每個網站都會有不同的視覺設計來凸顯他們特色,雖然說美觀,但有的時候我們只是想閱讀內容,某些設計說真的不是那麼易讀,特別是像新聞、部落格或資訊等這類的網站。而這篇要介紹的 Dark Reader 擴充外掛就是很不錯的輔助工具,能夠把網站的配色轉換成夜讀或日讀模式,讓我們閱讀起來更容易,同時也保護眼睛。
Dark Reader 為 Chrome 的擴充套件,雖然筆者使用的是 Vivaldi 瀏覽器,但它也支援 Chrome 擴充套件,所以可以正常安裝使用。
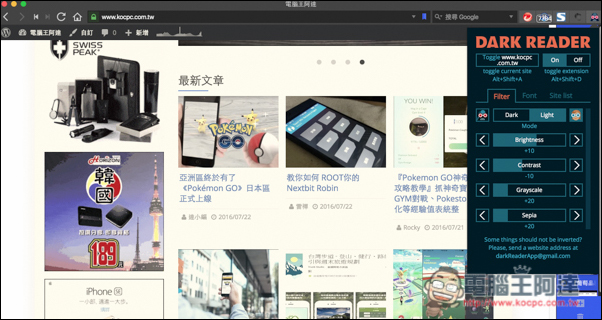
安裝完成後,除了右上角會出現 Dark Reader 的功能圖示外,也會立即開啟夜讀模式。這功能選單裡,有不少細節設定可以調整,像是你希望的亮度、對比、灰階、Sepia、字型、字體粗細等等,而每個人使用習慣不同,所以這塊筆者就不多作介紹。
原本我們網站的底色為白色,改成夜讀模式後,背景就變成黑色,字體也改成白色。
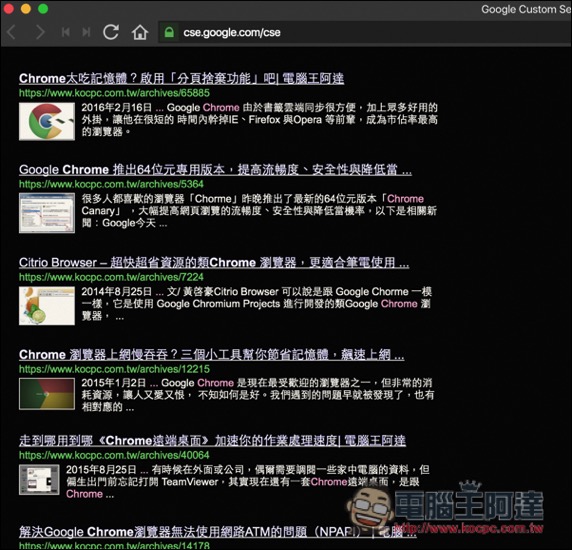
其他網站也都一樣,底色都會變成黑色
黑底白字的文章內容,閱讀起來更加容易,特別是在晚上的時刻。
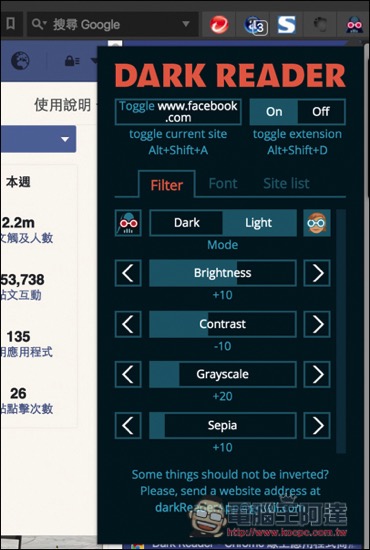
當然,並不是每個網站都適合夜讀模式,因此遇到版面看起來很奇怪的網站(如:Facebook),可利用右上角的功能圖示切換成 Light 日讀模式,底色與文字就會變成白底黑字,剛好跟夜讀相反。
白底黑字的 Facebook 還是比較正常一點
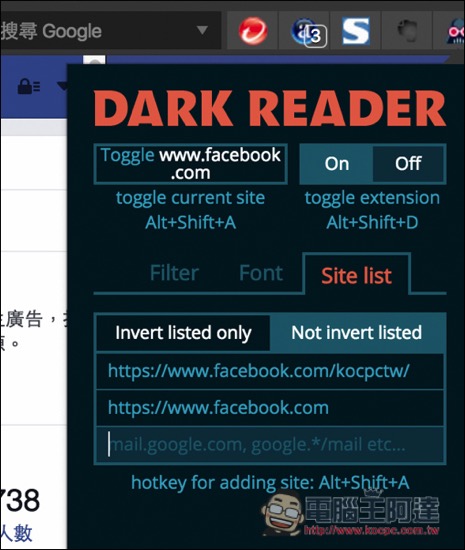
另外如果你有一些網站不想要 Dark Reader 效果,可添加到過濾清單裡,有兩種方法,「把網址貼到功能選單裡」或「按下快捷鍵 Alt+Shift+A」,不過有一點要記得的是,過濾清單記錄的是 “網頁”,而不是 “整個網站”。
補充資料
Dark Reader Chrome 擴充外掛安裝頁面:https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh