隨著 iTunes 最新版 12.7 刪除 iOS App 功能後,蘋果也修改了 iOS App 的網頁版介面,把原本顯示的 View in iTunes 按鈕給拿掉,這樣一來,即便你保留舊版的 iTunes,也沒辦法透過 iTunes 快速打開下載頁面,事先於電腦裡下載好後再同步到 iPhone,這真的很麻煩,因為這已經是我們很習慣的操作方式,而且簡單快速,突然變成全部都要在 iPhone 裡完成,不論是誰都會覺得不方便。好消息是,這也是有解的,下面就要來教大家怎麼把這個View in iTunes 按鈕給叫回!
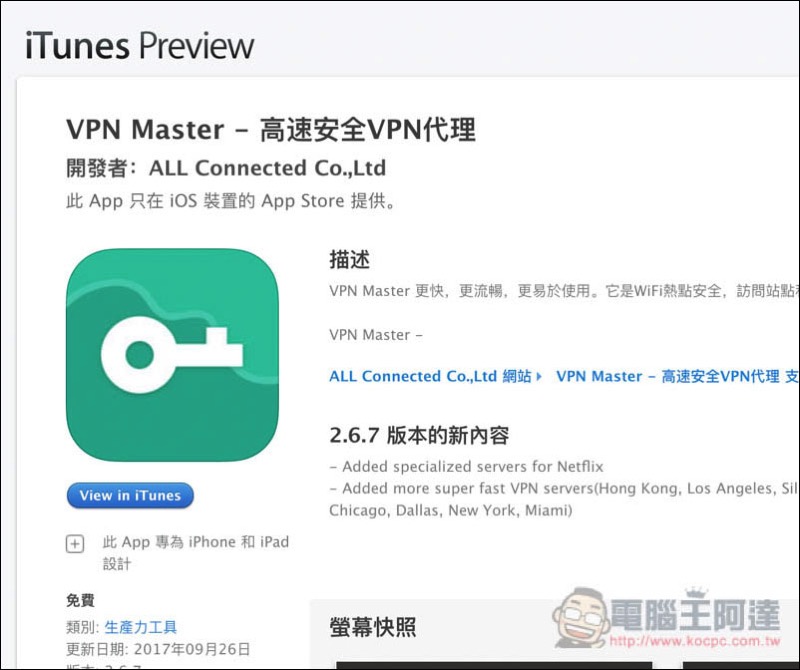
現在打開 iOS App 網頁版時,原本出現在 icon 下方的 View in iTunes已經不見:
找回 View in iTunes 按鈕
找回的方法其實不難,就是透過修改此網站的 CSS 設計來達成,不過這必須搭配擴充外掛才能實現,而市面上有一套叫做 Stylish 