因為工作需要,小編使用過許多套的截圖軟體,不管是電腦程式端的,還是瀏覽器端的,目前主要截圖方面是以《Greenshot》作為主要軟體,但今天要介紹的 Nimbus Capture 擴充元件,雖然只能在 Chrome 瀏覽器下支援,但是不僅是基本的全螢幕截圖、區域截圖,就連進階的網頁捲動截圖、錄影,甚至還有簡單的圖片編輯功能,功能上十分完善。

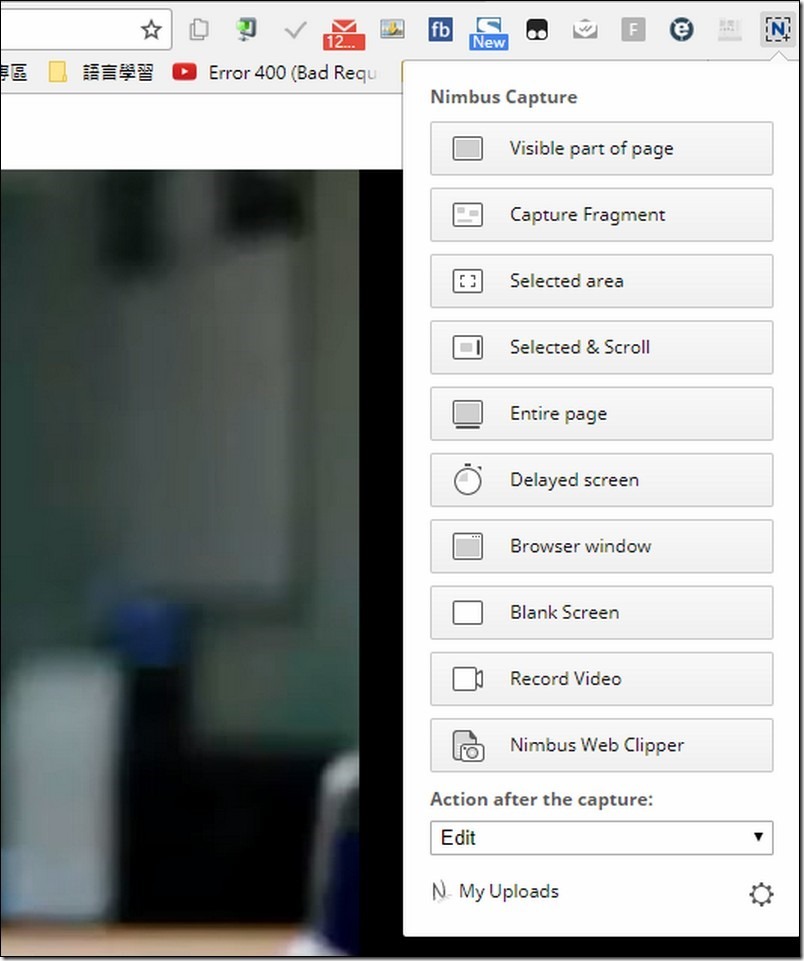
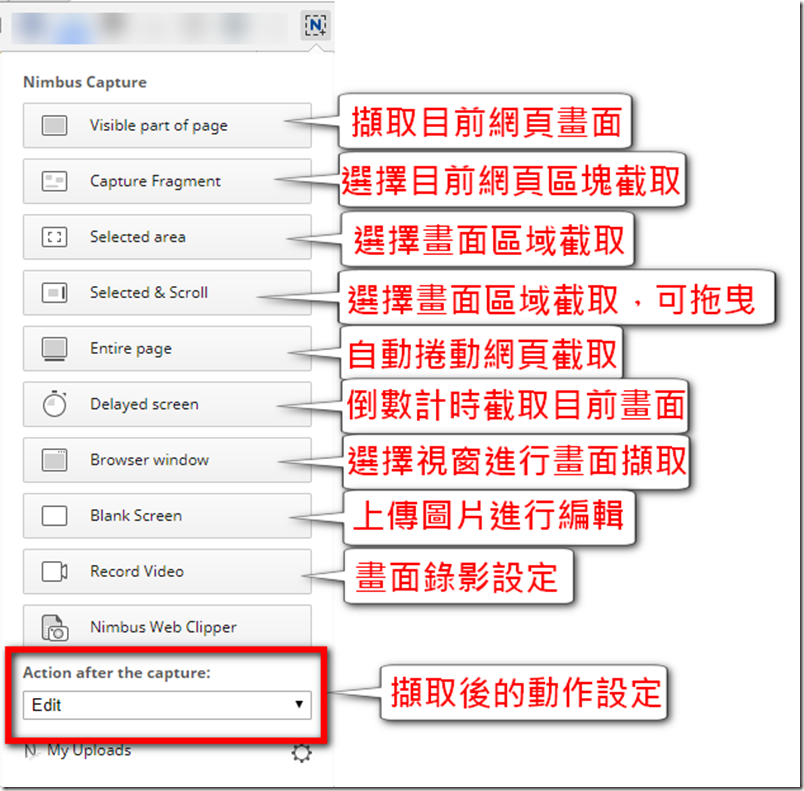
Nimbus Capture 是一套在 Chrome 瀏覽器上的擴充元件,功能上十分的完整,但是使用上的界面都是英文的,所以在這邊做個詳細點的功能說明,希望能協助大家快點上手。在安裝完畢之後,他會出現在你的 Chrome 瀏覽器右上角的部分,點選他可以出現功能列表:
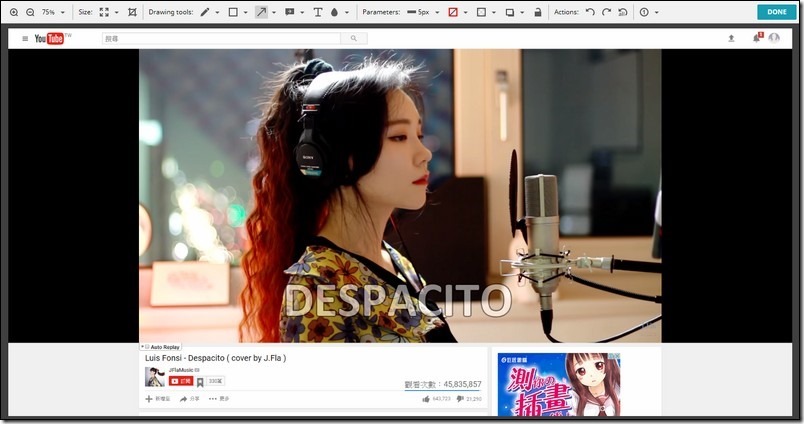
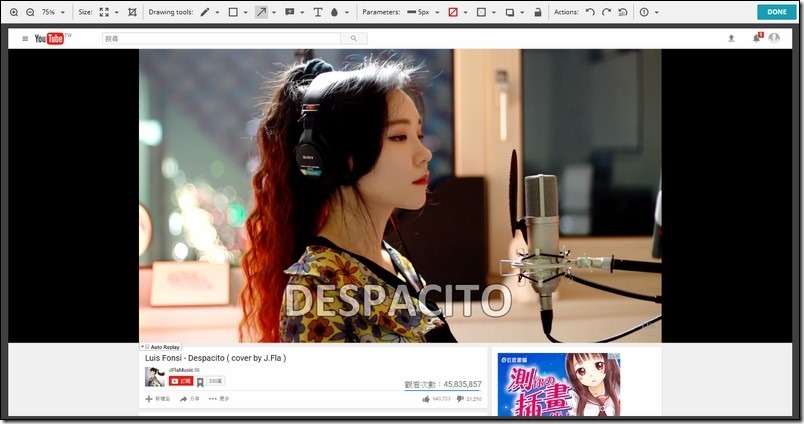
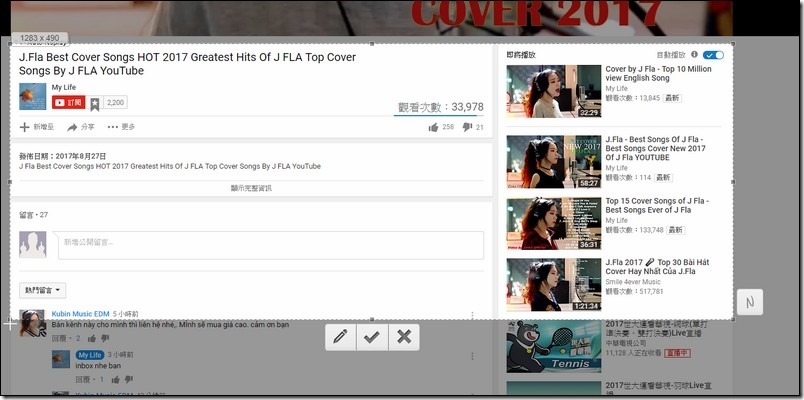
當我們點選後,就可以進行截圖,如果你沒有動過設定的話,截圖完就會進入到編輯模式中:
如果你沒有修改設定的話,他會進入到圖片截取完成的視窗,上面有一排編輯工具,以下就是功能上的簡單說明:
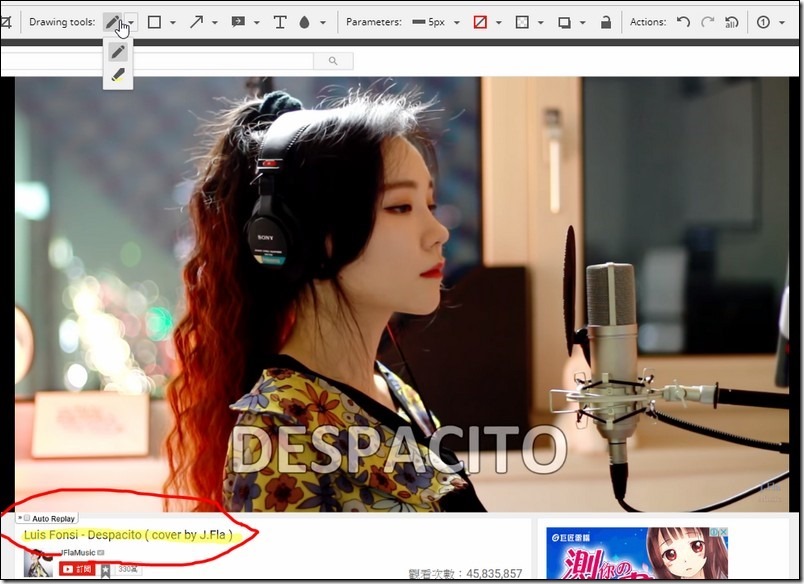
比較需要注意的地方是,在畫筆的部分有分為一般筆還有螢光筆,一般色筆的顏色可以調整粗細與顏色,但是螢光筆都沒有辦法:
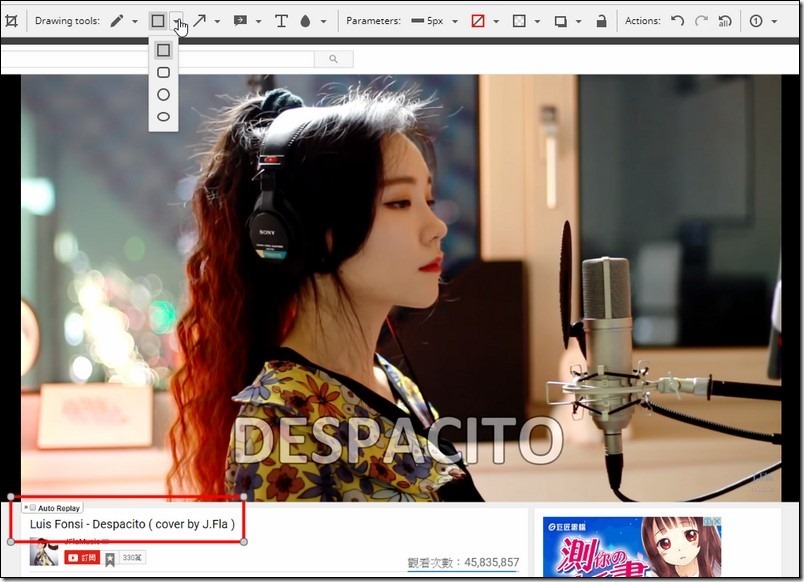
畫框模式部分,你可以劃出方框、圓角框、圓形、橢圓形等四種框:
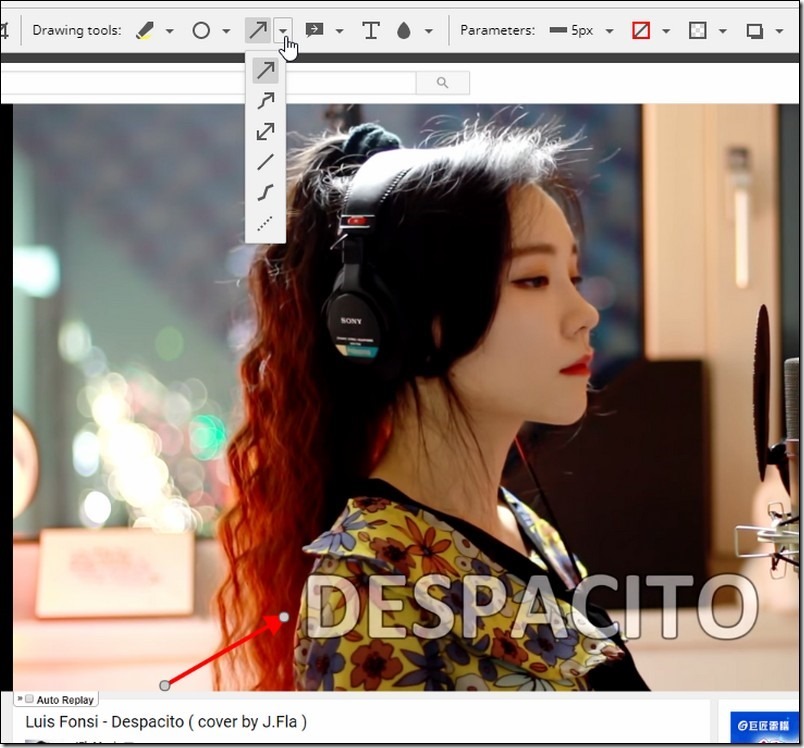
箭頭模式上,有許多種類、甚至是虛線可以繪製:
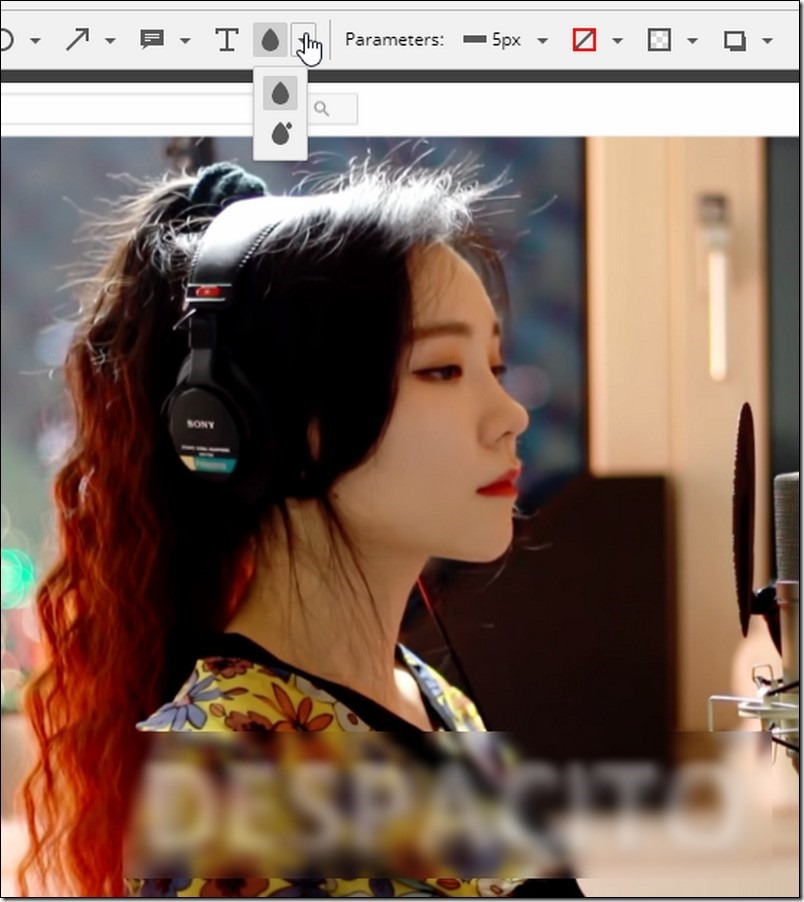
模糊工具的部分,分有全圖模糊與區域模糊兩種:
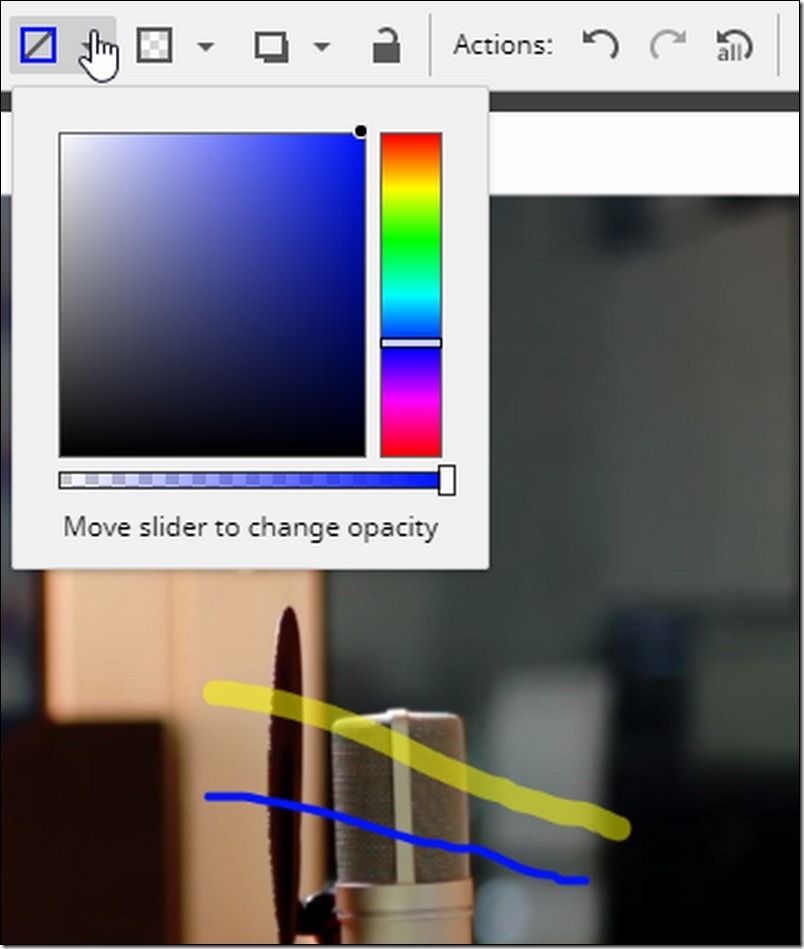
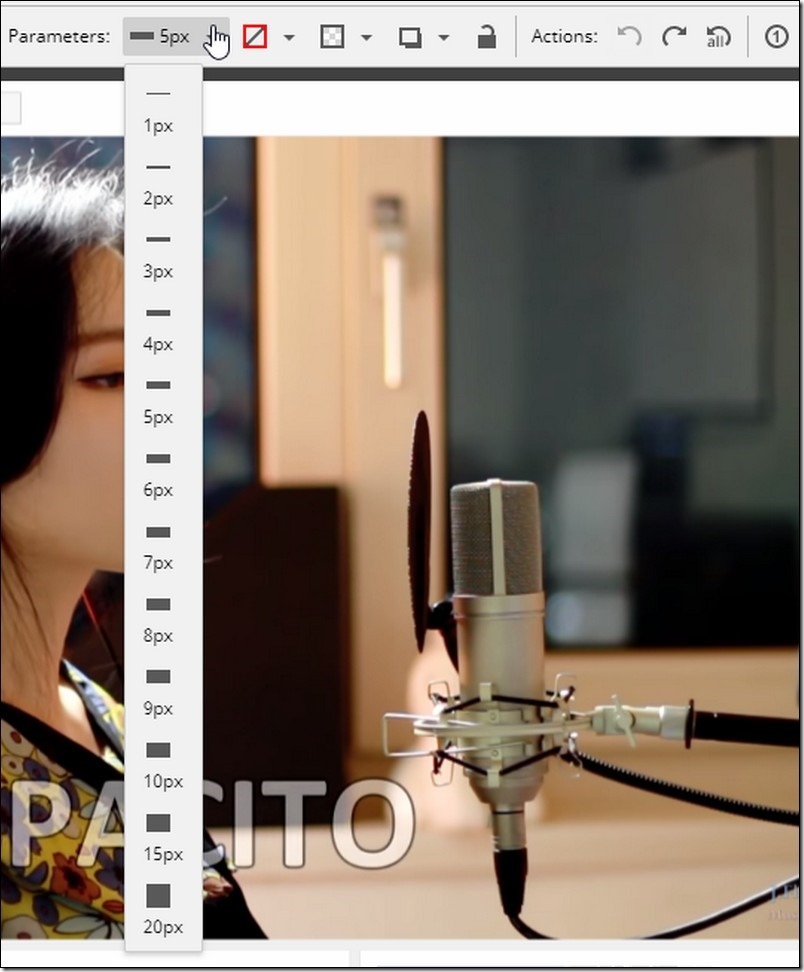
不管是文字、畫筆還是方框的粗細、顏色都可以調整:
這個東西大家應該不陌生,就是上一步、下一步,最右邊的就是還原到最早的時候:
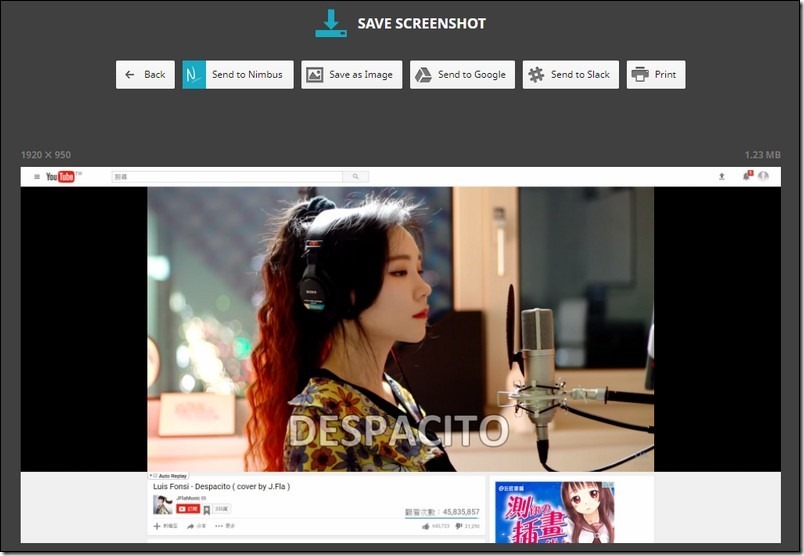
當你設定完畢後,就可以點選 SAVE 來進行檔案的存檔:
以上是截圖後進入編輯模式的說明,接下來我們就針對每個截圖的功能做簡單的說明,
以下我們將每個功能列表做功能上的翻譯:
Visible part of page 就是直接擷取目前網頁的可視範圍:
