你也是 Instagram 的狂熱使用者嗎?有時想把出遊用相機拍的美照發在 IG 上,總得透過許多方法將相片傳到手機中再 Po ?想用電腦發文卻覺得各種外掛應用太繁瑣?今天來分享一個即使是電腦新手也能輕易上手的電腦發 IG 技巧,只要用 Chrome 或 Firefox 瀏覽器,就能簡單在電腦發 IG 囉!
想用電腦發 Instagram ?現在來教你!
這次分享的用電腦發 IG(Instagram) 小技巧,適用 Chrome 及 Firefox 瀏覽器,無需額外安裝任何的外掛應用程式。
由於筆者目前使用的電腦以 macOS 為主,因此此篇教學的畫面皆為 macOS 截圖畫面, Windows 用戶也可參考教學中的描述得到相同結果。
使用 Chrome 瀏覽器
Step1. 進入開發人員畫面
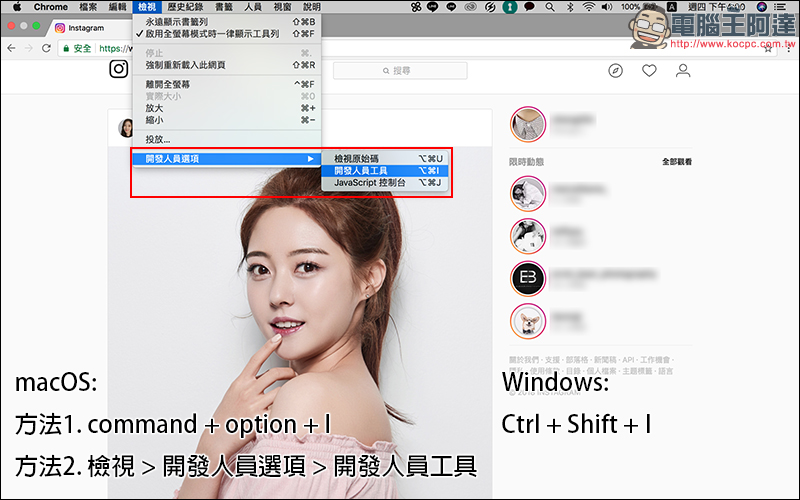
打開 Chrome 瀏覽器後,如果用 macOS 的使用者:可點選視窗工具列「檢視」 > 「開發人員選項」> 「開發人員工具」,或使用快捷鍵「 command + option + I 」;若是 Windows 使用者,可透過快捷鍵「 Ctrl + Shift + I 」進入下個步驟:
Step2. 切換顯示比例
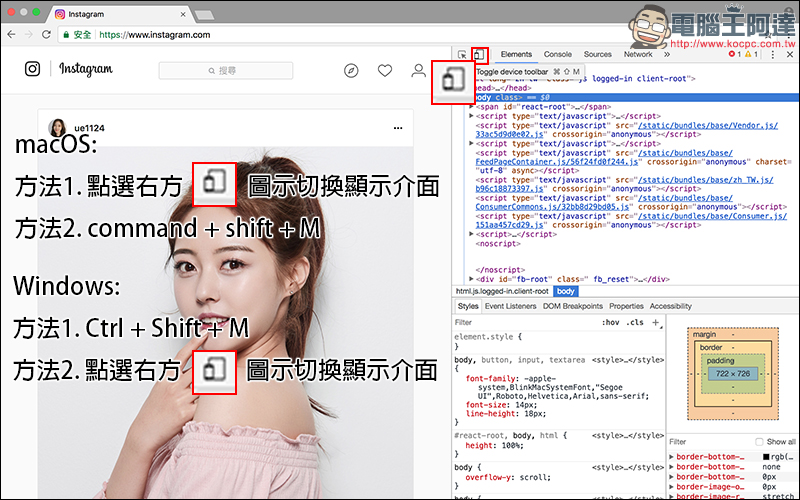
進入開發人員視窗後,畫面會分割為兩塊,接著點選右方的「手機/平板」圖示將螢幕轉換為較窄的顯示比例,此步驟亦可透過由快捷鍵完成:
Step3. 轉換為行動版介面
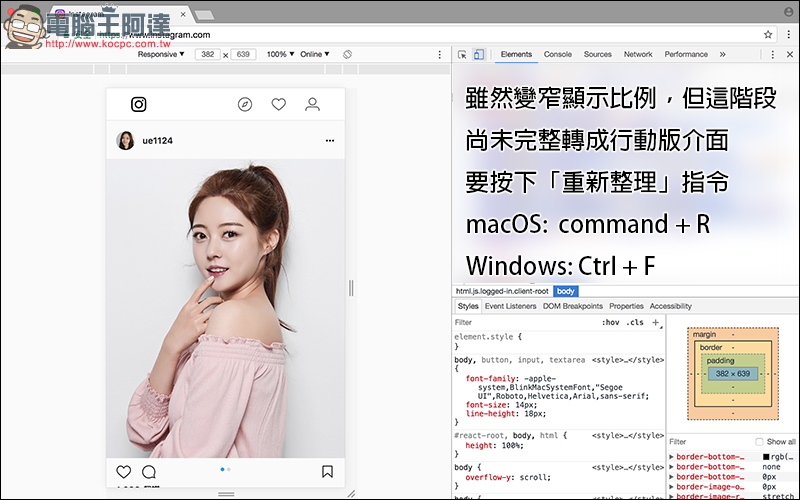
切換顯示比例後,雖然畫面已經變窄,但這階段其實還沒完整轉換成行動版介面,此階段尚無法進行發文等操作,需按下「重新整理」(ctrl+f5)完成最後的步驟:
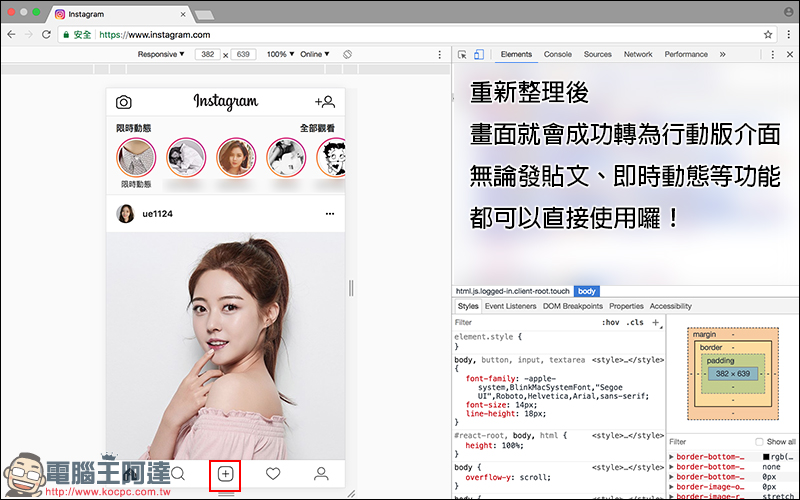
重新整理後,熟悉的行動版介面就出現囉!除了下方可發貼文、查詢等步驟,上方的即時動態也可以正常使用:
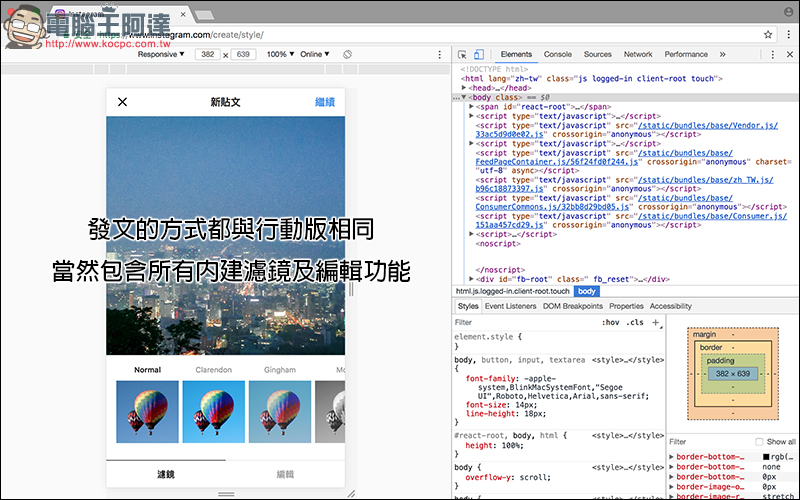
試著上傳新相片,介面與平時使用行動版相同,包含內建的濾鏡、編輯相片功能都可使用:
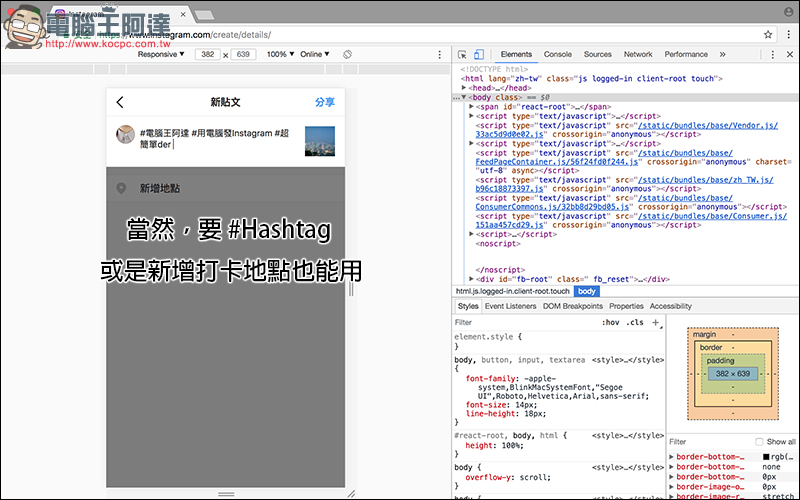
當然也可使用 #Hashtag 或是新增地點打卡:
唯一要留意的是,當視窗關閉後,重新開啟將恢復電腦版介面。但這步驟不會太困難,有使用需求時以相同步驟再次操作即可。
使用 Firefox 瀏覽器
若各位讀者使用的是 Firefox 瀏覽器,步驟雖有些不同,但仍是相當容易就能轉成行動版發 IG 相片哦!
Step1. 開啟適用性設計模式
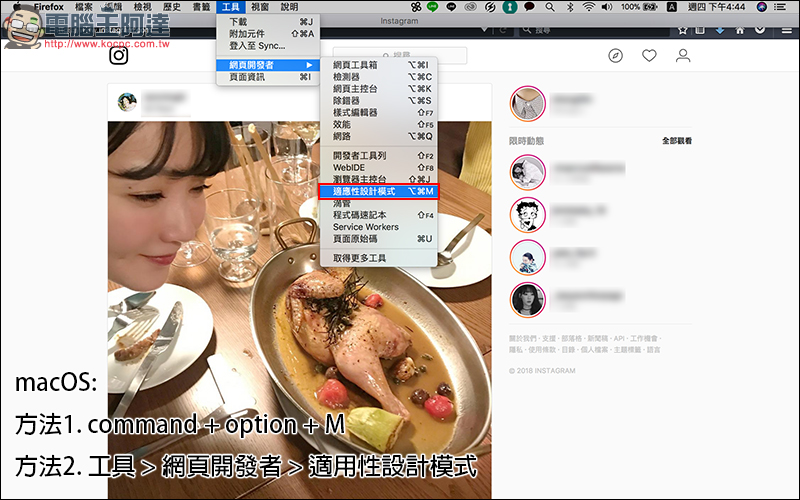
在 Firefox 可省略掉先進入開發者工具列的步驟,直接進入「適用性設計模式」:
此處使用 macOS 可點選「工具」> 「網頁開發者」 > 「適用性設計模式」 或直接使用快捷鍵「 command + option + M 」進入。若各位是 Windows 使用者,快捷鍵則為「 Ctrl + Shift + M 」。
Step2. 選擇顯示裝置
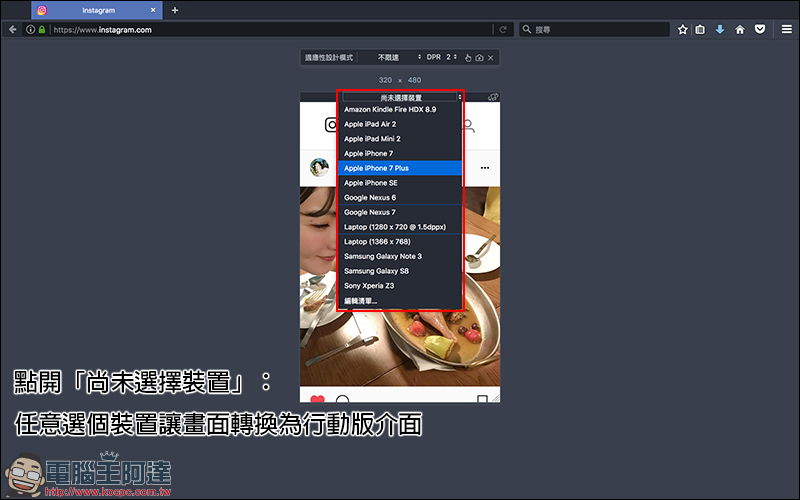
與 Chrome 瀏覽器相同,進入適用性設計模式後雖然顯示比例已改變,但尚未轉換為行動版介面,這時點開畫面上方的「尚未選擇裝置」,任意選個裝置讓畫面轉換為行動版介面:
Step3. 成功轉為行動版介面
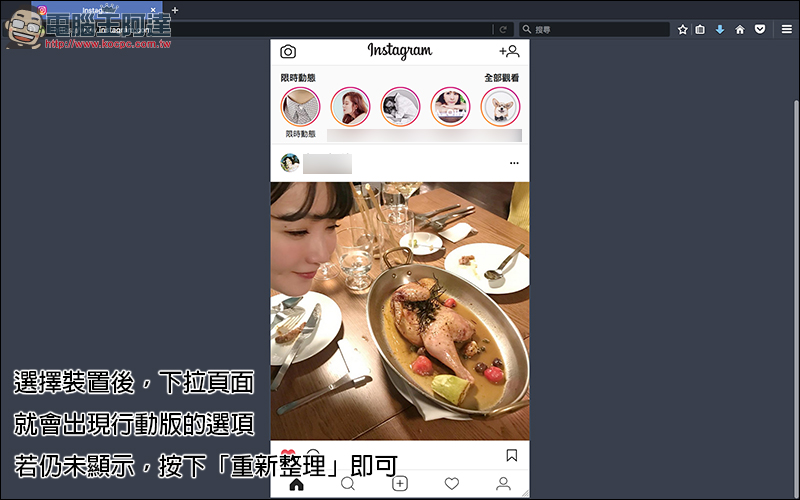
選擇裝置後,下拉畫面就會發現已轉換為行動版介面,如仍未顯示則將畫面重新整理即可:
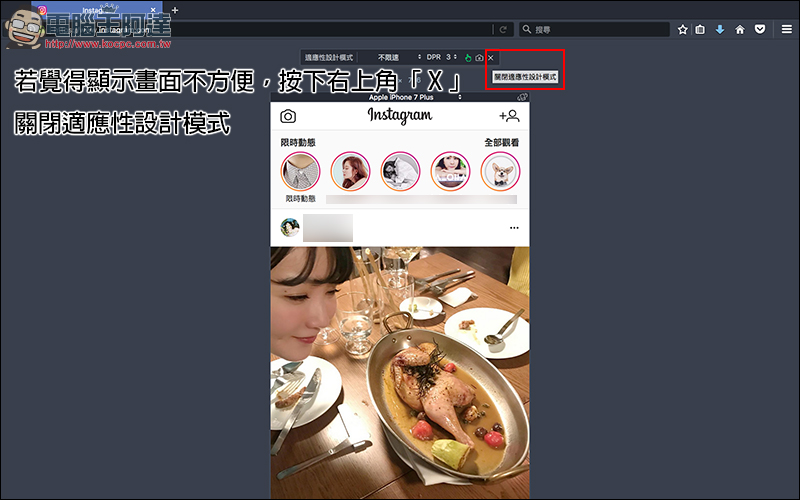
由於行動裝置的比例不同,要顯示完整畫面會比起 Chrome 瀏覽器不易,這時再點選右上角的「 X 」關閉適用性設計模式:
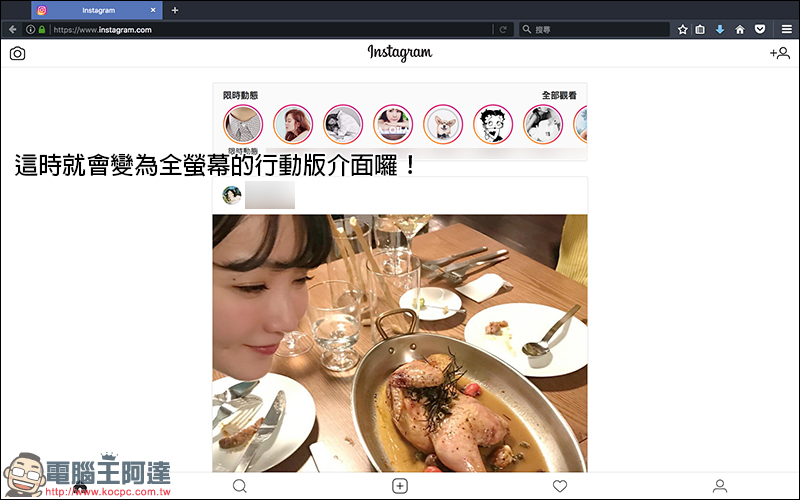
關閉後,畫面就會轉換為全螢幕的行動版介面囉!只是當這視窗關閉或再次重新整理,將恢復成電腦版:
以上就是這次的教學,希望能對各位讀者有幫助!