長截圖 ,過去我們如果想要截圖網頁所有畫面的話,都需要透過 Chrome 的擴充外掛才能實現,因為頁面非常的長,事實上在 Chrome 59 之後的版本,開發人者工具就已經有自帶長截圖的指令,也代表著不用安裝任何外掛,輕鬆利用內建功能即可擷取網頁的所有畫面,下面就來教大家怎麼使用。

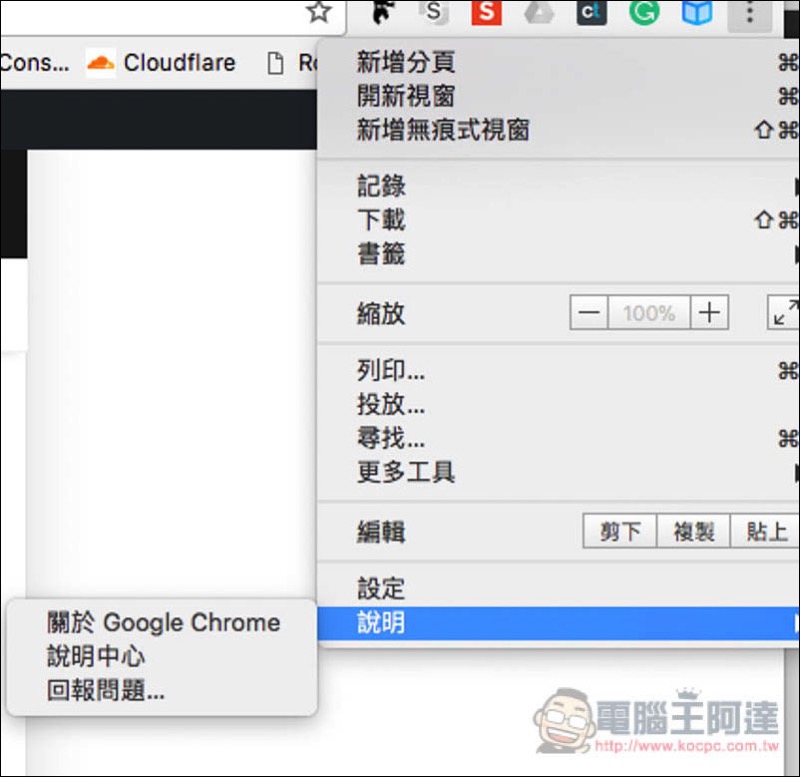
首先你必須確定你的 Chrome 版本是不是 59 以後,進到右上角的 … 選項後,打開說明裡的關於 Google Chrome:
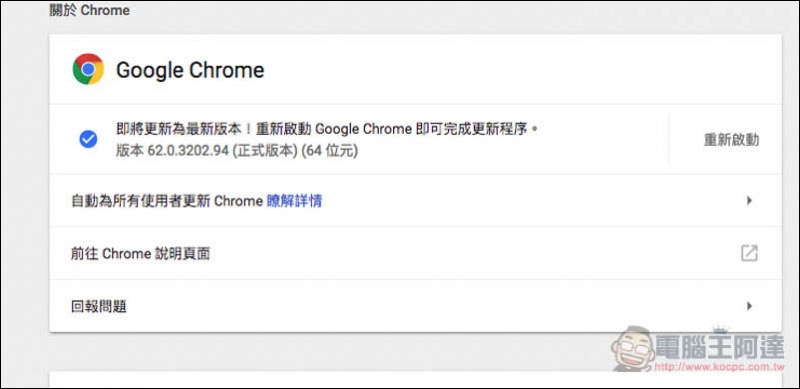
畫面就會顯示你目前的 Chrome 版本,如果有新版本,右側也會推薦重新啟動來更新:
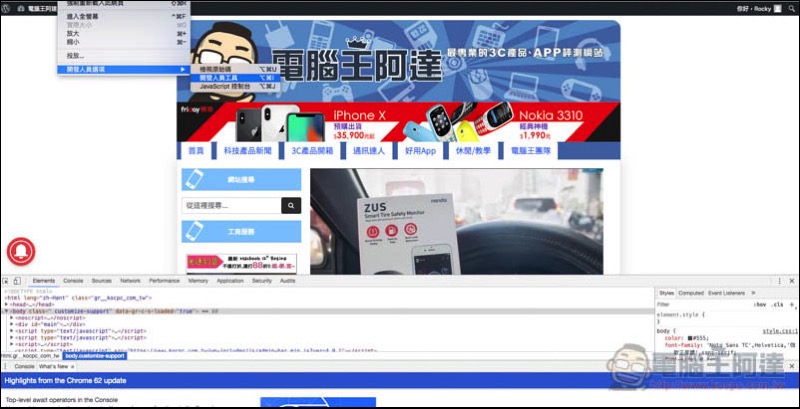
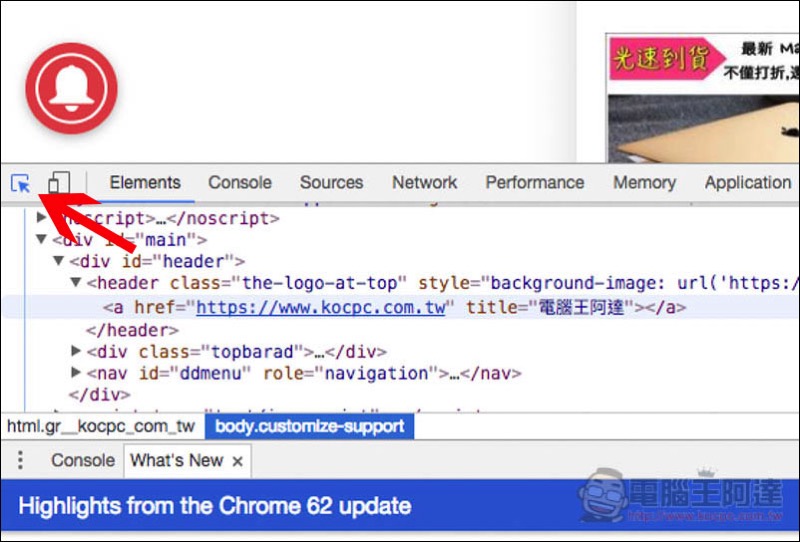
緊接著進入到你要截圖的網頁頁面後,進到上方的檢視 -> 開發人員選項,打開 “開發人員工具”,或是使用快捷鍵 Command+Option+I 來快速開啟(Windows 快捷鍵為 F12),底部就會跳出一堆程式碼工具視窗:
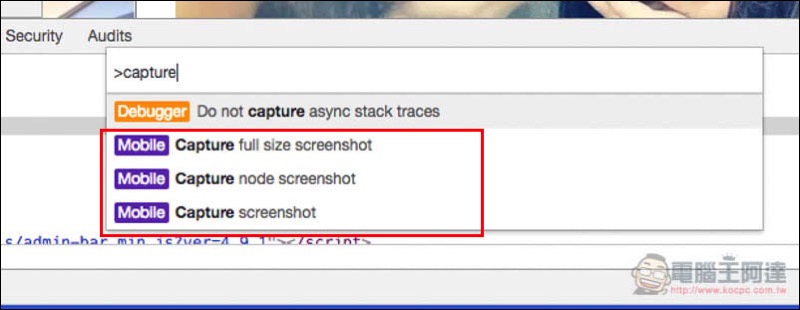
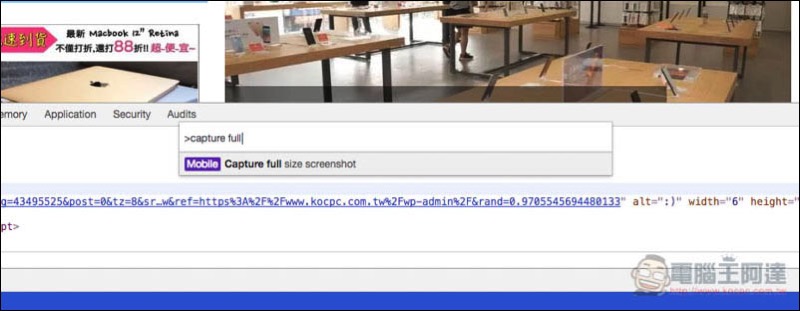
然後再按下 Command+Shit+P 來開啟指令搜尋功能(Windows 快捷鍵為 Ctrl+Shift+P),中間就會出現命令欄位,輸入 “Capture” 關鍵字,會找到 3 個前面顯示 Mobile 的指令,第一個 “Capture full size screenshot“ 就是擷取網頁的所有畫面:
點選之後,Chrome 就會開始渲染畫面,接著自動下載完整截圖至你的下載目的地(如:下載資料夾),從檔案詳細資訊可以看到,解析度非常大:
即便放大某區塊依舊非常清楚,品質非常不錯,未來就不用再安裝任何外掛來來長截圖了:
另外 Capture screenshot 是僅擷取你目前瀏覽的畫面,例如剛進到電腦王阿達的網頁時,會停留在上方,而 Chrome 就會把目前顯示的畫面擷取下來:
至於 Capture node screenshot 是擷取網頁中你指定的物件,需搭配 Command+Shift+C 快捷鍵工具來完成(Windows 為 Ctrl+Shift+C),這我是覺得沒什麼用,讀者們可自行試試看: