對於設計網頁、寫應用工具等等的人來說,在產品還沒完全開發完成前,都會先做預覽圖示讓目標族群的使用者,可以大致了解其運作畫面,而以往都是用 Photoshop 自己合成,最近國外就有人製作出一個「Browserframe」網站,方便有需要合成圖至瀏覽器的人使用,提供市面上所有的瀏覽器框架,如:Chrome、FireFox、Safari、IE、Edge 等等,只要把圖片上傳後,網站就會自動幫你跟瀏覽器框架合成,減少製作的時間。
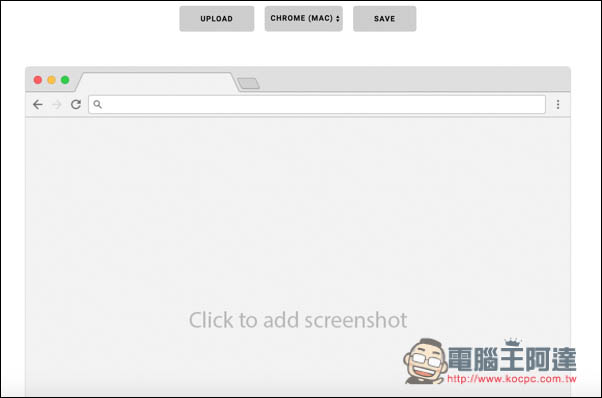
Browserframe 網站介面設計的很簡單,一打開畫面就會出現預設的 Chrome 瀏覽器框架,按下框架內的 Click to add screenshot 或頂部的 Upload 功能,即可上傳圖片。
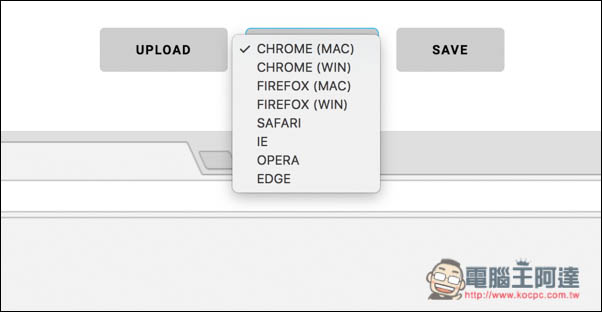
而打開中間選單可選擇要合成的瀏覽器框架,共六款:Chrome、FireFox、Safari、IE、Opera 與 Edge,其中 Chrome 與 FireFox 還分成 Windows 或 Mac 版型,主要就是關閉、縮小、全螢幕功能位置不同。
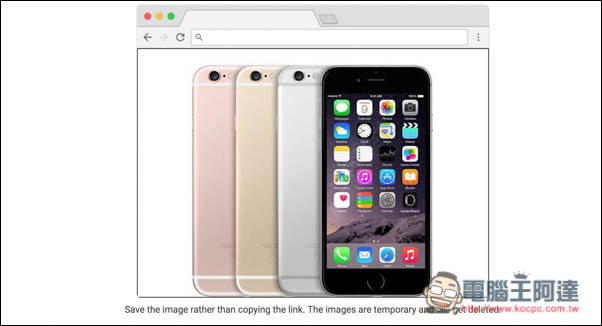
圖片上傳完成後,瀏覽器框架也會自動依據你的圖片大小,進行縮放調整,因此看起來相當自然,不會有比例跑掉的問題。
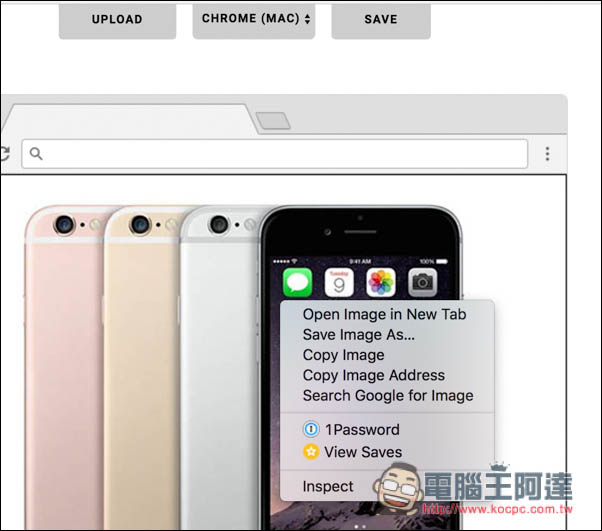
下載圖片方式也有兩種,按上方的 Save 功能或滑鼠右鍵選擇圖片下載都行。
而你所上傳的圖片也會在關掉瀏覽器頁面後,自動刪除。
所以說,未來不論是哪一類的工作、作業等需要把圖片跟瀏覽器合成,利用這 Browserframe 網站就能快速解決,不要再自己慢慢的 Photoshop 調整,省下不少作業時間!
另外製作這網站的作者 Philip Bergqvist,其實還有另一套也非常有名,叫「Paperworks」,是一個提供多工處理的工具,它能夠把我們 Gmail、Outlook、 Office 365 等帳號內的檔案、郵件附檔、收據、發票、帳單等等,全部都集中列出來,不需要再一個個慢慢翻看是在哪個郵件、或資料夾裡面,省下更多時間,非常好用!不過只支援英文語系,語言不好的人可能會比較難上手,筆者有空時再好好的介紹它。
補充資料
Browserframe:https://browserframe.com/?ref=producthunt