稍微學過一點網頁設計的朋友通常會聽過 CSS 這個東西,CSS 可以說是為了讓 HTML、XML 文檔能更多采多姿而生,但 CSS 語言也不完全都是個好東西,有時候可能會引起資安威脅。像是最近任職於 Google 的安全工程師 Ruslan Habalov 發現一個 CSS 漏洞 。在混合模式(mix-blind-mode)這個近期才被引進的功能下,透過 iframe 語法將 Facebook 頁面嵌入後,竟導致隱私洩漏問題。由於是 CSS 方面的問題,因此這個黑鍋勢必要讓主流瀏覽器們背上。Ruslan 認為這個問題雖然影響很大,但只要更新瀏覽器,至少可以封住這個功能帶來的隱私洩漏問題:
▲Facebook 雖然是受害者,但漏洞來源竟是許多網頁設計師熟悉的 CSS(圖片來源)
CSS 雖然不斷推出新版本來因應更複雜的網頁設計,但對於瀏覽器而言,主要還是要看維護組織是否加入新版本 CSS。在微軟還沒將 Edge 瀏覽器做出來前,許多第三方瀏覽器都會透過 CSS 測試來強調自家瀏覽器的先進與相容性。通常這樣的測驗往往會讓規格與功能落後的 Internet Explorer 表現不佳,直到 Edge 瀏覽器的問世才有了飛越性的成長。