的免費外掛,支援非常多平台,不論是 Mac 內建的 Safari,還是最多人用的 Chrome 瀏覽器以及 FireFox 都有,而且使用也非常簡單,下面會一步一步告訴大家怎麼修改,我會以 Chrome 為例,載點部份文末會提供。
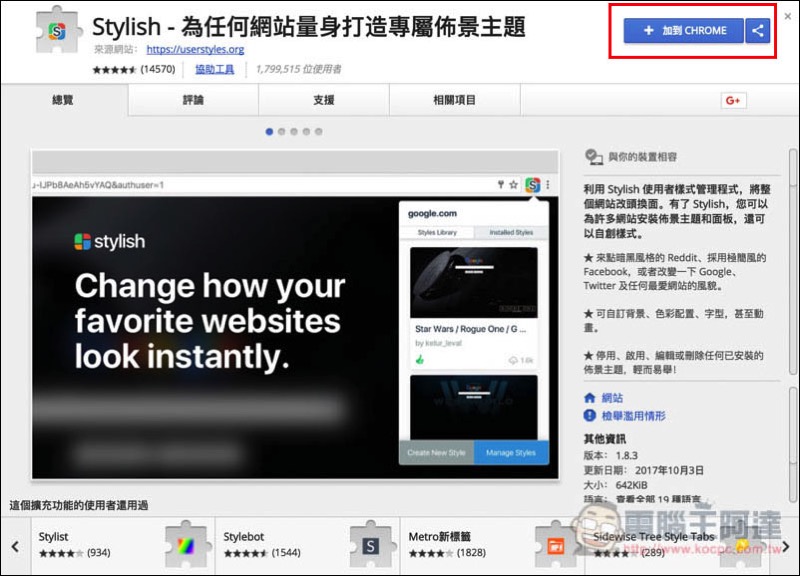
首先進到 Chrome 的 Stylish 安裝頁面,點選右上角 + 加到 CHROME:
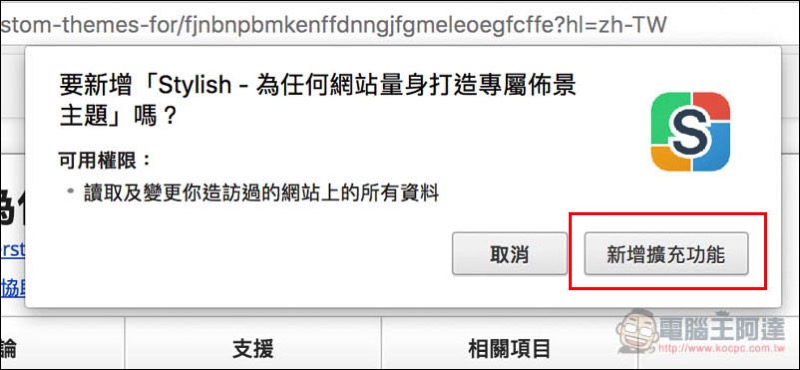
選擇 “新增擴充功能” 來進行安裝:
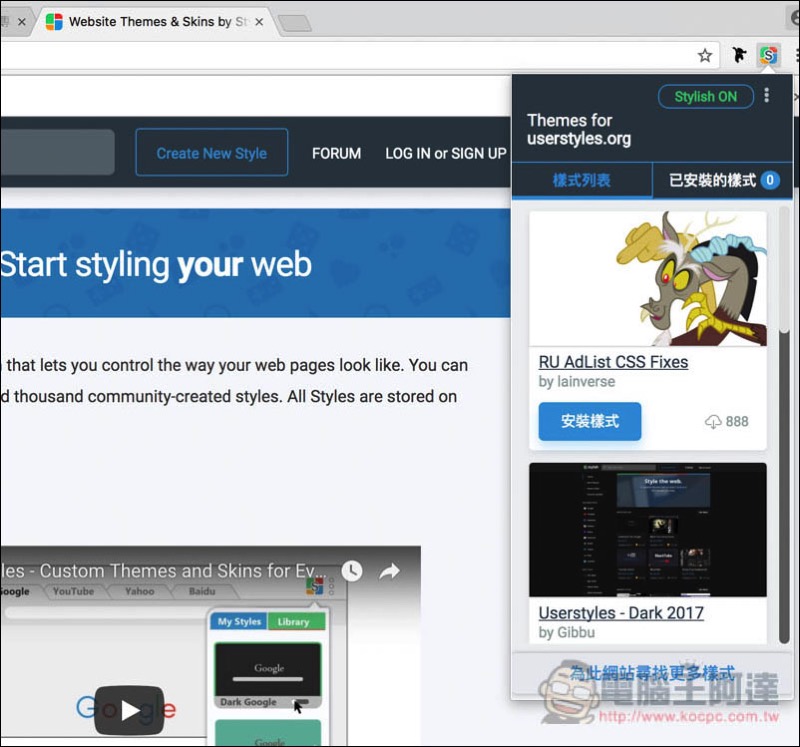
待一小段時間右上角會顯示此工具圖示,以及自動新開官網頁面,這就代表安裝完成了:
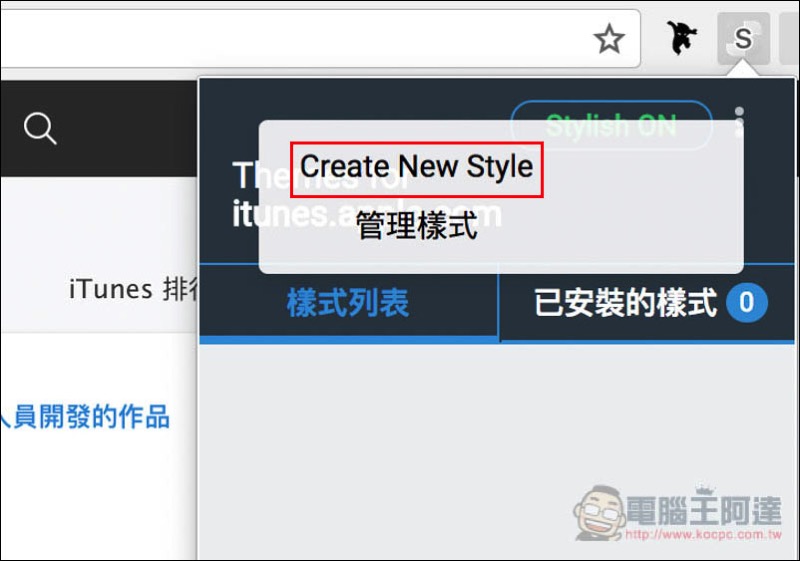
打開工具圖示右上角的選單,使用 “Create New Style” 功能:
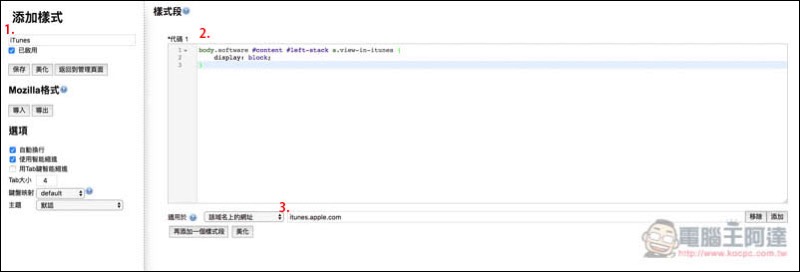