Capture Fragment 的部份比較特殊,他會自動偵測網頁上的區塊,讓你直接選擇區塊來進行截圖:
Selected Area 這就比較單純了,就是直接圈選畫面上的範圍來進行截圖:
Selected & Scroll,這個功能非常的特殊,你可以選定你要的區域,如果他是可以捲動的網頁的話,滑鼠左鍵按著往下拉,畫面會跟著你捲動:
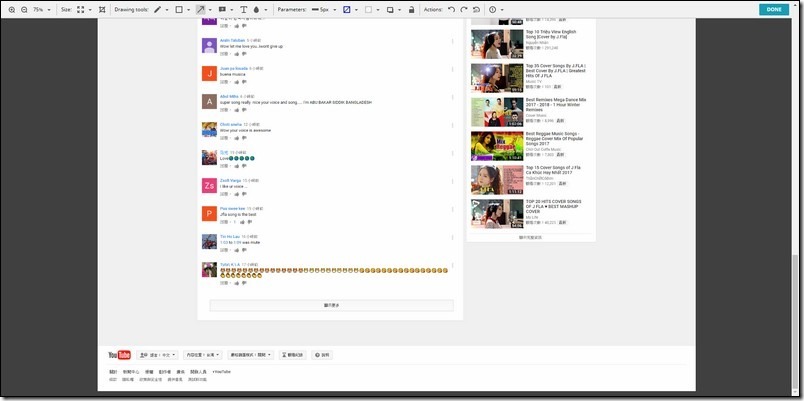
Entire Page,這個就是自動捲動網頁來進行網頁畫面的全部拍攝:
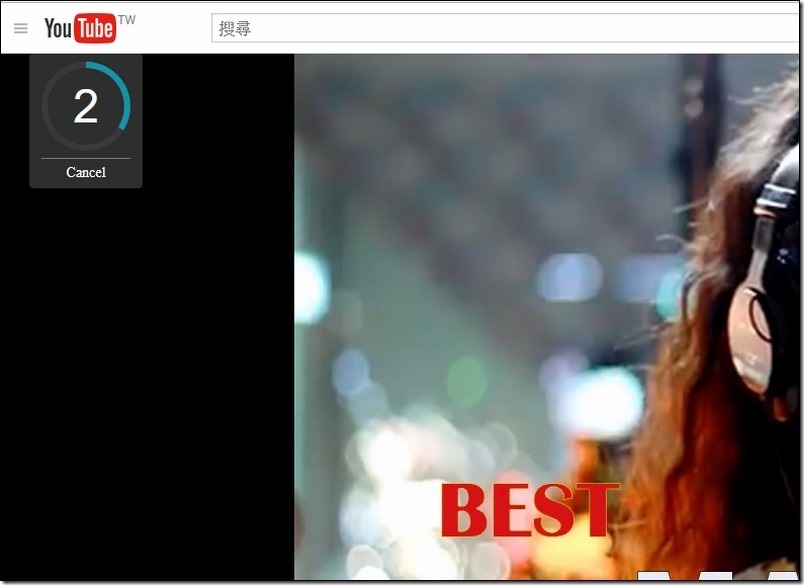
Delayed screen,非常奇妙的功能,選擇後他會倒數三秒才開始拍攝,倒數時畫面左上角會出現一個倒數的視窗:
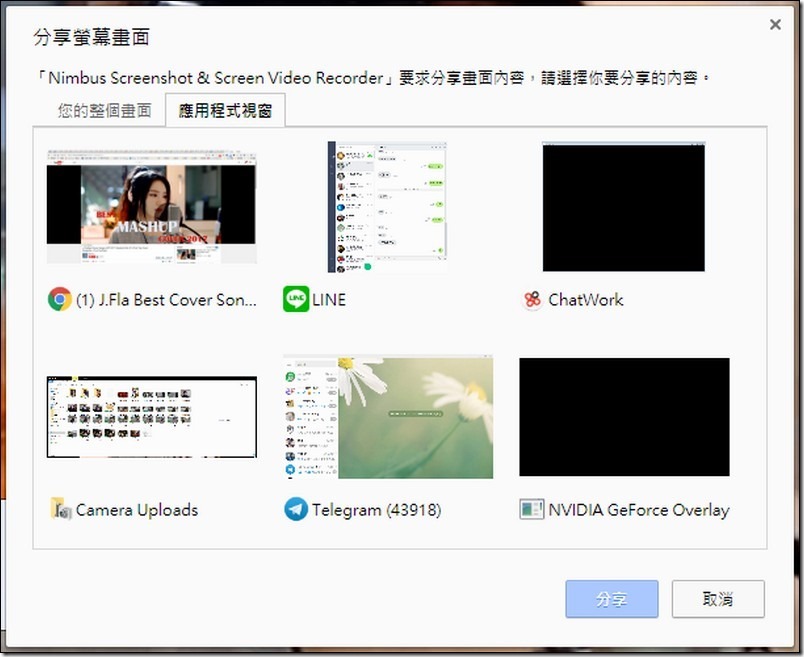
