Facebook是現在十分重要的社群平台,不少內容提供者都會將網頁貼在臉書上進行分享,而且系統內建貼上網址後,會出現漂亮的網頁預覽圖與標題,但是這也是個麻煩的地方,有時候在更改標題、首圖時,貼到臉書上還是舊的標題、舊的首圖,雖然可以透過手動標準來修正,但別人貼上去還是舊的內容,圖片就算了,萬一是標題錯字,那就真的會很糗。
↑遇到文章標題錯字、換標題、換首圖時,實在是非常尷尬。
其實Facebook出現網頁預覽圖的概念是,當一個網頁產出後,只要把它貼到Facebook上,Facebook就會進行第一次抓取網頁META與首圖的動作,而且將這些資訊存在Cache伺服器中,這樣往後每個使用者在分享或張貼這個連結到臉書上時,就是直接從Facebook的Cache伺服器抓取抓取網頁META與首圖等資訊,這樣也避免發生「每貼一次網址,就跑去跟網頁伺服器要資訊」,整體速度上會快很多,也降低其他人伺服器的負擔。
但是由於Facebook的Cache伺服器並不是即時更新,所以當你的網頁的資料已經存入Facebook的Cache伺服器後,它會隔「很久」的時間才去抓第二次的更新,這中間都是沿用舊的資料,如果遇到標題錯字、放錯首圖等尷尬狀況,使用者可以使用Facebook工具「Debugger」來強制更新,只要更新後,不管是誰抓到就會都是新的資料。
↑用這個工具就可以更新網頁資訊囉。
Facebook工具「Debugger」
網址:https://developers.facebook.com/tools/debug/
其實這個工具使用上很簡單,你只要將修正過「標題」或「首圖」的網頁網址,貼入「Debugger」中,接著按下「DeBug」。接著你會看到頁面上出現很多資訊,然後跑出「Show existing scrape information」與「Fetch new scrape infromation」兩個按鈕。「Show existing scrape information」是「顯示現在的資訊」,「Fetch new scrape infromation」是「抓取最新的資訊」。
↑輸入網址後,按下Debug的按鈕。
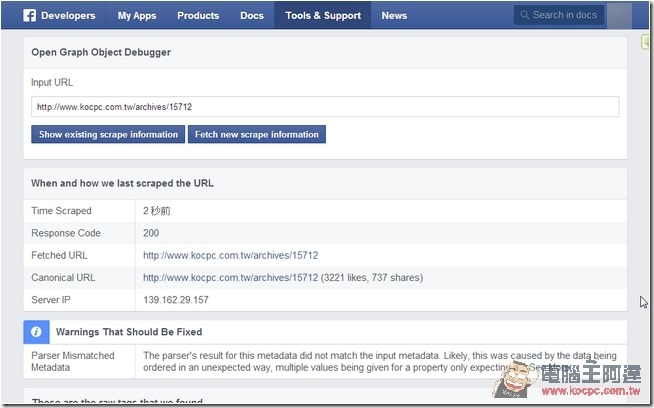
↑接著會跳出很多網頁資訊,然後按鈕變成兩個。
網頁在往下捲時,可以看到目前的網頁資訊,當然你還沒按修正時,網頁資訊都還是舊的,個人的習慣是會先按「Show existing scrape information」讓它再跑一次訊息,接著按「Fetch new scrape infromation」,再把網頁網下捲,看看跳出來的圖片與標題是不是已經修正過後的內容。偶爾可能會遇到圖片跑掉或者是標題無法更新的狀況,很有可能的原因是你的網頁在後台經過修改後,資料還來不及送到前台,可以等一段時間或者是多按幾次。
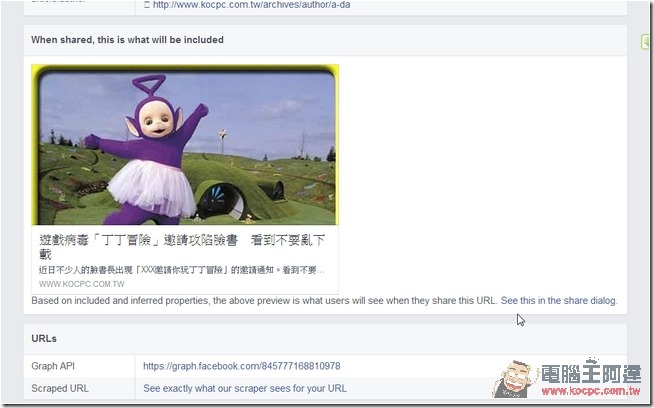
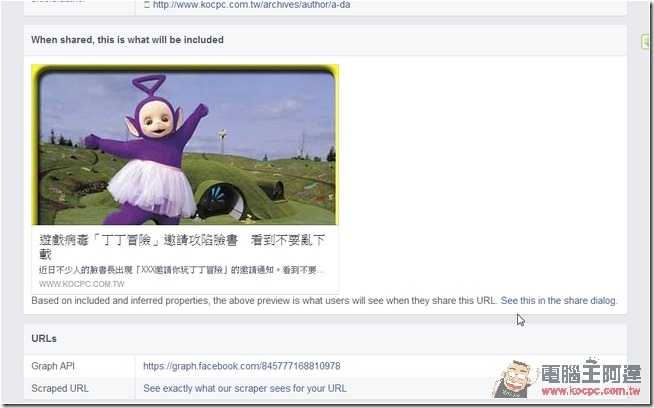
↑往下捲動時,可以看到未修改前的網頁資訊。
↑先按「Show existing scrape information」讓它再跑一次訊息,接著按「Fetch new scrape infromation」,接下來看到的資訊就變新的了。
↑這時候把網址貼去臉書上,也會自動抓新的資訊囉。