能:
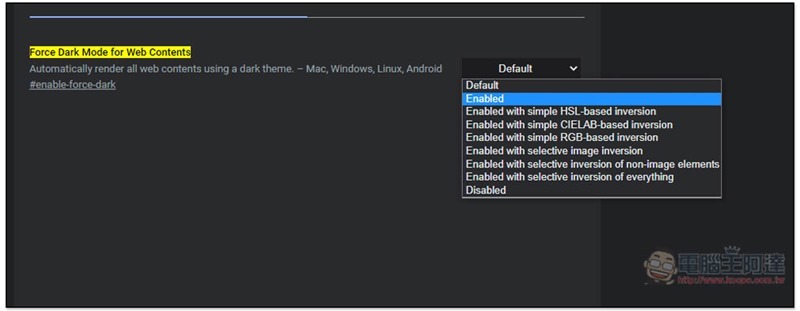
接著把右側的 Default 改成 Enabled 啟用,這樣就完成了。下方還有一些基於 HSL、CIELAB、RGB 等顏色反轉,有興趣的人可以試試,沒特殊要求就用 Enabled:
需要重啟 Chrome 瀏覽器,點擊右下角 Relaunch:
接下來進到任何網頁就會變成深色配色了,像我們的網站,整體來說還不錯,文章內容也是,不過畢竟是實驗性,還是自動強制變深色,依舊會碰到某些顏色有一點奇怪,如:上方按鈕的藍字黑底:
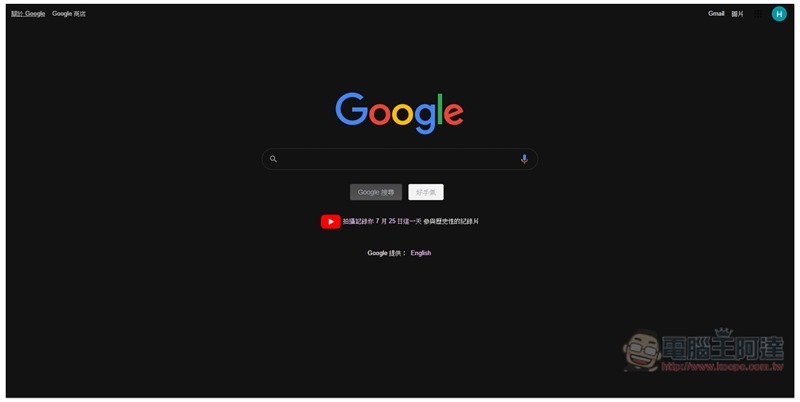
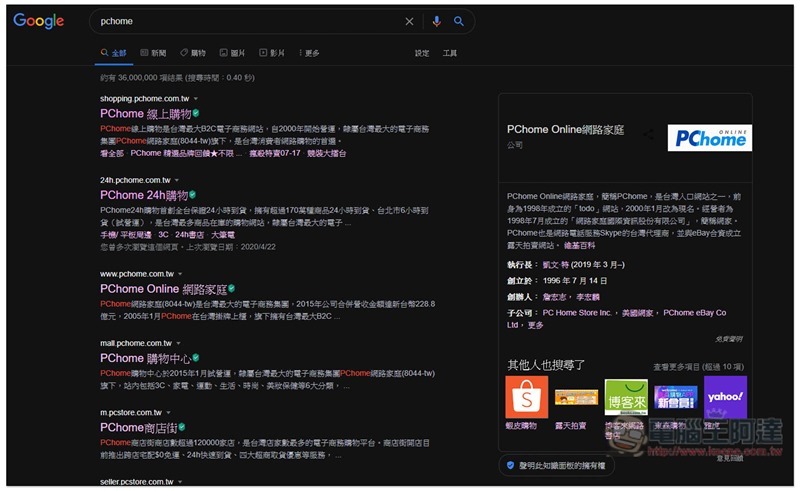
Google 搜尋結果也蠻好看的,個人猜測 Google 服務應該都不錯:
PChome 購物網站,也可以接受:
如果你不喜歡,或想切換回原本的配色,就一樣回到 flag 選單,把 Force Dark Mode for Web Contents 改成 disabled 就好。