下圖就是新增樣式的畫面,主要要輸入的有 3 個。
第 1 是名稱,這可以隨便取,看你要叫 Apple、iOS 等都行
第 2 輸入
body.software #content #left-stack a.view-in-itunes {
display: block;
}
第 3 則是 itunes.apple.com,設定哪個網站啟用這個新樣式,都完成後就按下左側的 “保存”
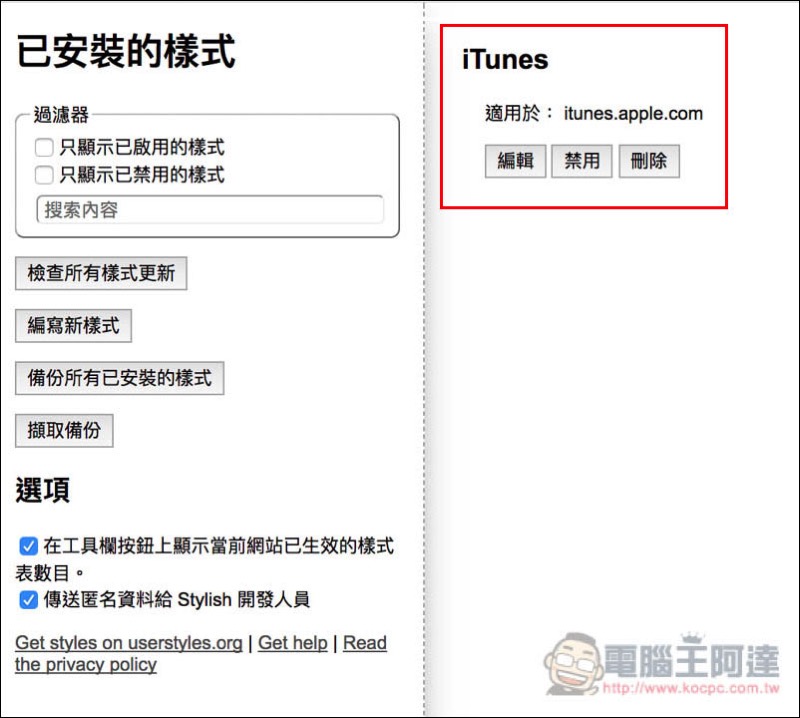
可以進到管理介面重複確認一下有沒有新增成功:
之後瀏覽到 iOS Apps 相關頁面後,View in iTunes按鈕就會出現啦:
點選後就會要求開啟 iTunes:
Stylish 下載連結
Firefox:https://addons.mozilla.org/zh-TW/firefox/addon/stylish/
Safari:http://sobolev.us/stylish/