今天要介紹一款在chrome擴充功能上的ColorPick Eyedropper,這款擴充功能也很簡單,就是讓你在chrome的網頁上,直接查詢顏色的一個擴充程式,對於設計者來講,有時候在網路上看到別人設計的作品,覺得顏色設計的很棒,想要模仿還要靠慢慢調整才能抓到顏色的感覺,是也可以將圖片存下至繪圖軟體直接吸取顏色,但如果遇到無法存圖片的網站,那又得靠截圖的方式來處理,有點麻煩!今天介紹的ColorPick Eyedropper就能直接在網頁上顯示RGB/HSL的色彩 :

(下載網址)
首先先將ColorPick Eyedropper加入擴充功能裡面 :

只要點開就會出現一個色域的小視窗 :
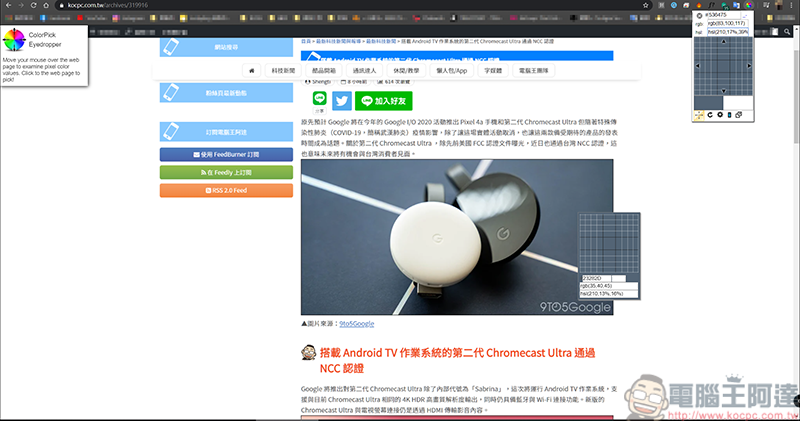
將鼠標移到你想知道的顏色上就會出現資訊 :
對著要查詢的顏色點一下滑鼠左鍵,顏色資訊就會出來了,開啟ColorPick Eyedropper功能時,文字會稍微模糊是正常的,調色盤的圖示點下後就會進入後台設定:
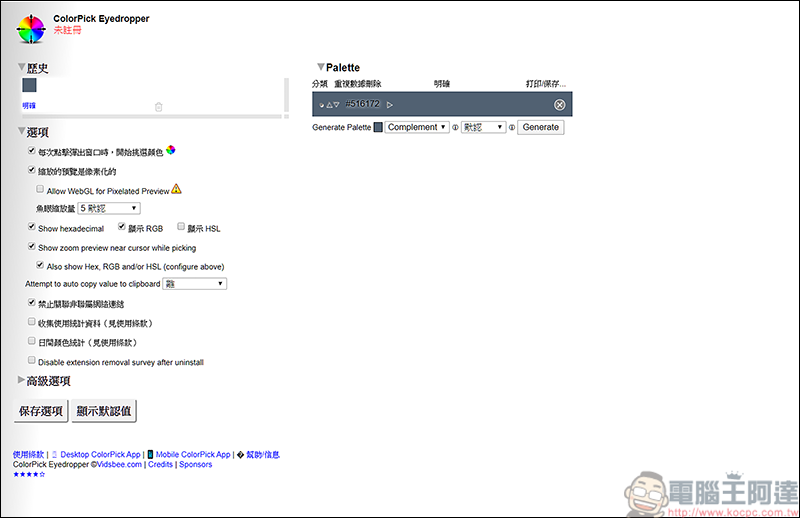
在後台設定可以調整要顯示RGB或是HSL,也可兩者同步出現,另外先前查詢過的顏色也會有歷史紀錄保存下來:
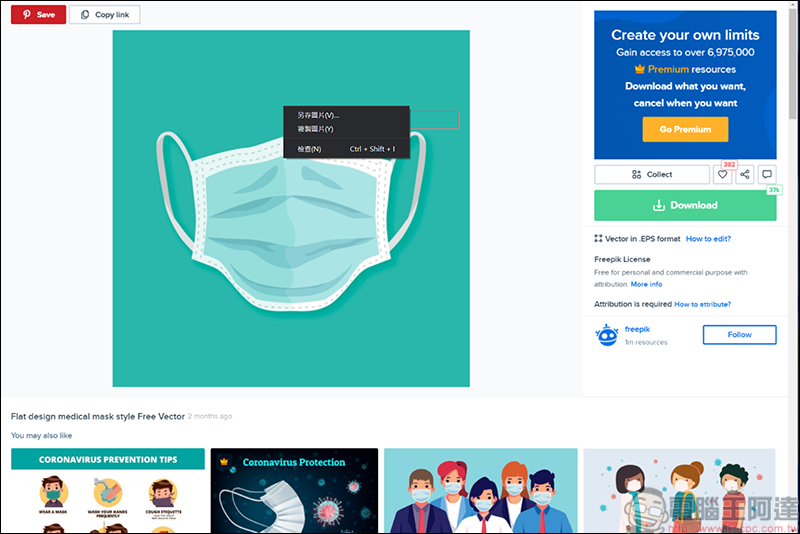
另外在這功能下時,只要按下滑鼠右鍵,就可以將目前chrome的頁面另存或是複製圖片,而且只會擷取chrome頁面的截圖,win工具列示不會出現的,也算是另類的網頁截圖工具XD :