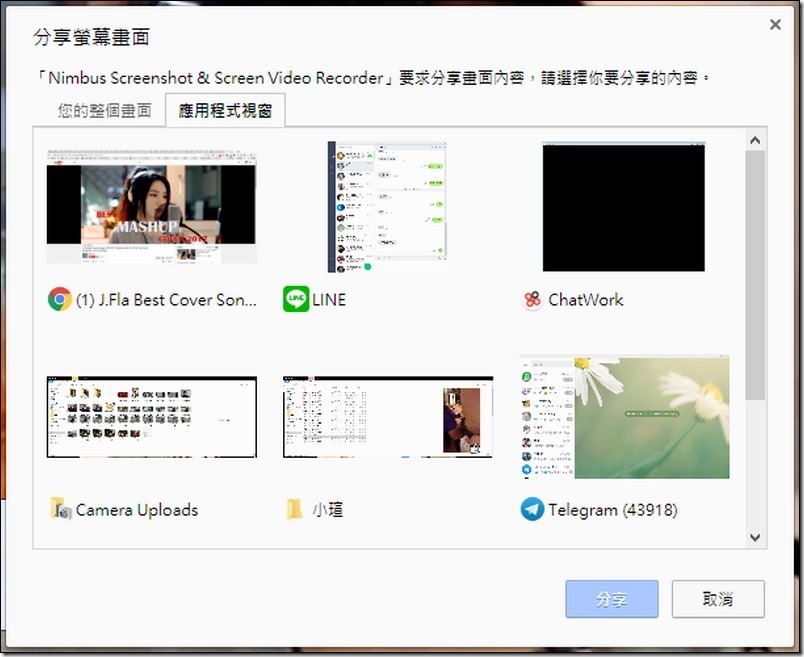
Browser windows,他會直接偵測你目前使用的程式畫面,詢問你是不是要幫哪個程式拍圖,除了使用這個功能以外,其他的功能都沒有辦法截取 Chrome 以外的畫面:
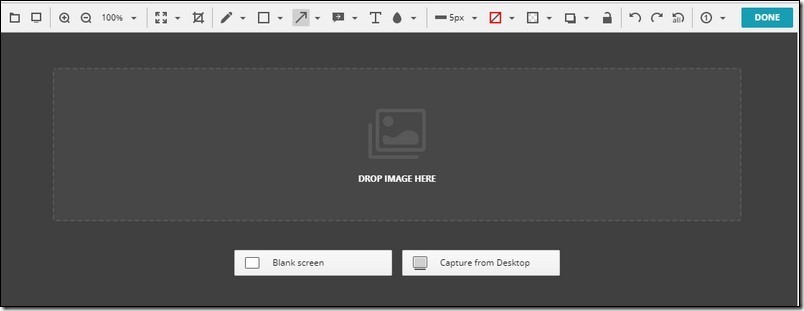
Blank Screen,是開啟他們內建的圖片編輯器,你可以上傳圖片到這個編輯器裡面編輯:
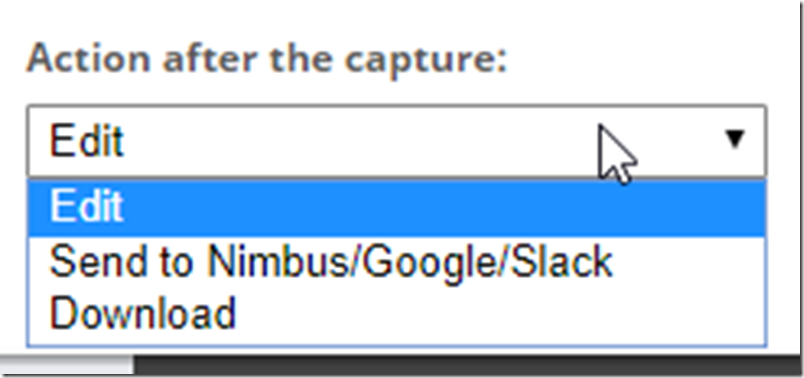
Action after the capture,這邊是設定你截圖完之後的動作,裡面有編輯、上傳到雲端空間與下載等三個功能,如果你大多時間都是直接截完圖就可以使用的話,可以選擇 Download,如果不怕費工的話,可以選擇 EDIT 進入編輯模式,在選擇要如何使用:
