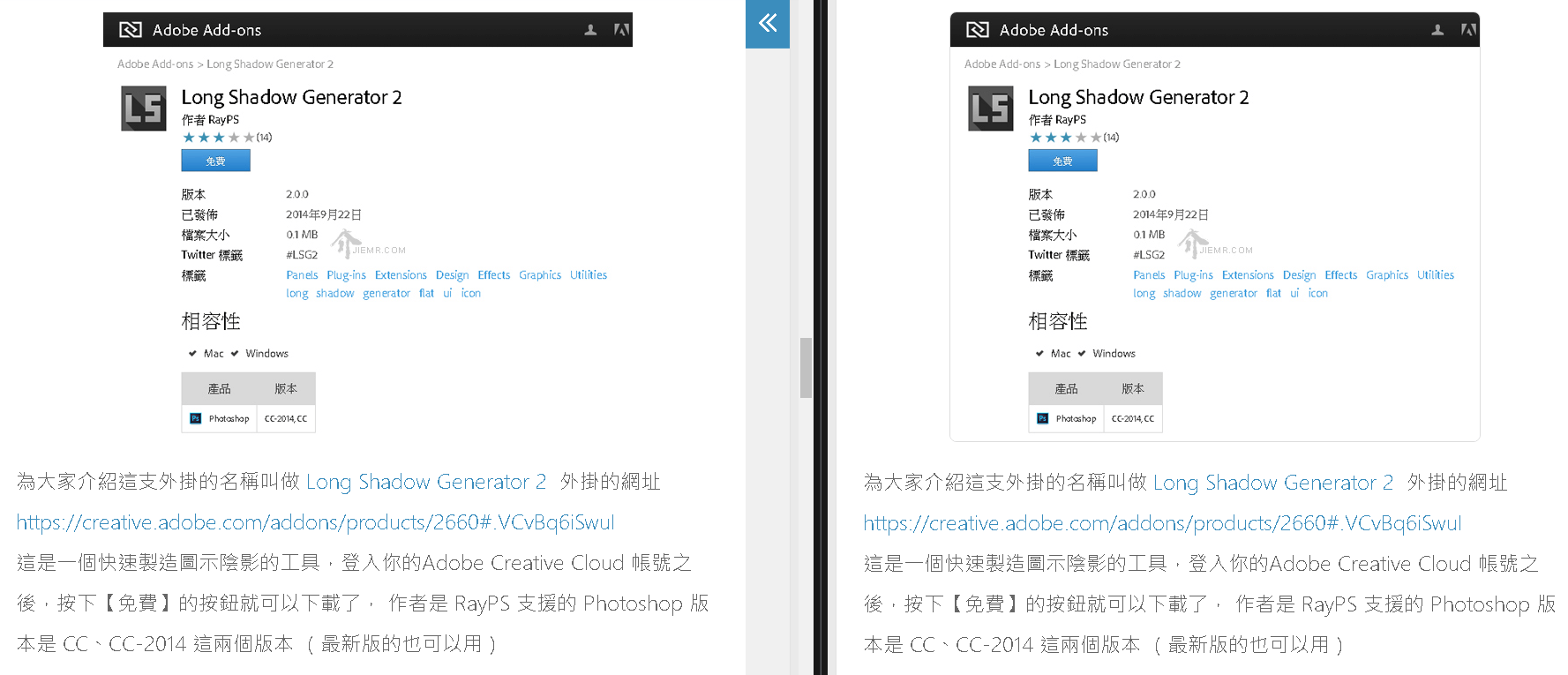
WordPress 將圖片加上黑邊框線,可以幫助網站使用者的閱讀,上圖左邊是沒有框線,遇到圖片是白底時,圖片的文字會干擾閱讀,很容易造成使用者在閱讀上的不連續,右邊在圖片上用一個黑框,讓讀者很明確的知道這是一張圖,圖片的範圍到哪裡,圖片上的文字不是我打的教學文,黑框的下面才是我打的教學文,還有若單純只加上黑線,四邊會有尖銳的角出現,所以改成小圓角的方式,可以修飾這樣強烈的視覺衝突感,讀文章時會比較輕鬆一點,另外框線避免用純黑色的,因為太深的黑色會干擾到圖片內的圖文,搶過圖片的主題,所以我選擇淺灰色的線,降低干擾,使圖片與框線可以更和諧一點,製作的方法很簡單
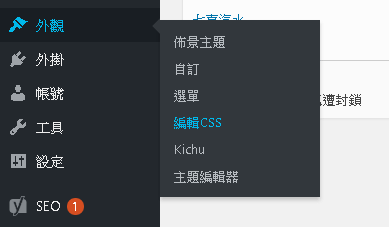
首先登入 WordPress 的管理後台,進入 外觀 > 編輯CSS 的頁面
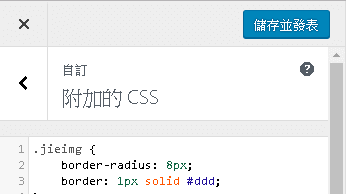
這個編輯CSS頁面是 WordPress 額外讓使用者可以額外增加 CSS 的代碼,當佈景主題更新時,這個附加的 CSS 頁面的語法就不會被更新擋覆蓋了
在這個附加的 CSS 頁面將下方的 CSS 語法複製並貼在圖片上的位置
.jieimg {
border-radius: 8px;
border: 1px solid #ddd;
}
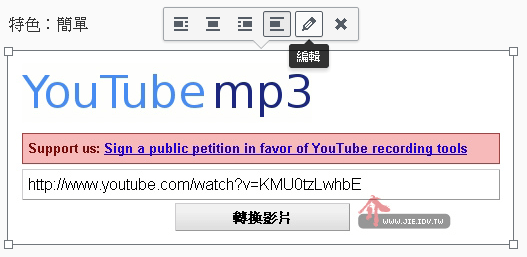
接下來在 WordPress 的文章編輯模式中,在圖片上面用滑鼠點一下,就會出現圖片的功能視窗,點擊鉛筆符號的編輯按鈕

來到了圖片編輯視窗,直接在「圖片的 CSS 類別」欄位輸入「jieimg」
最後文章發佈後,圖片就會變成上面這樣,有圓角邊線的樣子
後記:圖片 CSS 代碼的延伸變化
.jieimg {
border-radius: 8px;
border: 1px solid #ddd;
}
其實這段語法還可自由調整修改,修改的方式與中文說明如下:
jieimg 【代號而已,可任意輸入好記得用詞】
8px 【圓角的弧度,數值越大弧度越大】
1px 【邊框線的粗細,數值越大越粗】
soid 【帶表實體線,輸入 dotted 則會變虛線】
#ddd【邊線的顏色代碼,代碼可參考此網站】
邊線的風格樣式,除實線與虛線還有以下種類:
solid 「實線框」
dotted「點線框」
dashed「分段線」
double「雙線框」
groove「立體內凸框」
ridge「立體浮凸框」
inset「凹框」
outset「凸框」