而每一家瀏覽器雖然都會參照當下的主流 html 或 CSS 版本來支援,但不一定維護得面面俱到,總會有意外的時刻。但有些瀏覽器在更新的腳步下比較迅速,就能第一時間反應這個問題,就這一點來說,目前大家熟知的 Google Chrome、Mozilla Firefox 瀏覽器都達到要求。並且第一時間釋出更新解決問題。所以要預防這個問題,最好的作法當然是幫助瀏覽器更新版本:
▲儘快更新瀏覽器,可以初步防止漏洞進一步影響。另外微軟的 IE、Edge 及 Apple 的 Safari 瀏覽器並未被此漏洞影響(圖片來源)
這次出現問題的 CSS 混合模式,是在 2016 年被加入的一個新標準功能。功能本身沒有太多問題,但是卻在意想不到的地方可以讓 Facebook 栽了,也是相當奇妙的一件事。畢竟一般瀏覽器都會有所謂的同源政策(same-origin policy),避免造訪的網域中嵌入的是其他網站的內容。不過 CSS 混合模式卻出現了旁路(side-channel)漏洞,導致以 iframe 語法嵌入Facebook 網頁時,會直接暴露使用者的隱私,若漏洞未能即時修補,任何一個人,即便只是一個網路廣告商,都可以透過這個途徑去取得用戶的個人資訊:
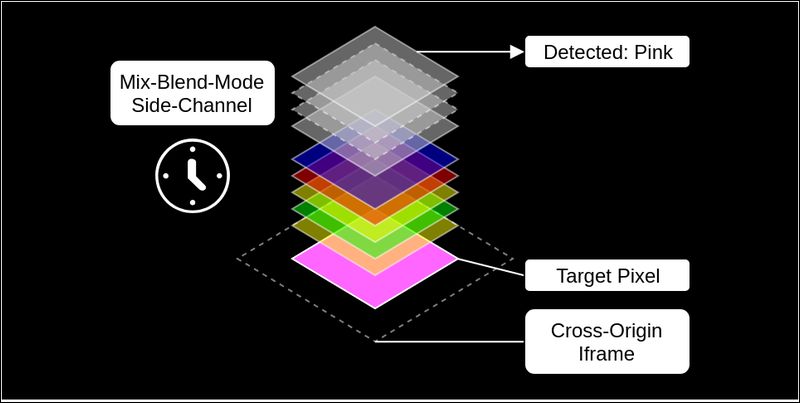
▲旁路漏洞的示意圖,透過 iframe 將導致原本要被隱藏起來的資訊被曝光在眼前(圖片來源)
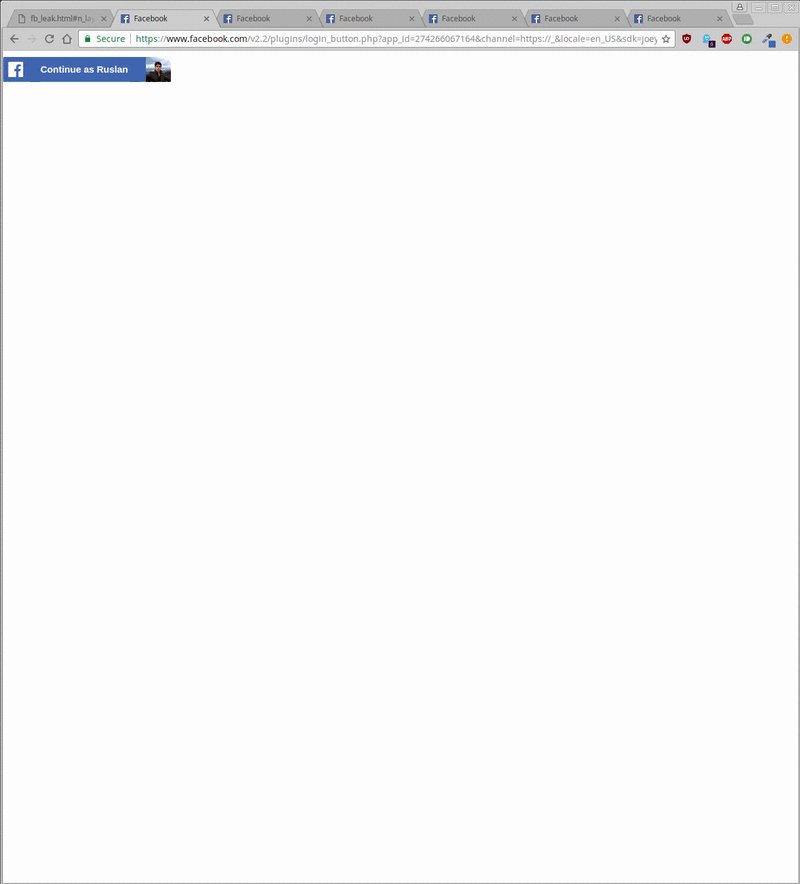
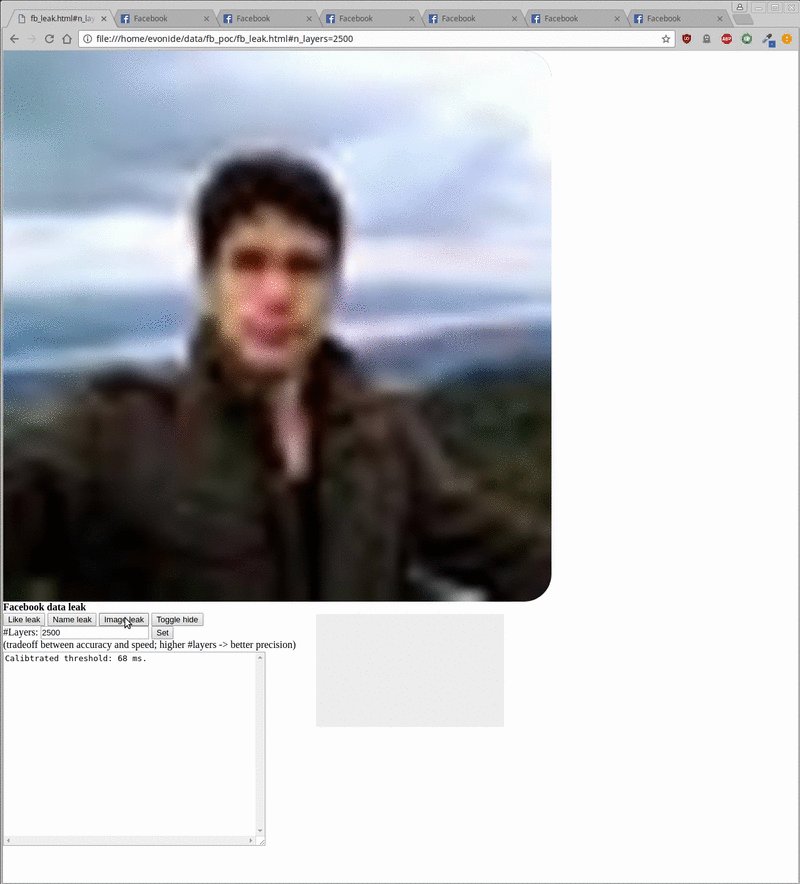
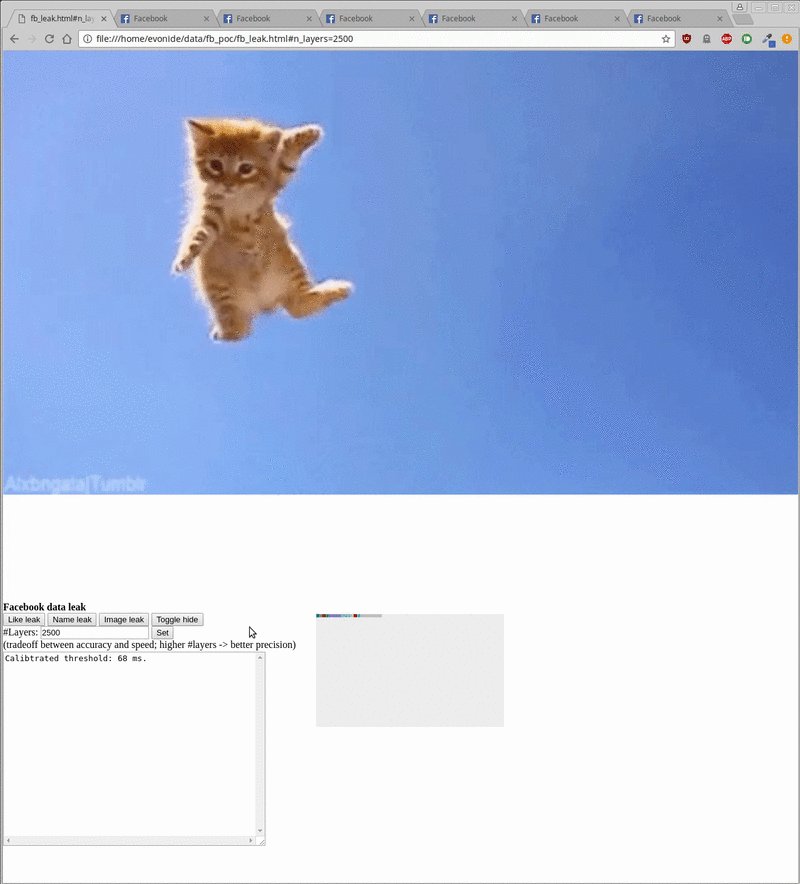
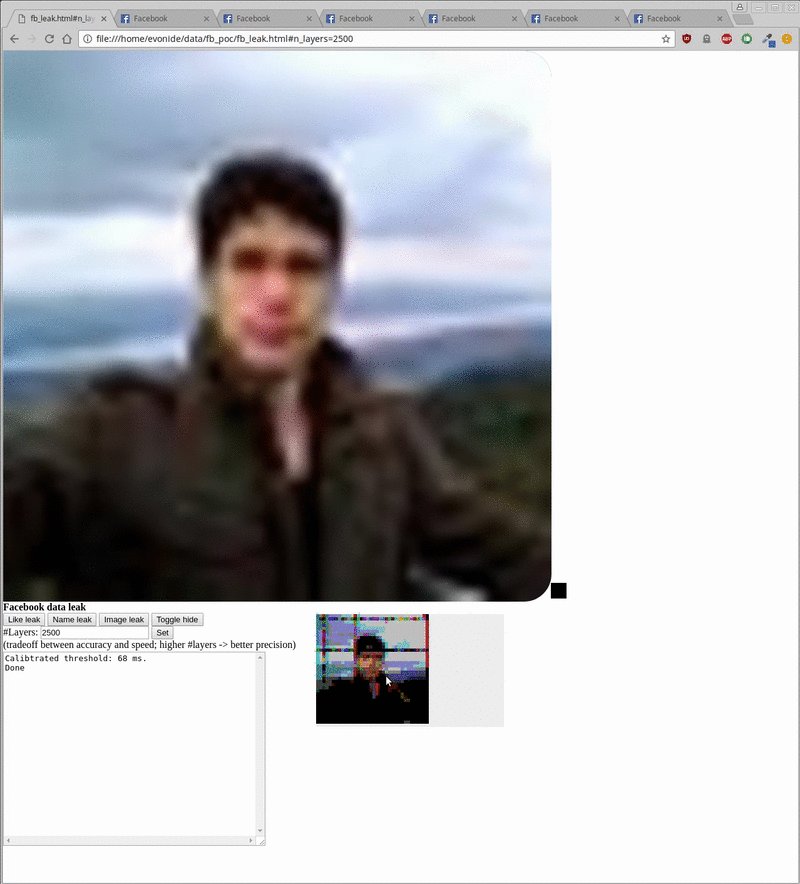
▲以動畫演示利用漏洞盜取個人資訊的過程(圖片來源)
目前研究人員已經將漏洞問題回報給 Google Chrome 與 Mozilla Firefox ,目前新版瀏覽器已經修正了相關問題,包含 Facebook 在內的社群網站也第一時間修補安全性。起碼我們可以不必擔心這個漏洞將會使有心人更進一步掌握我們的隱私資訊。