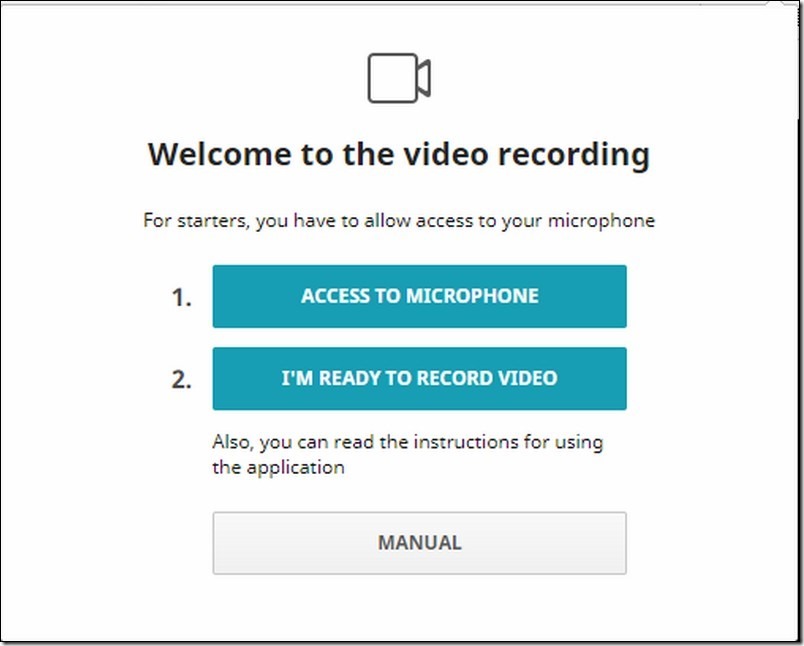
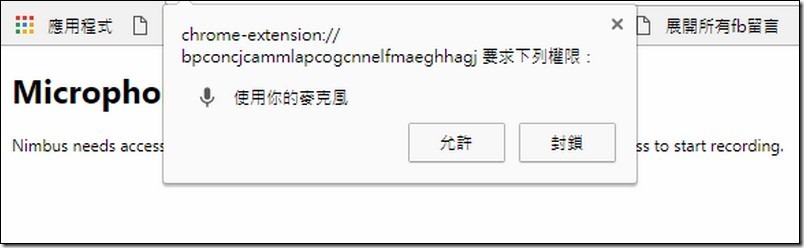
Record Vidieo ,這個功能要獨立拿出來說一下,顧名思義,他就是直接錄製影片的部分,只是在使用前還是要稍微設定一下,當你選擇這個選項後,請點選第一個設定一下你的麥克風,如果沒有要錄音的話,就直接點選第二個直接進行錄影:
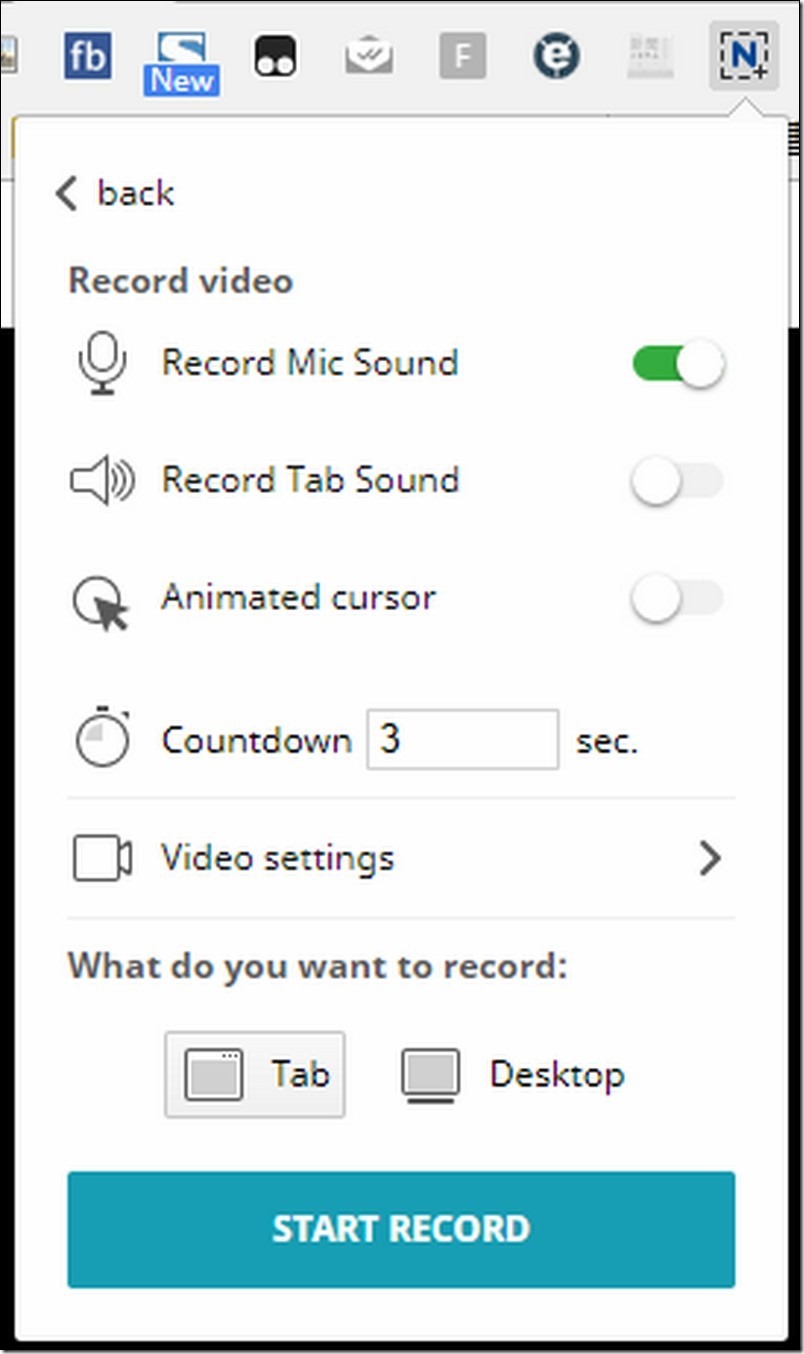
之後你在點開這個功能的時候,你可以看到這個列表,第一個是設定你是否要從麥克風收音,第二個是設定你是否要從網頁上收音,第三個是指錄影時是否要把游標也錄影進去(製作教學軟體時使用),第四個則是設定幾秒倒數後開始錄影:
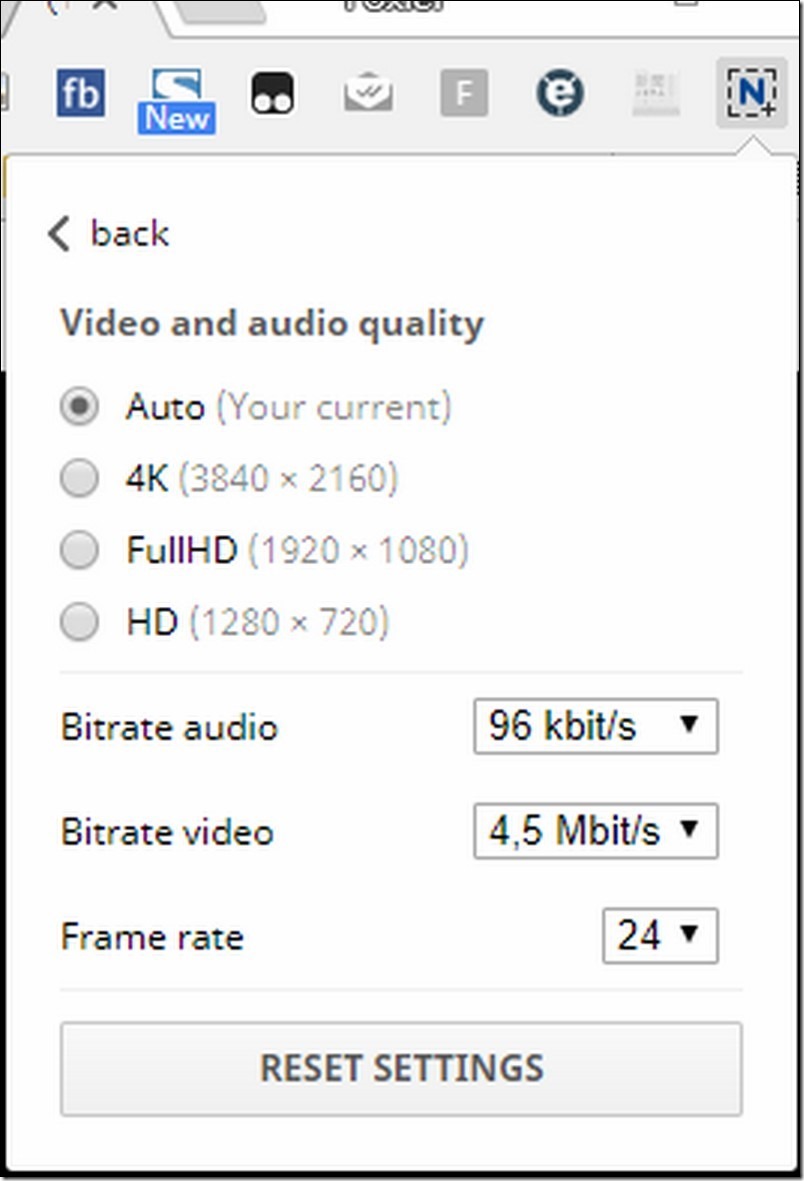
