RWD 自適應已經是現今網頁設計的基本,也因此設計時都會透過調整瀏覽器的視窗,來查看網頁版、行動版的顯示狀態,不過當網站變複雜,無法使用 RWD 設計時,必須另外開發一個行動版,這時就沒辦法利用調整視窗來查看,必須進到瀏覽器的程式碼檢查進行修改,而這篇就要推薦一個非常方便的免費擴充外掛 Mobile View Switcher ,一鍵就能網頁立刻變行動版顯示模式,輕鬆又簡單。
Mobile View Switcher 一鍵切換桌面版、行動版網頁顯示的免費擴充外掛
點我進入 Mobile View Switcher 的 Chrome 應用商店頁面後,按右上角的 “加到 Chrome”:
上方會跳出這訊息,按 “新增擴充功能” 進行安裝:
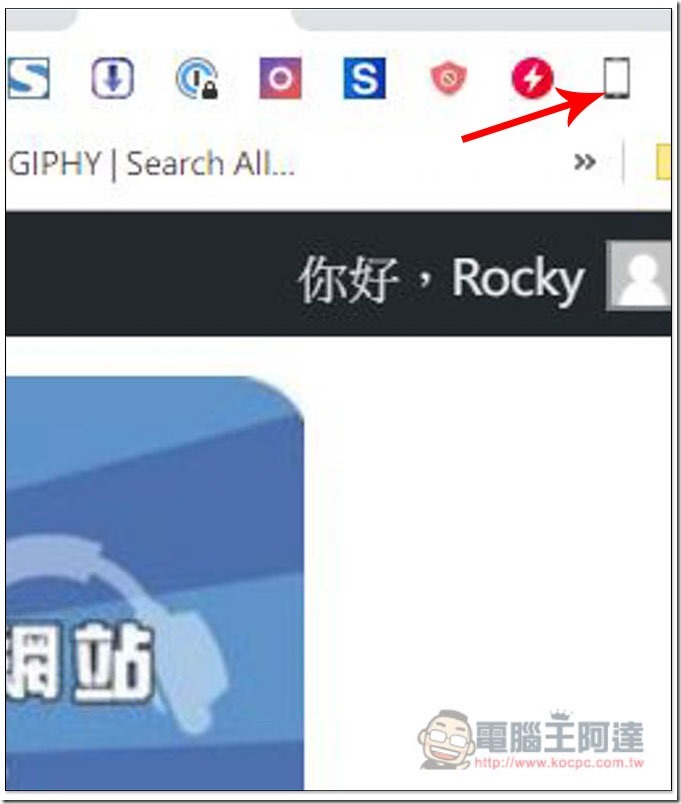
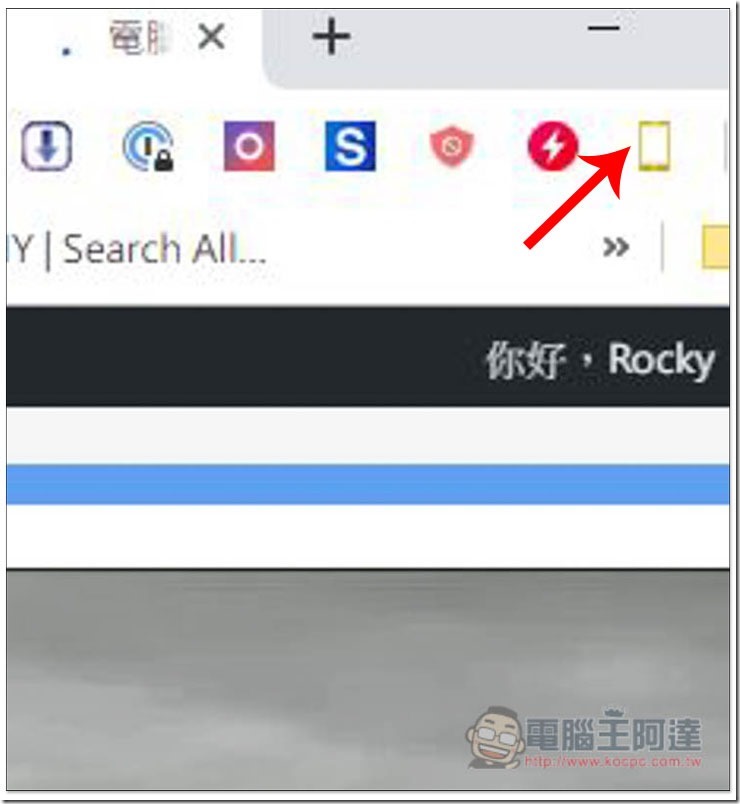
右上角手機圖示就是這擴充外掛,點一下即可把目前頁面切換成行動版顯示模式:
以我們網站為例,下圖示桌面版的畫面:
點一下當圖示變成黃光,就代表切換成功:
而網頁就會立刻變成行動版,不過因為目前是桌面版的寬度,因此照片會被拉寬:
調整視窗後一切就會變成正常。有了這擴充外掛後,想看行動版的顯示畫面,就不用再修改瀏覽器程式碼,非常簡單:
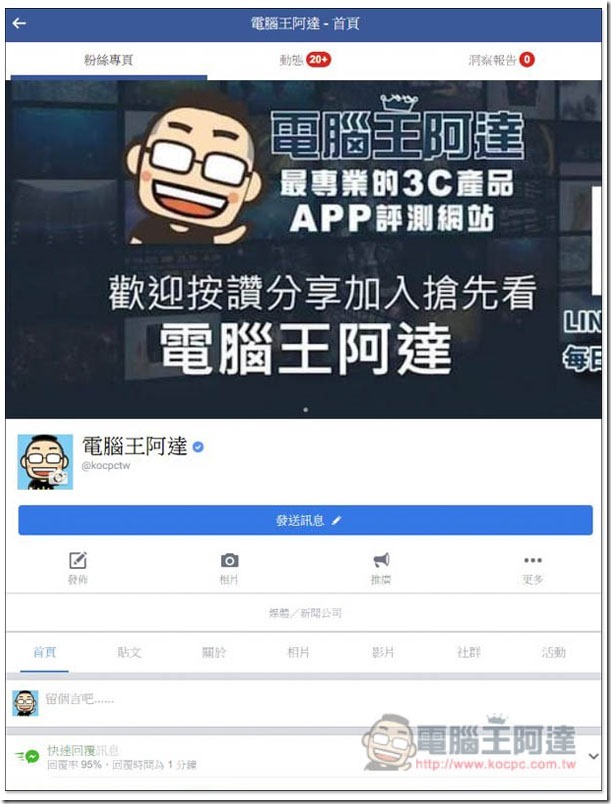
任何網站都支援,Facebook 也行。另外行動版檢查完後,記得把網頁切換回正常的桌面版,要不然下次開啟它一樣預設為行動版的顯示畫面:
根據擴充外掛的說明,顯示的行動版畫面預設為 iOS 11 的 iPhone,如果你想要其他手機,可以進到選項中修改。而更完整介紹可以點我至開發者的網頁。
補充資料
Mobile View Switcher 應用商店安裝連結:點我前往