最近有關於臉書是藍還是綠的問題,引起許多人的討論,某間媒體甚至還大動作的把議題拉到報紙頭版,只能說見解十分獨特,而臉書到底是藍還是綠,這並不在我們的討論範圍內,但如果你真想要把臉書變成綠的,倒是有台灣網友推出了瀏覽器外掛《 GreenifyFacebook 》,安裝之後,就可以直接變成綠色囉。
這起先的來源當然是新聞,後來就有一位網友「Ronny Wang」在臉書上是出了一段語法,讓使用者可以透過直接在瀏覽器上輸入這段語法,改變臉書的顏色,不過實際測試後,改變的顏色僅有最上面那一條,但好處是,你可以自己修正語法內的色碼,除了綠色之外,只要你知道色碼的編號,自己修改後就可以改換成其他顏色。
語法:
「javascript:document.querySelectorAll(“._2s1y”).forEach(function(a){a.style[‘background-color’]=’#3B9859′;})」
使用教學
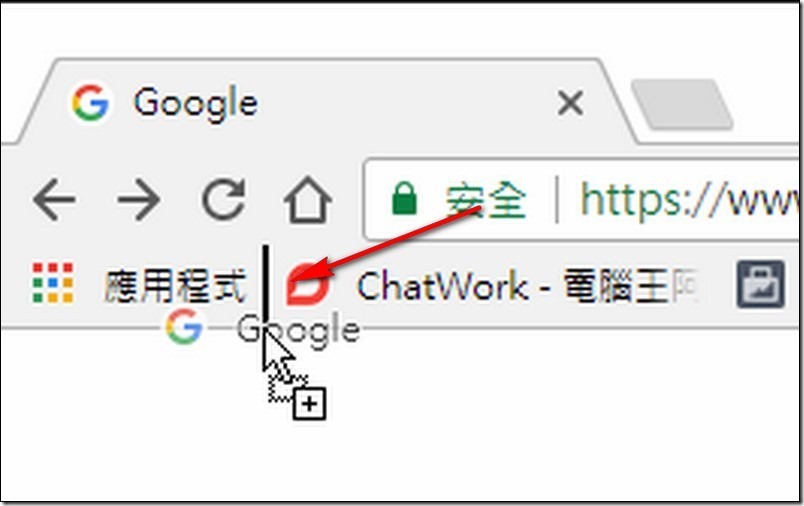
Step01:首先先隨便把一個網頁拉到瀏覽器的工具列上,變成我的最愛。
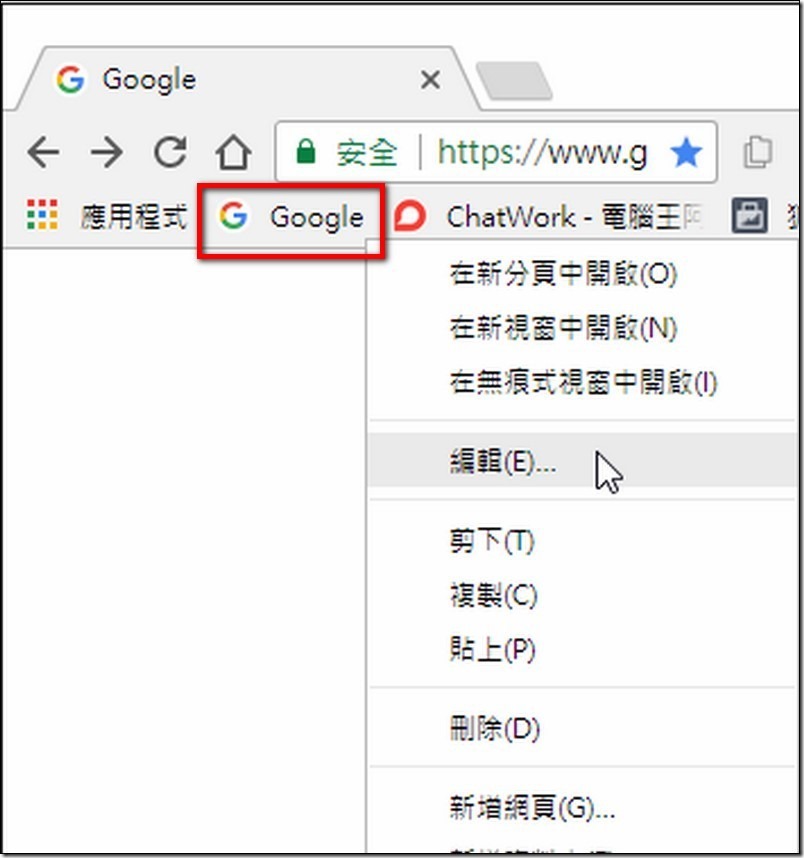
Step02:接著滑鼠右鍵點選剛剛新增的網頁,接著選擇編輯。
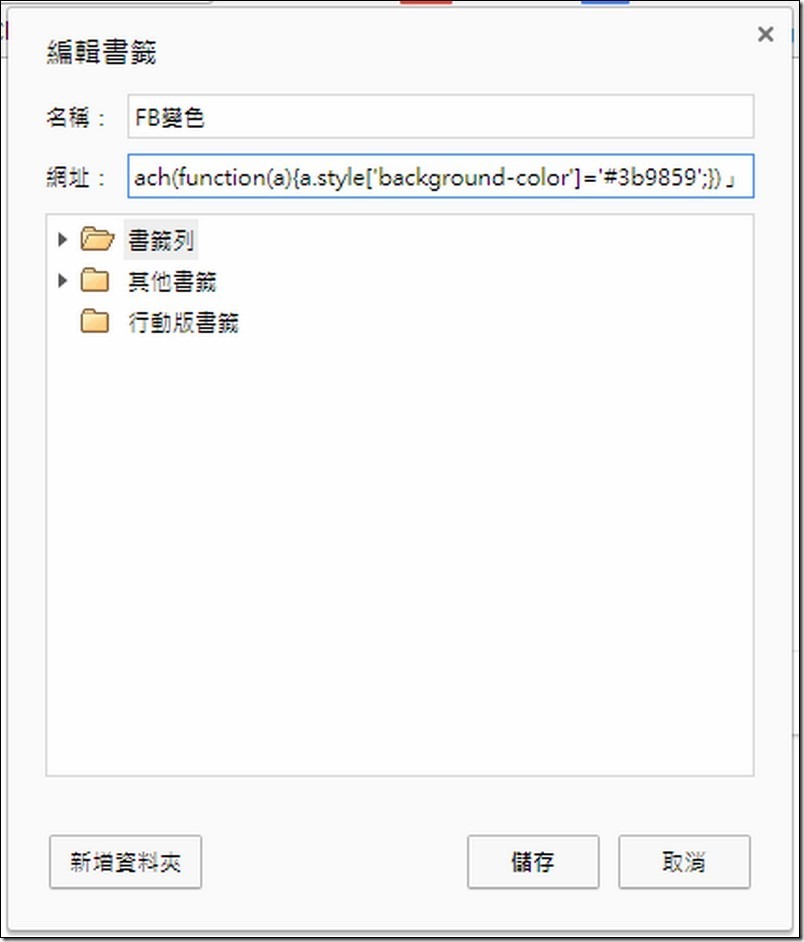
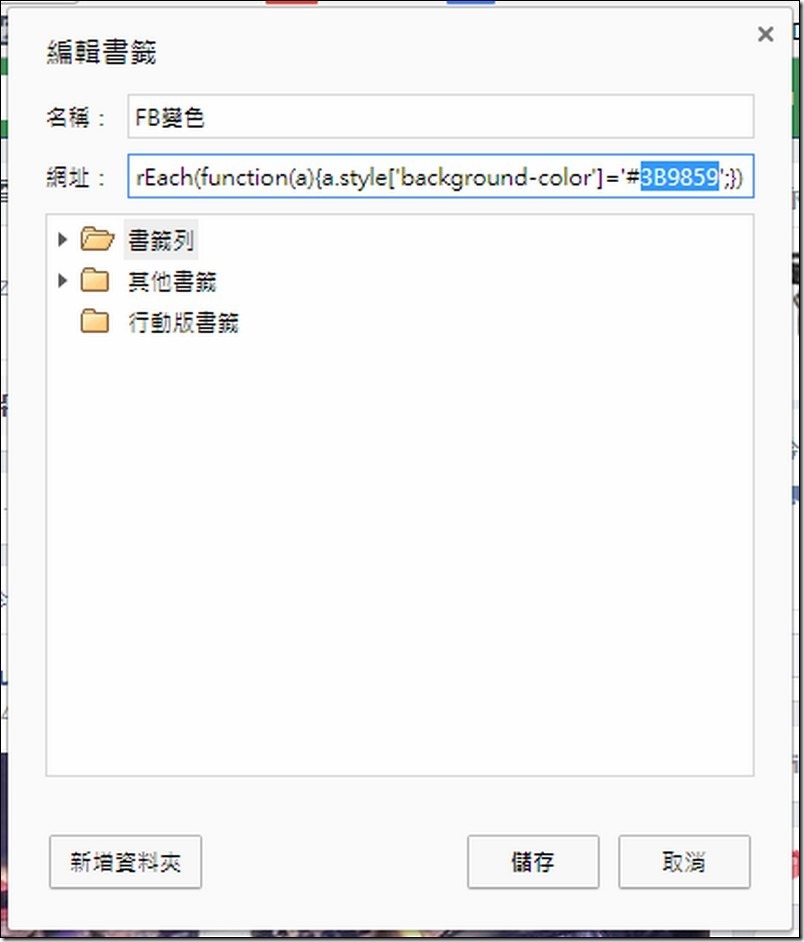
Step03:在跳出來的視窗中,名稱自己隨便輸入一個,網址的部分貼上剛剛那串語法,確認沒有問題、沒有貼到「」後,就點選右下角的儲存。
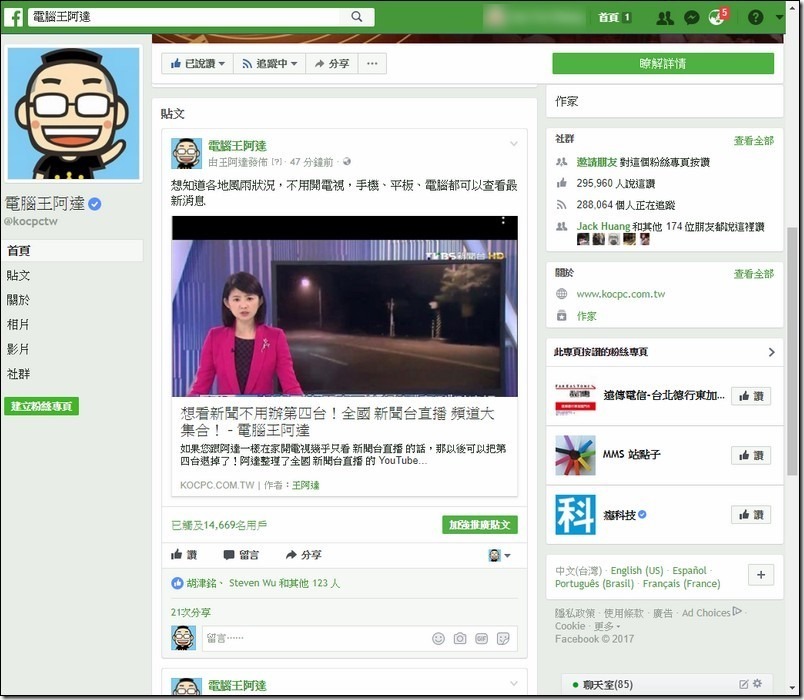
Step04:接著回到你的 Facebook,點選一下剛剛的網頁書籤,你的Facebook 就馬上變色囉。
Step05:其實主要就是這邊可以輸入色碼來進行修改。
Step06:你想要啥米顏色都可以自己進行修改。
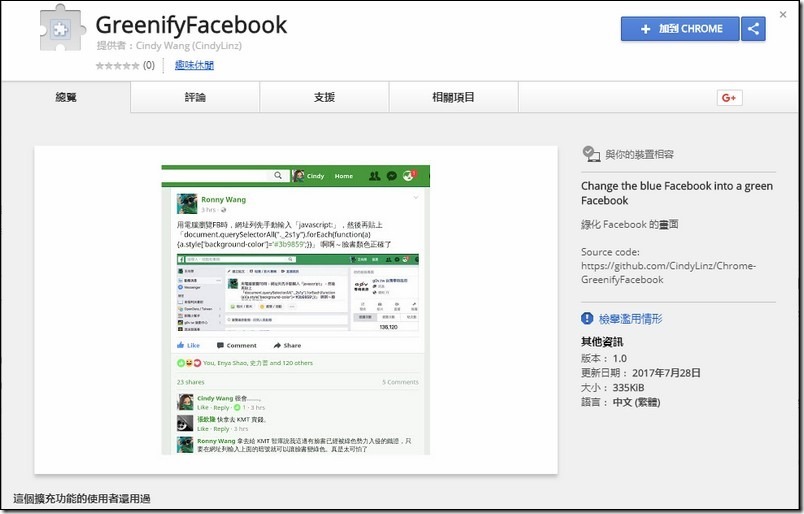
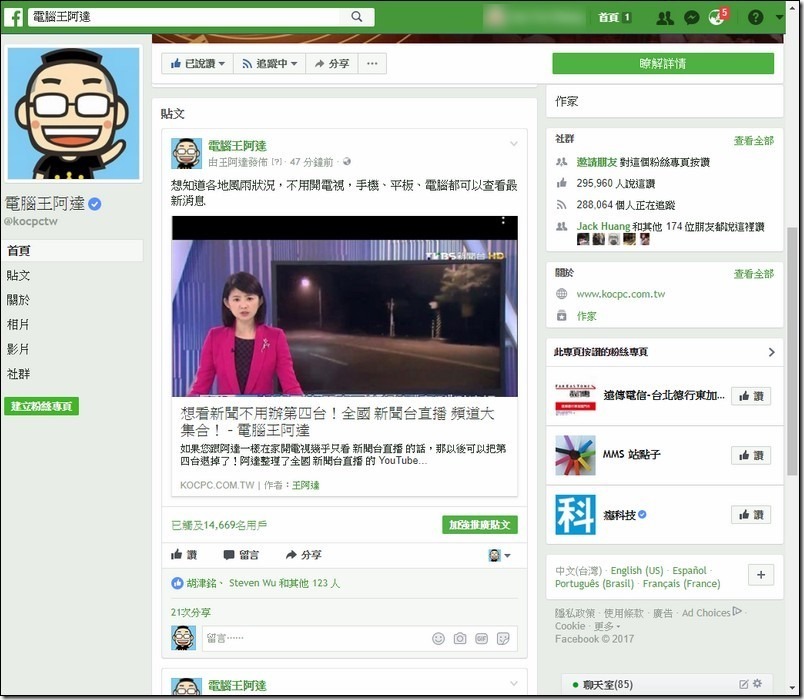
而後來又有另外一位網友「Cindy Wang」以此為架構,推出了一個 Chrome 瀏覽器外掛《 GreenifyFacebook 》,使用者只要安裝了這個擴充元件後,你的臉書就會自動變成以綠色為基底色的介面,不僅上面那一條,而是全部都會變換,看起來整體的統一性好多了,唯獨比較可惜的部分,在於一些地方的配色,其實有點點妨礙閱讀,而軟體本身並沒有辦法針對特定區域進行顏色修改,這點是屬於比較可惜的地方。
↑安裝完畢後,是全部都會跟著修改。
總之,如果你想要你的臉書徹底變成綠色的話,可以使用這套網頁瀏覽器外掛《 GreenifyFacebook 》。