在 Video Setting 設定裡面,你可以設定你的錄影解析度、音樂與影片的流量、格數,設定沒有問題後,就點選 Back 回到上一頁:
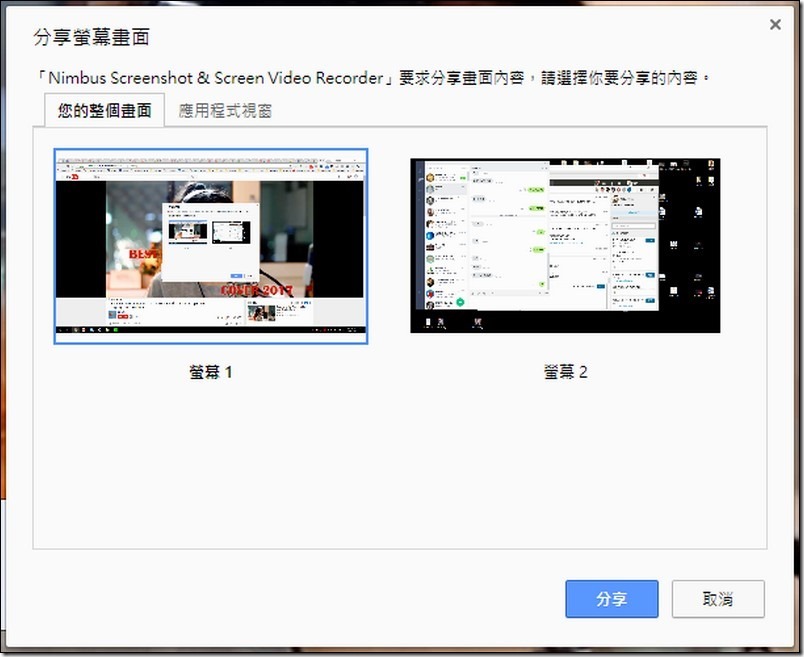
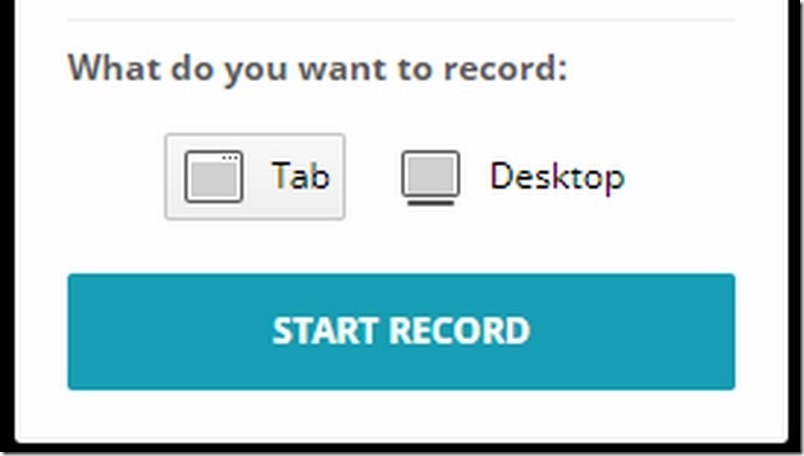
其實在這邊還能設定你要錄影的是哪一個桌面,或是直接錄影網頁的部分,沒有問題後就點選 START RECORD 來開始錄影:
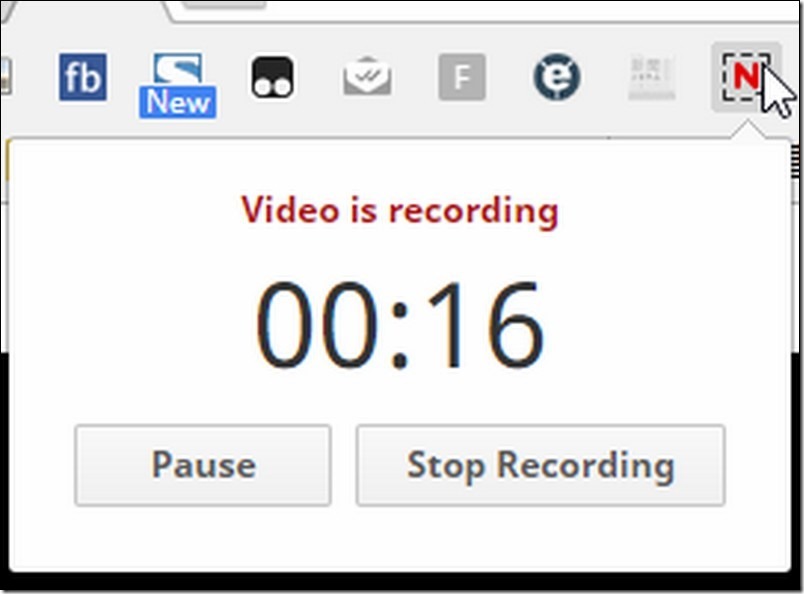
錄影的時候,右上角的 N 會變成紅色的,點選他之後你會看到目前錄製的秒數,你可以按下 PAUSE來暫停,或者是 STOP Recording 來停止錄影:
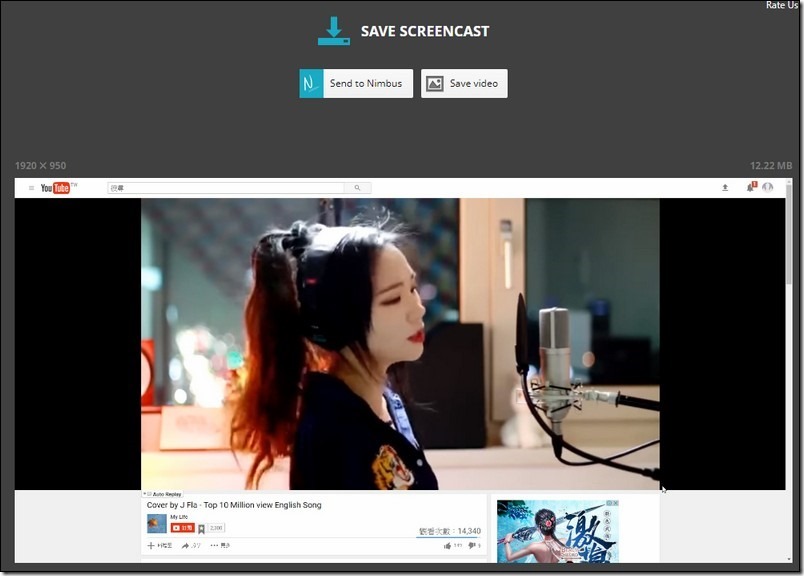
當你按下 STOP Recording 之後,就會進入到預覽視窗,沒有問題的話就點選 SAVE Video 來進行下載:
