大家天天在網路上瀏覽網頁,有沒有發現一件事?就是一般網頁的設計字體都很醜,不然就是怎麼看都只用細明體,如果是在網頁上看到比較特殊的字體那也一定是「圖檔」,主要的原因就是在網路上所有的文字內容不管原本編排者花了多少巧思去排版設計,只要您的電腦中沒有跟編排者一模一樣的字體的話,那最後讀者看到的內容還是會被打回原型,只剩下預設的「細明體」(在 Mac上就會是黑體)。舉例來說,一樣是蘋果官網的產品介紹,在不同的OS上呈現的結果就差很多,這也是「字型」的原故:
▲左邊是 Windows、右邊是Mac 大家喜歡哪種字體(請點我)?
因為「字型」並不是免費的而且每個人會安裝到電腦的字體也不一樣,偏偏 Windows 最多只有細明、新細明與微軟正黑體三種中文字體變化,當然閱讀體驗上也會有很大差異。阿達之前還有幫人架設網站時就因為這個原故,所有的字體只好使用圖檔來編輯與排版,以求視覺統一(範例),但這樣的方法除增加了網站頻寬的浪費外,最大問題是完全沒有SEO,而且內容也不能被複製:
那麼要如何才能給不同平台所有的消費者一樣的閱讀體驗呢?由國內最知名字型廠商「華康字型」就相當聰明的推出了「雲端字型」的概念,可以確保網站維護者想要給讀者的真正閱讀體驗!接下來阿達為大家介紹一下這個嶄新的新雲端字型「華康威 font」網頁字型服務。
申請試用「華康威font」
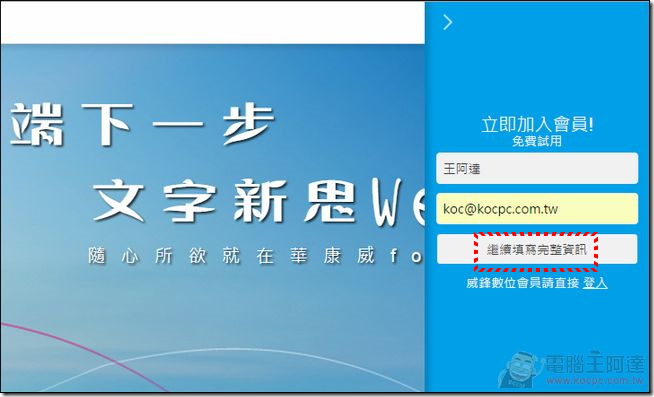
首先到「華康威 font」官網(http://dfo.dynacw.com.tw/),點擊網頁最右側的「立刻申請試用」:
接著輸入使用者的名字與 email ,執行「繼續填寫完整資訊」:
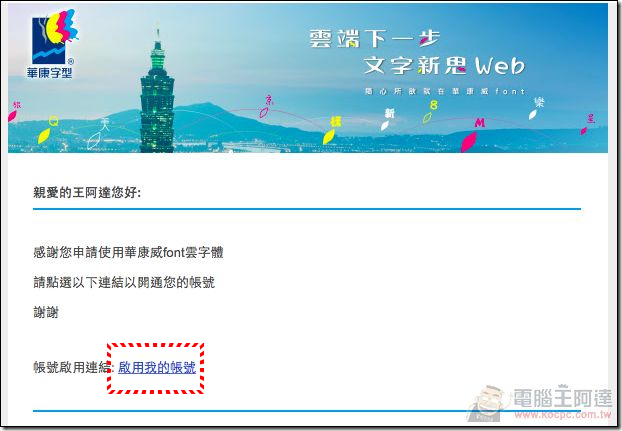
在輸入了個人資料後,就可以到您的信箱中點擊啟動連結以完成會員註冊:
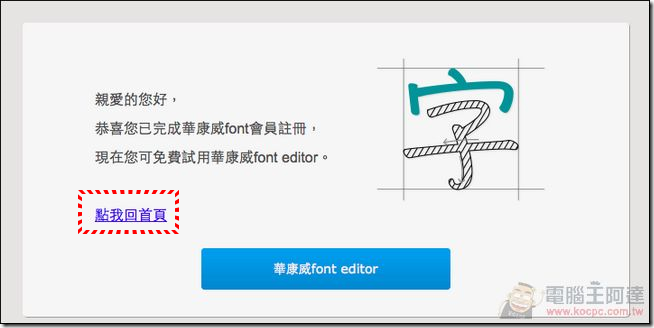
開啟啟動信裡面的連結,就完成「華康威 font」註冊動作了:
如何使用「華康威 font」
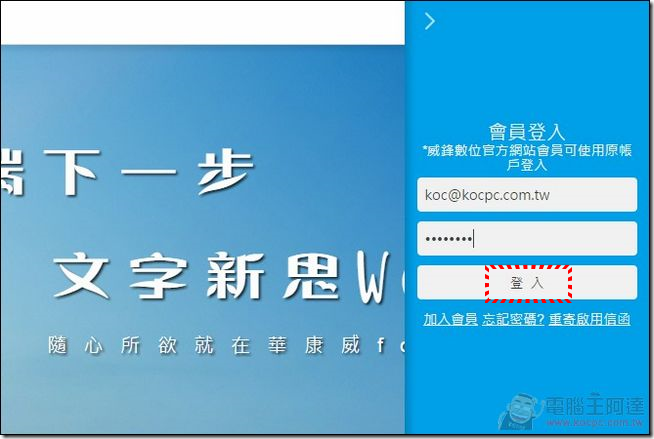
華康威 font 原則上可以套用在所有的網站格式中,接下來阿達以幾個一般會使用到的情境來說明,以阿達為例的話就是拿來寫 BLOG 了,首先一樣回到官網,執行「登入」並輸入剛剛註冊的 email 與密碼:
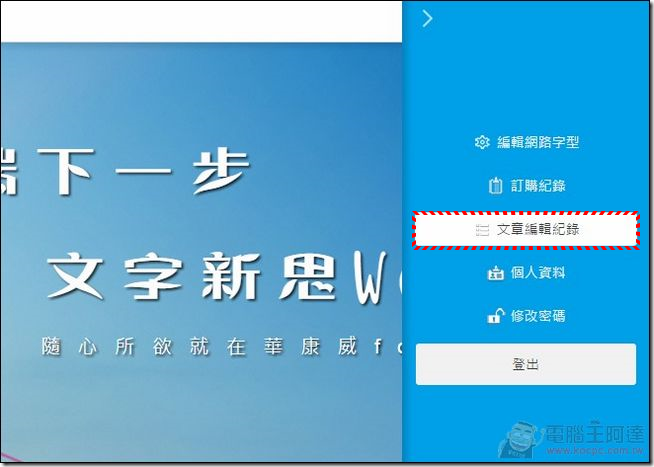
「華康威 font」您必須要把他想為是一個「編輯器」的概念,作用就是把你原本已經做好的網頁內容套上各種豐富多變的字型,增加閱讀的舒適性與美觀度。先執行「會員專區」功能表中的「編輯網路字型」:
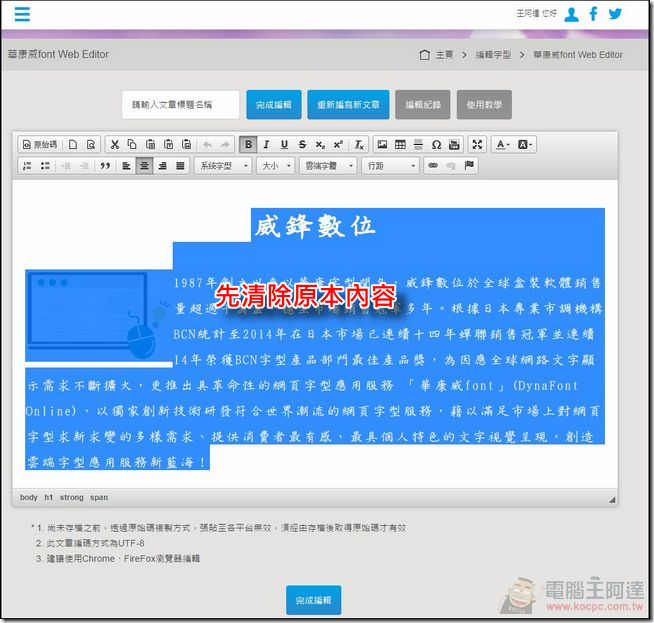
接著會進入到華康威 font 的編輯介面,先清理掉文字編輯框裡面的預設文字(因為用不到):
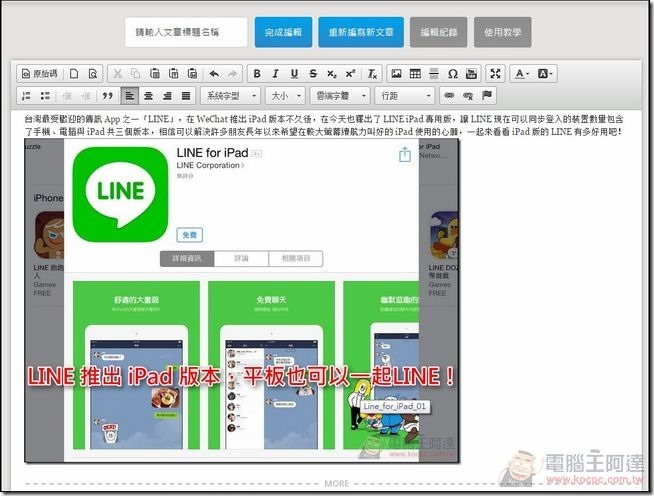
接著就可以開始編輯內文,如果您跟阿達一樣是部落客的話,可以將已經寫好的圖文整個複製貼上到華康威 font 的文字編輯框中(您也可以直接把華康威 font 的編輯器直接當作後台來寫文章):
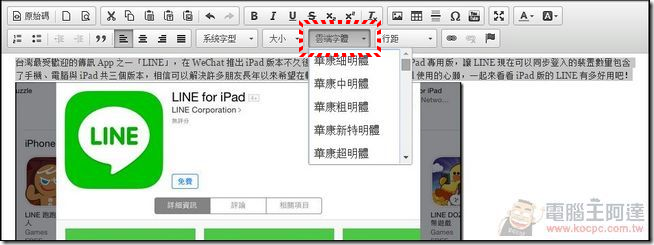
在編輯內文時就可以開始使用「華康威 font」雲端字型了,只要框選想要修改字型的內文後執行「雲端字體」,就可以看到各式各樣的華康字體可以選擇使用,如基本的華康明體系列:
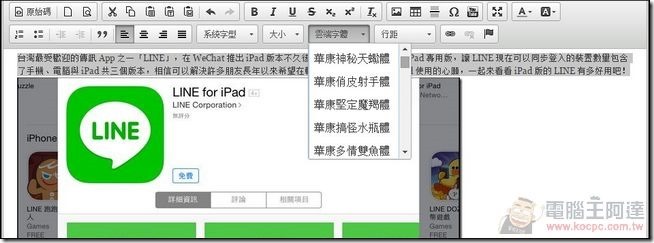
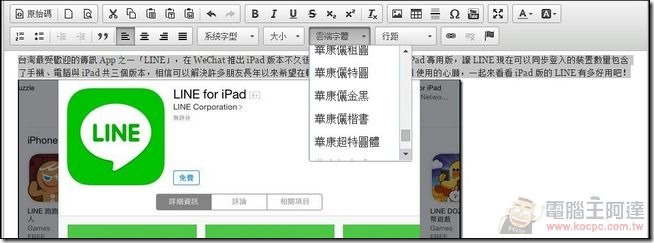
比較俏皮的各種星座與特殊字體(少女體、熊貓體…),比較正式與有文化氣息的金體、圓體、篆體…各式各樣的華康字型超過一百多種變化可以使用:
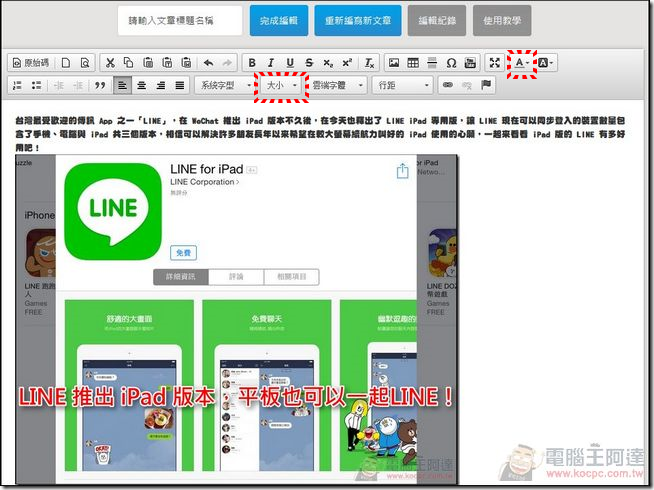
在這邊我選擇黑體並套用,這樣您看到原本預設的細明體就變成黑體了,相當簡單。如果覺得字體太小或想增加顏色變化也沒有問題,原則上就跟編輯 Word 一樣簡單:
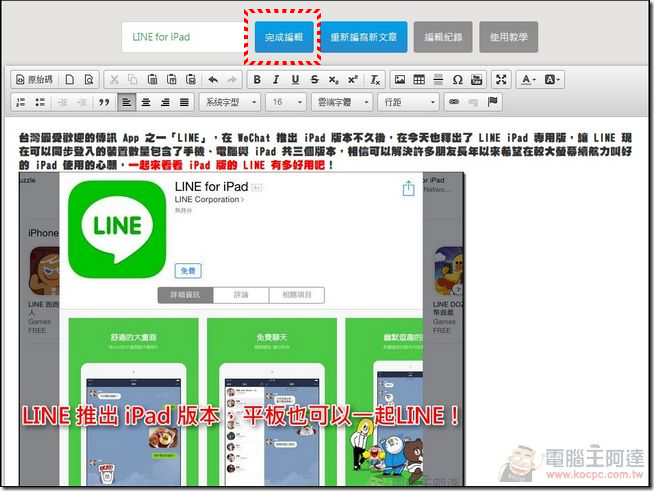
當您辛苦的編輯排版內文完畢後記得要給一個標題,最後執行「完成編輯」進行存檔(編輯到一半如果有事要離開也記得先執行「完成編輯」,不然系統有過久沒動作自動登出的機制):
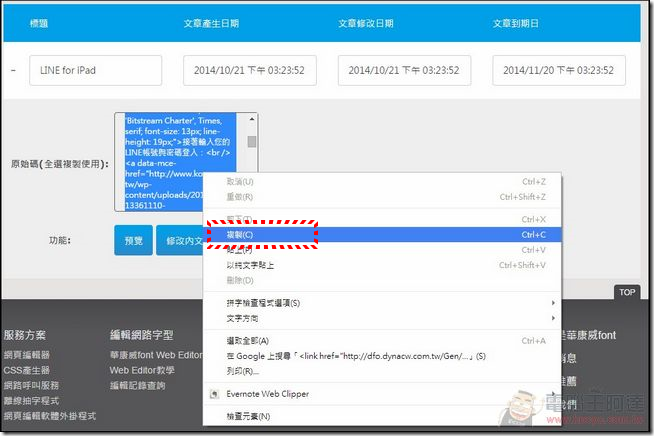
存檔後會跳轉到「文章編輯記錄」選項中,請全選並複製「原始碼」旁邊文字框裡面的HTML碼內容:
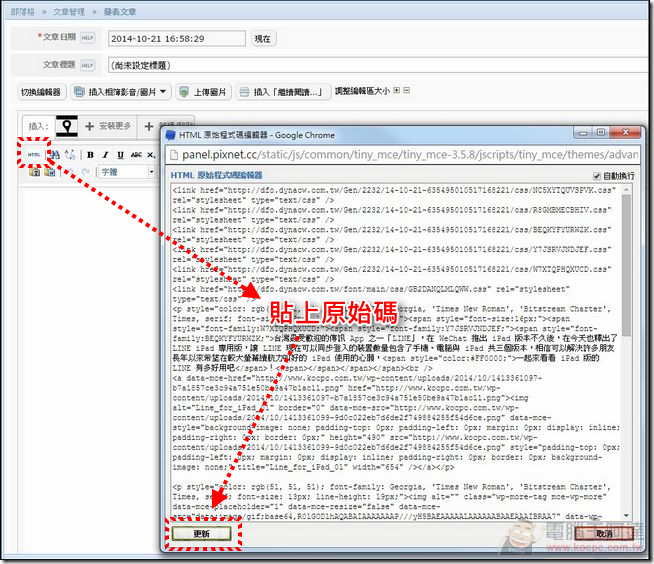
接著就到您的 BSP 平台發文,阿達以「痞客邦」為例,進入痞客邦編輯氣候先執行「HTML」接著在HTML原始程式碼編輯器裡面「貼上」(Ctrl+V)剛剛由華康威 font 所複製原始碼,最後執行「更新」:
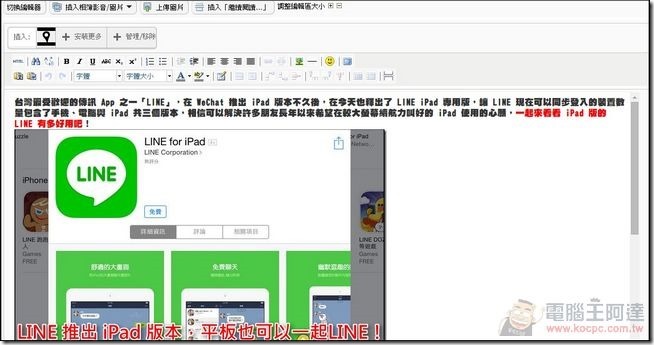
這樣您剛剛辛苦排版的內文就出現在痞客邦了,而且不管讀者有沒有這些華康字型都能正確顯示排版的結果:
範例網頁,請滾動滑鼠往下就會看到內文(或請點我):
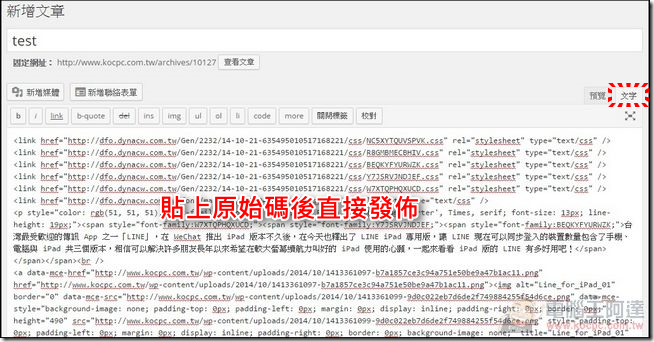
如果您跟阿達一樣使用 WordPress 架站的話,直接在編輯器裡面切換到「文字」接著貼上華康威 font 原始碼後直接發佈文章即可,不過要注意的是 WordPress 內建的編輯器會很「雞婆」幫你修正格式,所以如果有修改文章的話就要到華康威 font 後台,重新編輯後送出:
範例,以下的特殊呈現方式都是透過華康威font字型完成的:
台灣最受歡迎的傳訊 App 之一「LINE」,在 WeChat 推出 iPad 版本不久後,在今天也釋出了 LINE iPad 專用版,讓 LINE 現在可以同步登入的裝置數量包含了手機、電腦與 iPad 共三個版本,相信可以解決許多朋友長年以來希望在較大螢幕續航力叫好的 iPad 使用的心願,一起來看看 iPad 版的 LINE 有多好用吧!
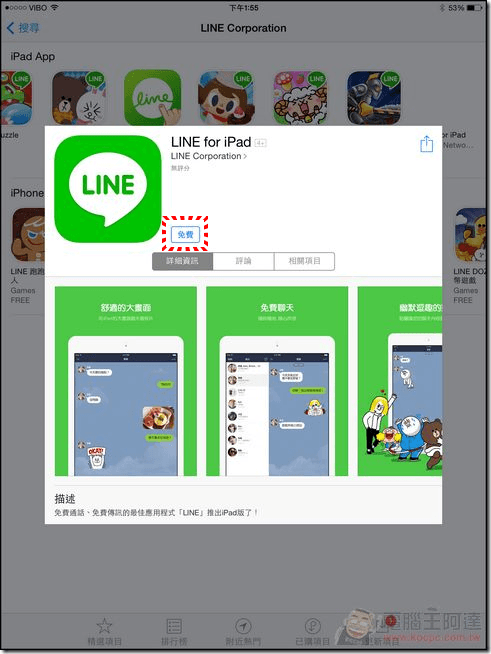
首先到App Store 搜尋「LINE for iPad」或直接點我下載,限 iOS7 以上:
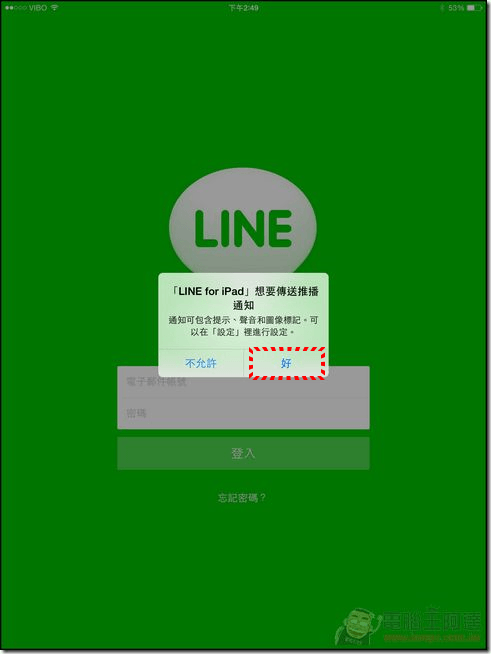
第一次執行時會要求傳送推撥訊息,請點「好」,當您 iPad 版的 LINE 登入聊天時,手機端與電腦端會保持靜默,不會造成三方共響的情況(但還是會有訊息提示):
管理文章
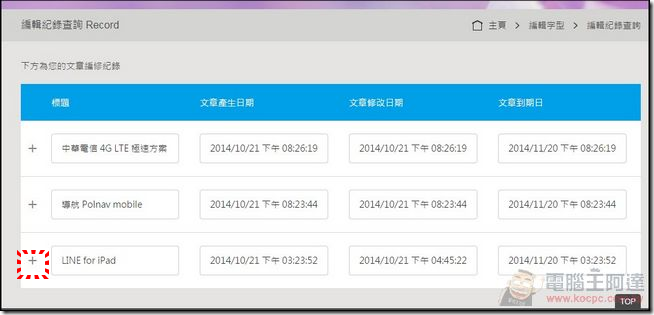
如果想要管理之前編輯排版的文章也很簡單,只要執行「會員專區」—>「文章編輯記錄」,就會顯示之前所編排過的所有文章列表:
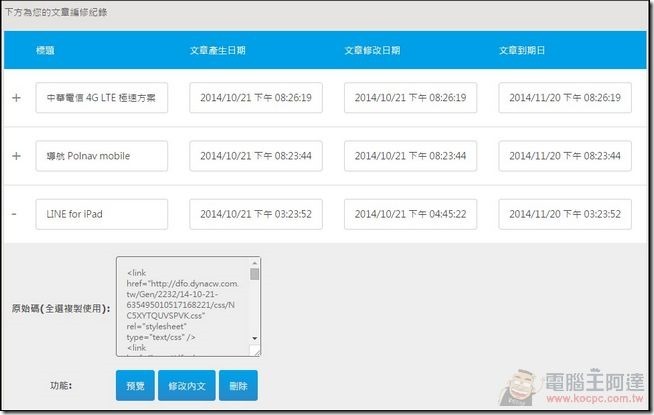
想修改任何一篇文章,只要點擊標題旁的「+」,就可以進行複製原始碼或再次使用華康威 font 編輯器重新編排內文:
剛剛阿達介紹的只有 BLOG 的使用方法,其實華康威 font 的運用面非常廣,就算是 HTML 的網站設計、BANNER、電子書與網頁特效也都可以華康威 font 網頁字型套用(官方說明請點我):
在官網也有許多範例與線上體驗可以讓大家親自試玩(線上體驗請點我):
收費機制
這麼方便又好用的線上字型您可能會覺得很貴吧?其實華康威 font 網頁字型收費還蠻便宜的,一般方案只要 599 元/年,VIP 一年也不過 999元,而且不限網站、不限PV,非常適合網站設計人員還是追求品質的部落客使用,您也可以線上免費試用30天,滿意了再開始購買會員(申請免費試用請點我):
想做出與眾不同的網站?快來試試看華康威 font ,相信追求與眾不同的您也會喜歡他!
本篇由華康威 font 網頁字型邀請分享使用心得
延伸閱讀: