最近小編們有沒有注意到,貼網址的時候,臉書很有可能無法顯示網址的預覽畫面,原因不明,而且是輪流出現的。當然這樣的問題在過去並不是沒有發生,大家最常解決的,就是使用 Facebook 偵錯工具,針對網址進行 Debug,只是如果貼的網址數一多,就會讓人覺得複製網址、切換視窗、按按鈕這事情讓人覺得煩躁,小編我自己也是覺得很煩躁啦,這時候其實是有偷懶的方式的。
小編想到過去有很多功能性的網站,都會讓你拖曳一個按鈕到瀏覽器的書籤列上,你只要點選這個書籤,就可以啟動該網站的功能(比如點選後進入影片下載網站的下載頁面),於是小編請教了網路神人 TonyQ,詢問他是否能依此概念幫 Facebook 除錯工具弄一個這樣的按鈕,他就很快速的幫小編作好了一串特殊的 bookmarklet,點選之後,就可以進入到 Facebook 除錯工具頁面囉,非常的方便使用。這段bookmarklet 語法如下:
Facebook 偵錯工具
javascript:(function()%7Bwindow.open(‘https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fdebug%2Fsharing%2F%3Fq%3D’%2Blocation.href.toString())%3Bvoid 0%7D)()
Facebook 社交關係圖物件偵錯
javascript:(function()%7Bwindow.open(‘https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fdebug%2Fog%2Fobject%2F%3Fq%3D’%2Blocation.href.toString())%3Bvoid 0%7D)()
大部分人都是使用 Facebook 偵錯工具,想要偷懶的話其實可以直接把我們製作好的快速連結拖曳到你瀏覽器的書籤列上。不知道怎麼拉的朋友,可以看下面這張圖片:
如果想要手動自行新增的話,以瀏覽器 Chrome 舉例:
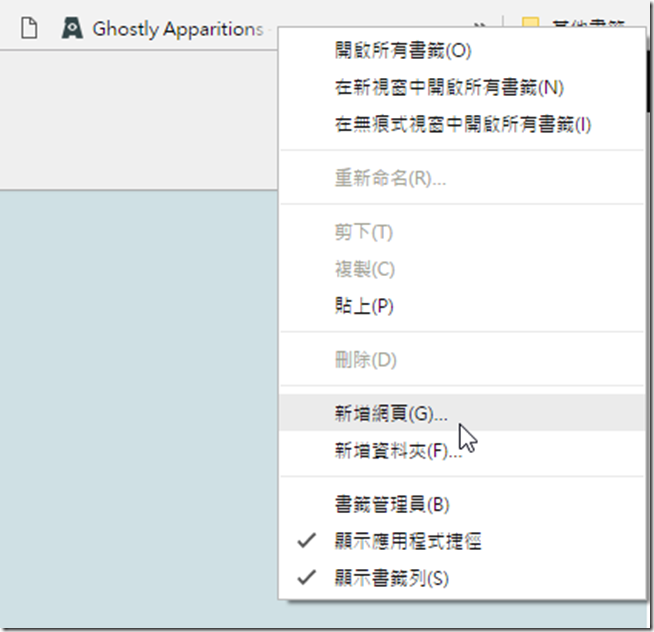
Step 01:在你書籤列空白的地方,點選滑鼠右鍵,選擇新增網頁
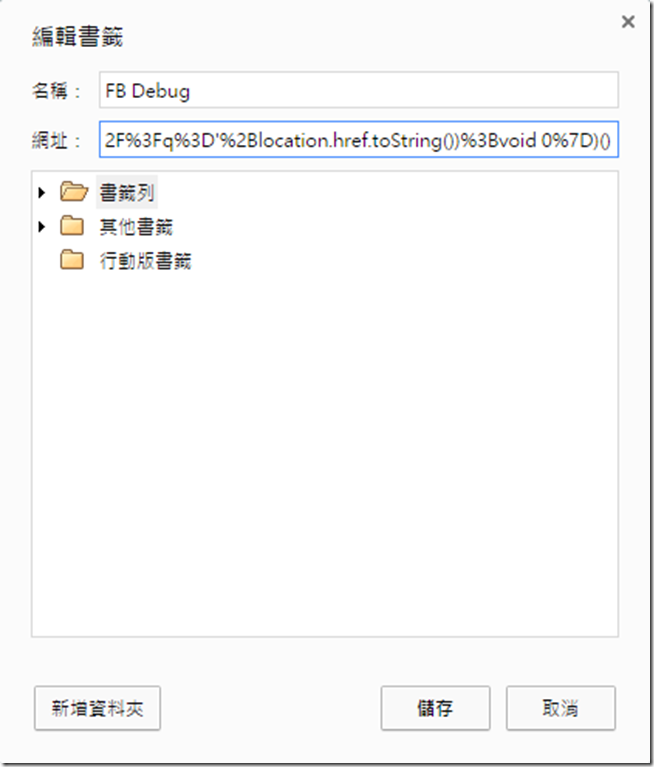
Step 02:接下來,在跳出來的視窗中,第一個輸入名稱(請輸入自己看得懂的)、第二個輸入上面列出來的語法(看你要用哪種,大部分都是第一種),都輸入完成後,就點選儲存。
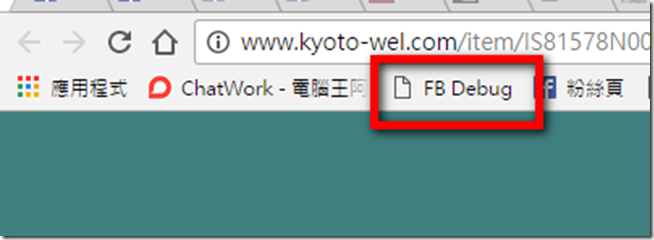
Step 03:接下來,把你剛剛作好的書籤,拖曳到明顯的地方(預設會在最後一個)
使用方式教學
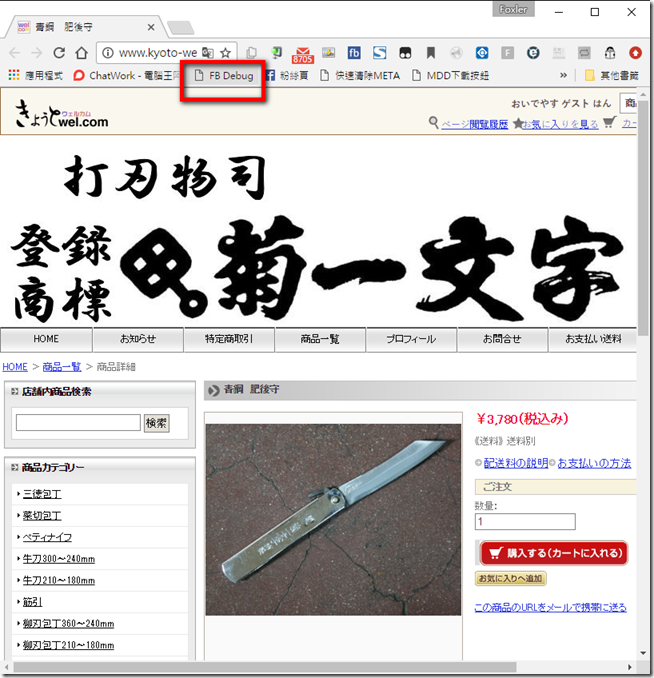
Step 01:使用上很簡單,你只要網頁切換到你要Debug的頁面,然後點選我們剛剛製作好的按鈕。
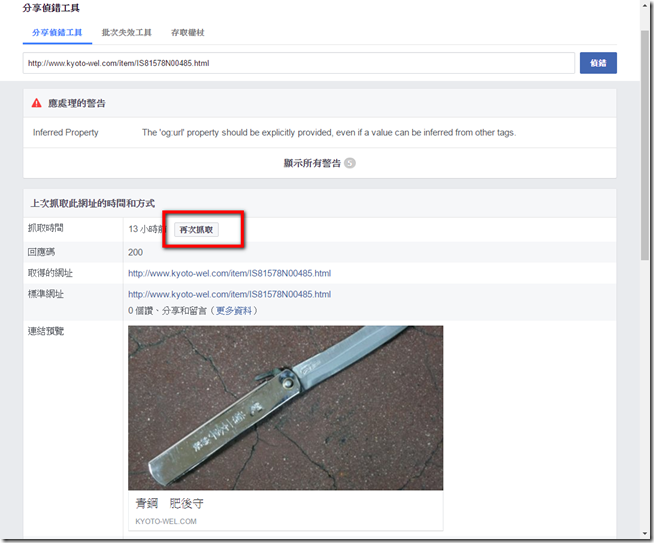
Step 02:接著就會自動另開新網頁,看到Facebook偵錯工具已經抓好剛剛的網址了,這時候在點選「再次抓取」
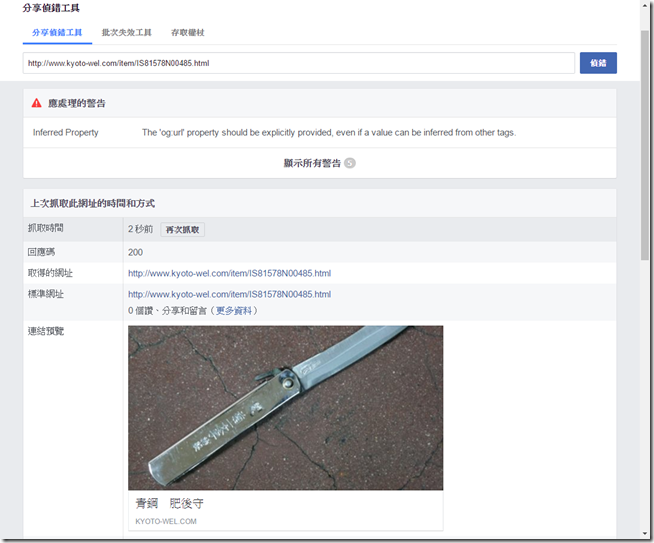
Step 03:如果你的頁面圖片有改變,照理說這次的抓取就會顯示新的內容了。