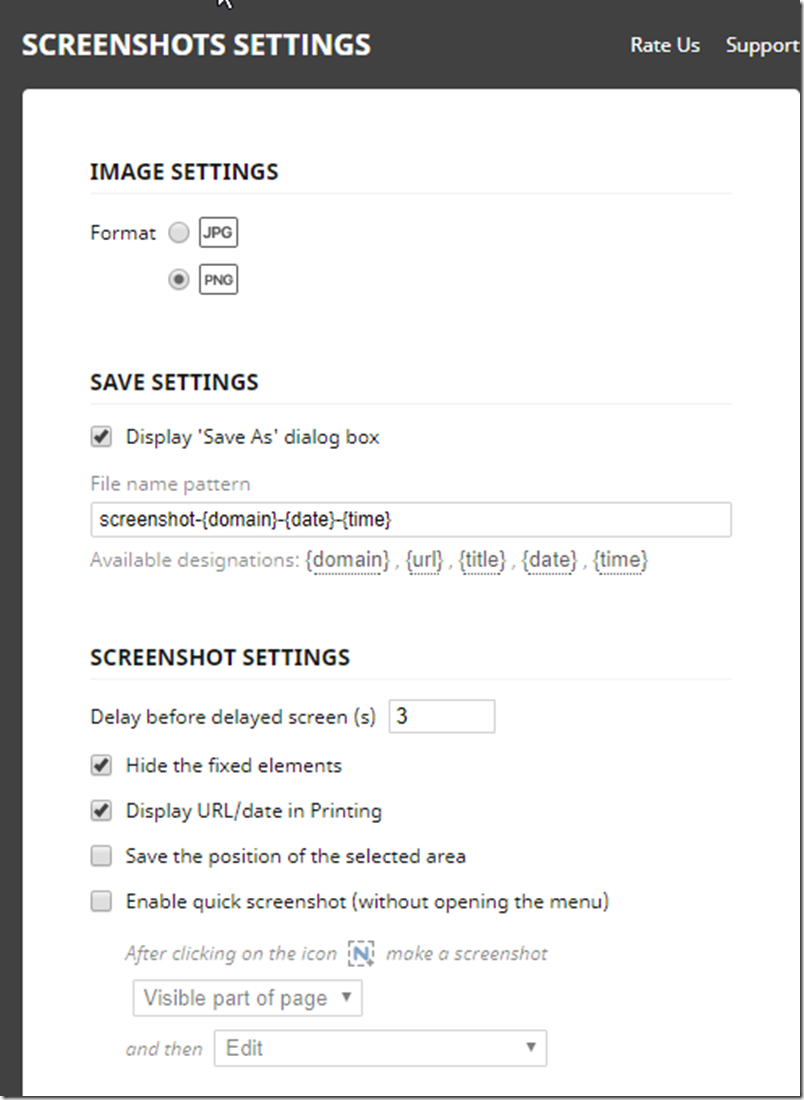
在設定裡面有些功能的部分可以設定,比如說截圖下來的存檔模式、檔名的命名:
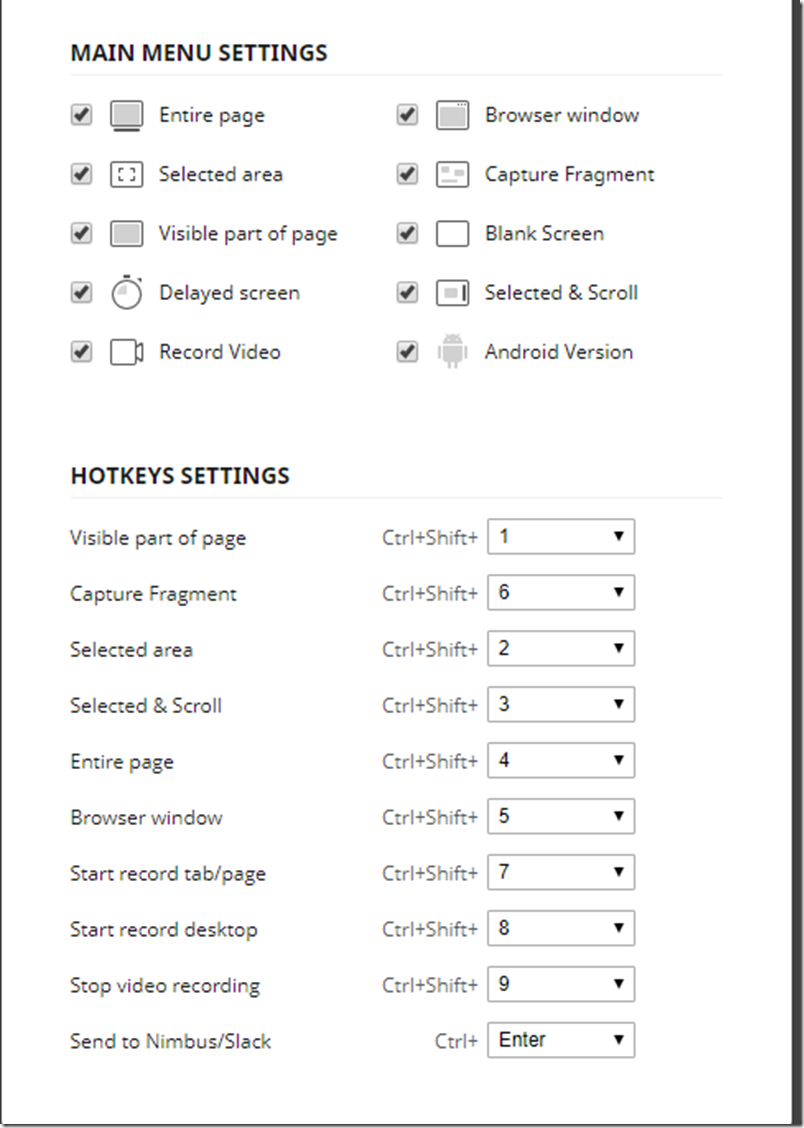
或是你要保留那些功能下來使用,你也可以幫這些功能設定快捷鍵,選擇自己習慣的模式來進行快速啟動:
簡單來講,Nimbus Capture 真的是一套非常簡單好用的軟體,但是還是要要提醒一下,他的錄影格式是 Webm,一般的剪輯軟體都沒法正常使用,如果下載下來後無法編輯的話,建議是透過「HD Video Converter Factory Pro」這類型的轉檔軟體轉檔後,再來進行編輯會比較輕鬆喔。(之前實驗過,與其花時間讓剪輯軟體可以剪輯WEBM,還不如找個無損的轉檔軟體來轉換WEBM格式的影片成為MP4,所耗費的時間落差太大了。